目录
一、什么是loader
二、使用 Loader 打包静态资源(图片篇)
三、使用 Loader 打包静态资源(样式篇)
四、使用plugins让打包更便捷
五、Entry与Ouput的基本配置
六、SourceMap的配置
七、使用webpackDevServer 提升开发效率
八、Hot Module Replacement热更新模块
九、使用babel处理es6代码
十、配置React代码的打包
一、什么是loader
默认能处理自带的js
二、使用 Loader 打包静态资源(图片篇)
1 file-loader
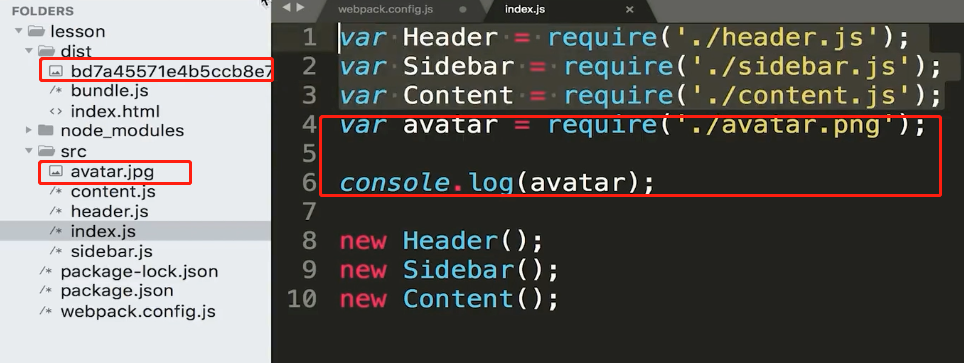
1.1场景1:例如有个图片是怎么打包的

file-loader会把这个文件移动到dist目录下,并且给它改个名,console.log(avatar)输出其实就是改名后的文件名
思考题: file-loader都能处理哪些文件后缀?
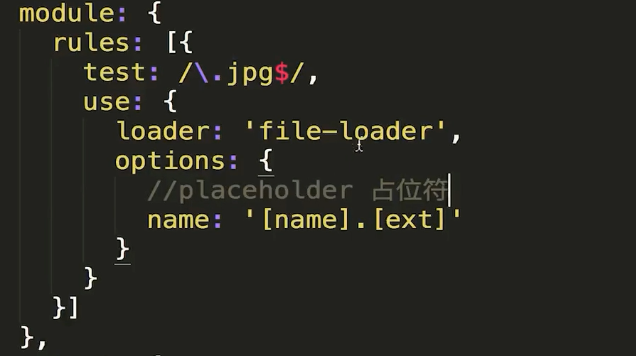
1.2 再谈file-loader去了解options属性

使用options可以使得改名使用的名字和原来一致(注意外层要加‘’)
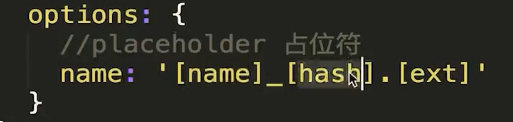
1.3 同样拓展,可以给名字改成自己需要的,例如加上hash,如下:

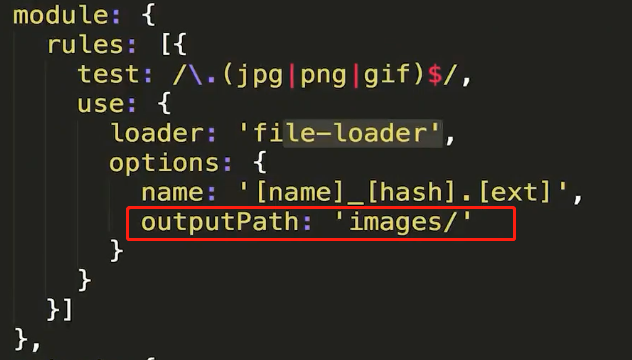
1.4 继续拓展,更多图片格式

1.5 继续拓展,

打包dist根目录下的某个文件夹下
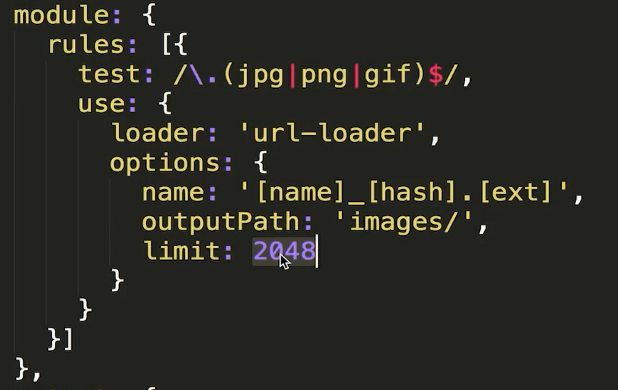
2 url-loader
它也能打包图片,url-loader是会把图片转换成一个base64,然后放到打包输出文件中。
但是不一定合理,如果图片非常非常小,打包成base64可以,要是很大,就不合理了,打包时间太长

上述配置是,当图片不超过2048的时候,使用url-loader,转换成base64导入到js文件中
测试样例超过20kb,如file-loader一模一 样

本节学完后: 对file-loader和url-loader看文档了解更多
三、使用 Loader 打包静态资源(样式篇)
1. css文件如何打包呢?
要使用两个loader,因此要改成一个数组
css-loader会分析各个css文件之中的关系,比如index.css 引入了main.css文件,最终把这些合并成一个css
style-loader会把打包后的css挂载到页面上
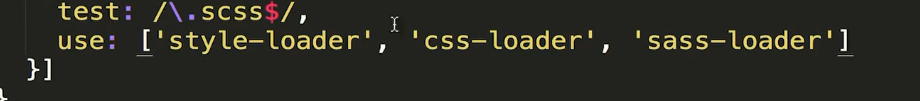
2. 如果写sass、scss等新潮文件,怎么打包?
还需要一个sass-loader

需要注意装sass-loader还需要装一个node-sass包
还需要注意: loader有执行顺序的,从下到上,从右到左,上述会先执行sass-loader。
3. 如何给css添加上各个浏览器的兼容
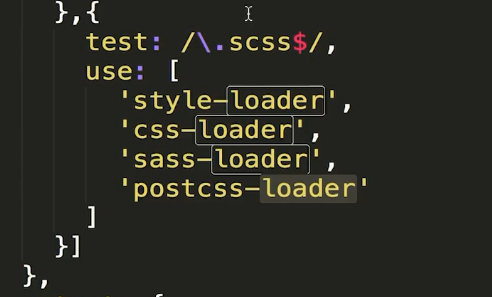
postcss-loader可以处理
3.1 首先安装 npm install .......
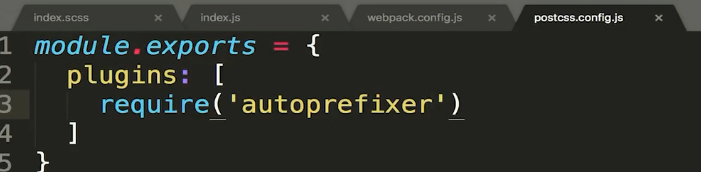
3.2 需要设置一个postcss.config.js配置文件
3.3 再配置

3.4 npm isntall autoprefixer -D

4. 一个问题,如果遇到一种情况,在index.scss中引入了一个main.scss
常规情况下执行是,首先打包index.scss会依次从下往上执行loader,然后碰到index.scss中引入的语句,引入对应的scss文件,但不会又从下往上执行loader,可能造成引入的scss就没有sass解析过
解决办法

也就是在css-loader中配置,当遇到引入scss会重新执行之前的2个loader
5 模块化css如何做到,只在某个文件中有用,而不是全局引入

模块化打包

这样就不会导致引入全局样式而与其他冲突
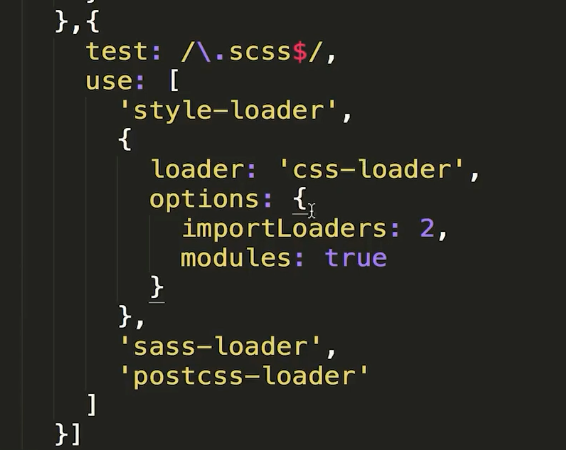
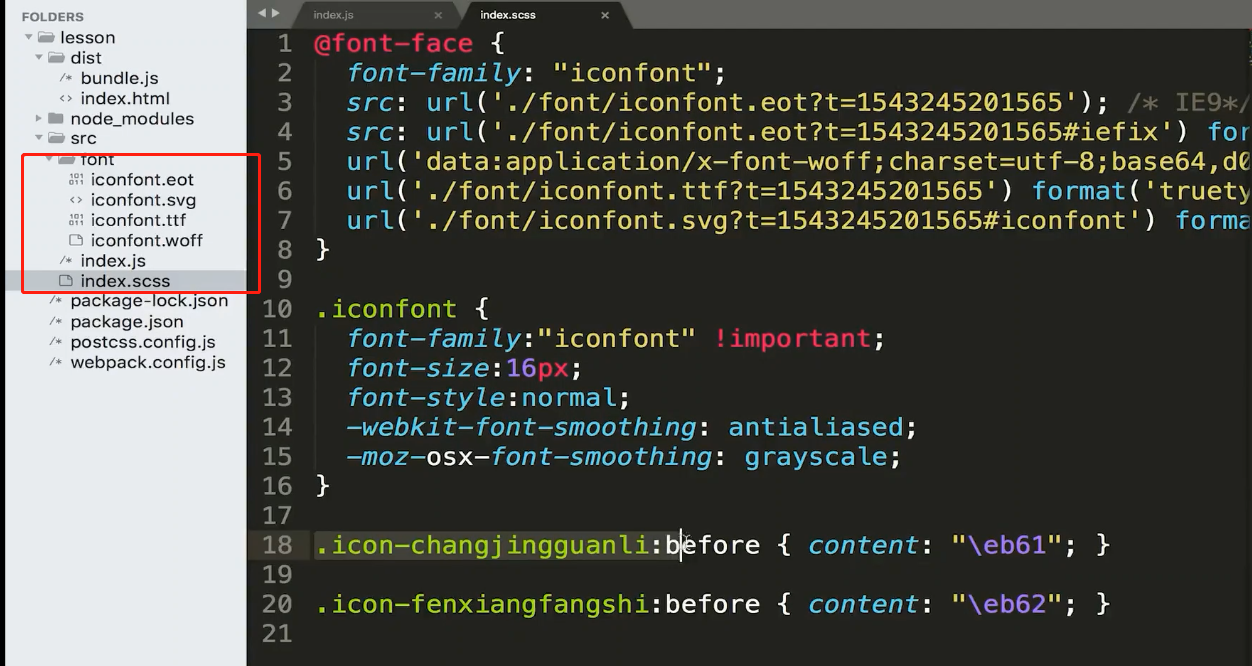
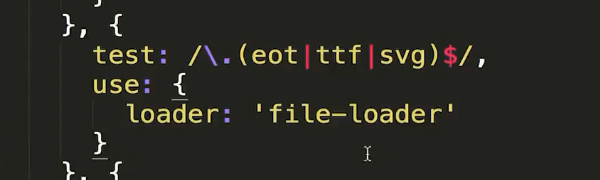
6. 如果要让文字使用上字体
从阿里图标库下载了对应文件
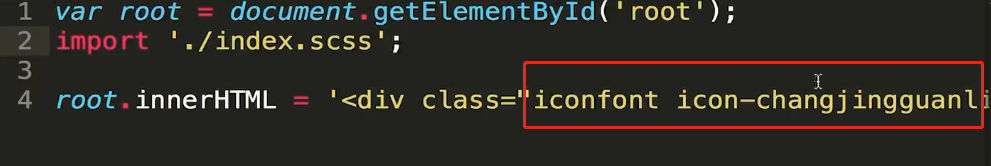
然后

去除上个例子中的模块化css配置属性

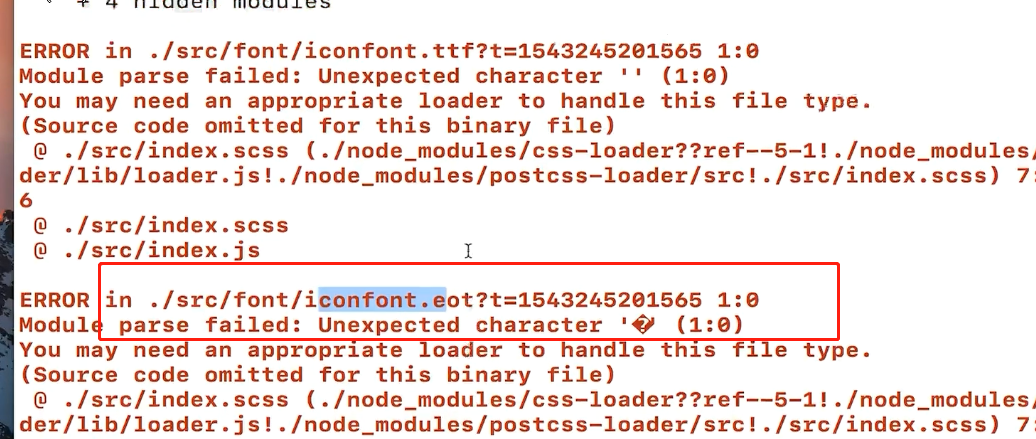
然后遇到报错

字体文件例如.eot怎么打包,依然是使用file-loader

看完本节后:Asset Management文档开始看、对样式的loaders中的sass-loader css-loader style-loader postsass-loader查看文档,加强掌握
四、 使用plugins让打包更便捷
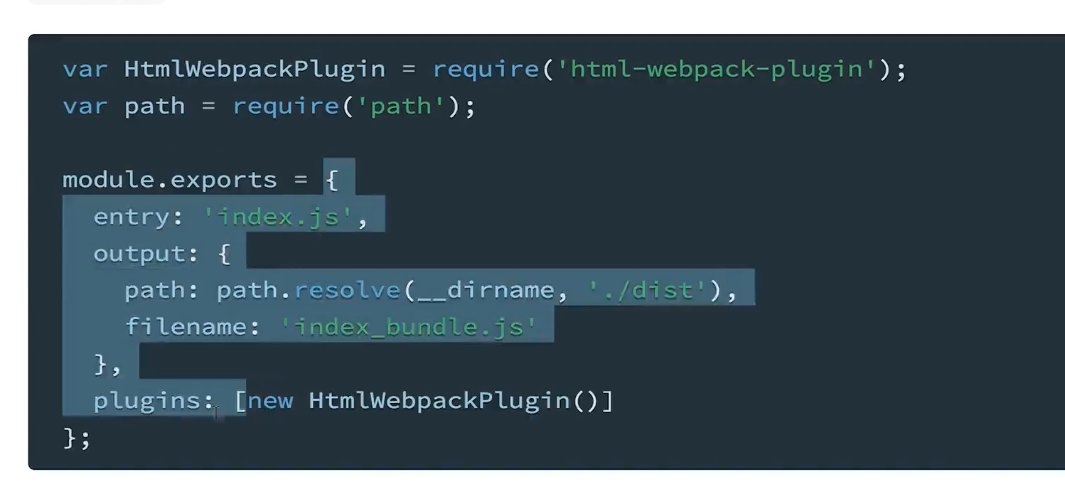
1. 在此之前,我们每次都要在dist目录下,自己创建一个index.html,然后引入打包后的js文件
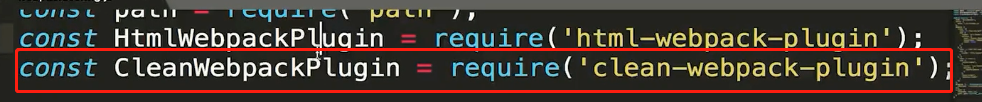
html-webpack-plugin


但是上述配置后,index.html中没有对应的入口,只是引入了打包后的js文件
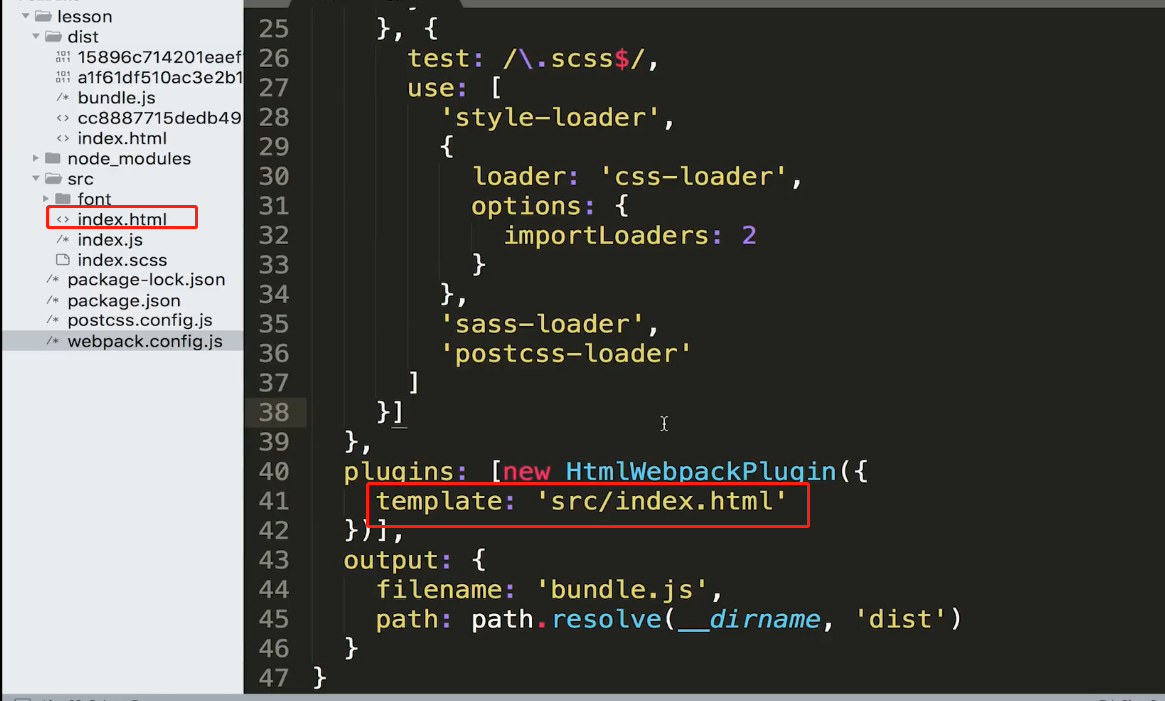
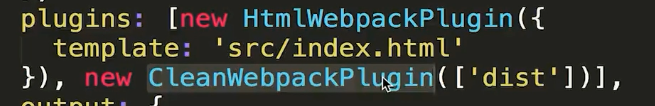
继续优化

这样就会基于index.html这个模板在dist下面生成一个index.html进行引入打包后的js文件
2. 那么plugin的作用是什么

类似于vue react的生命周期函数
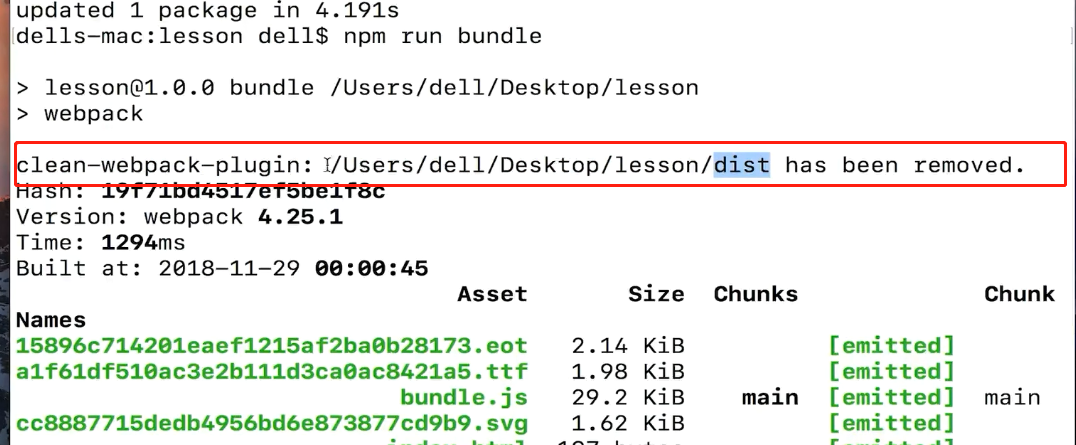
3. 我们希望每次打包后,删除上次打包生成的文件
npm install clean-webpack-plugin -D


就会在打包之前,清理dist下的所有文件

五、Entry与Ouput的基本配置
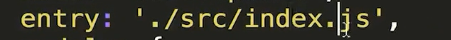
1 . entry可以是一个字符串

相当于是

如果在output中没有改名的话,打包生成的默认名字是main.js ,当然还可以配置多入口,继续阅读下面
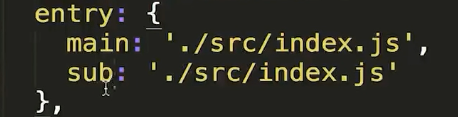
2. 如果我想打包2次生成两个文件


遇到打包错误,由于两次生成的都是叫做bundle.js
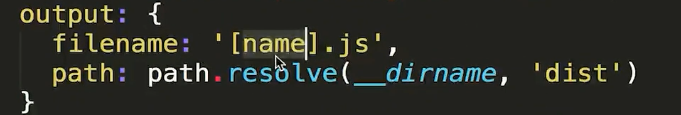
解决办法

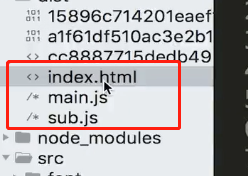
name第一次对应main 第二次对应sub

3. 如果我们把js放到cdn上,那么js也要请求对应地址上的js,输出的文件名称可以加上前缀

本节阅读完后:对着entry、output文档过一遍,不需要全看懂
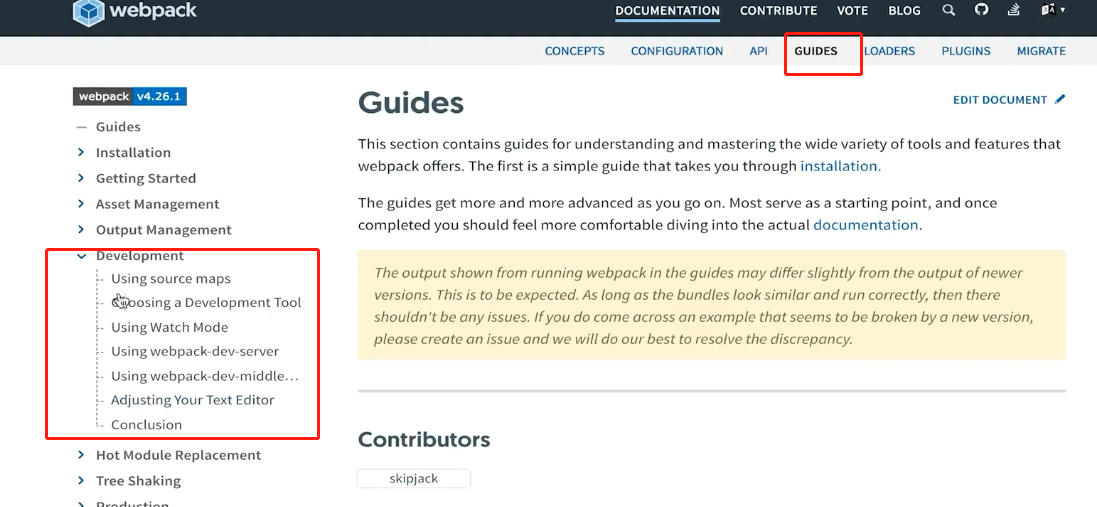
重点在GUIDES目录下的

要一行一行看过去
html-webpack-plugin的配置项都看一遍,在github上看会更加详细
六、SourceMap的配置
1. 什么是SourceMap
development模式下,sourceMap已经自动打开,先关掉打包试试

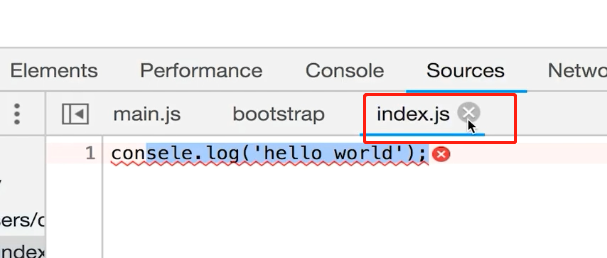
就是我们如果写的代码有错误,比如console拼写成sonssle,我们查看报错,会定位到打包后的文件,但我们通常希望能够定位到源代码的目录某行错误,而不是打包后的文件哪行错误
我们就可以通过SourceMap来做这样一件事情,概括如下
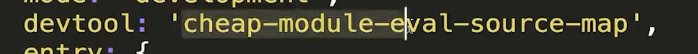
我们可以这么配置:

这个时候就能跳转到源代码错误位置

当然,所带来的是打包速度降低

原理是会在dist打包目录下添加一个

- inline-source-map模式下,报错索引没问题,只是上述main.js.map文件就会写在main.js中,以base64的形式存在
- cheap-inline-source-map模式下,和上述差不多,只是会告诉我哪一行报错,而不会像上面一样告诉我哪行哪列出错,减少性能代价问题
- cheap-module-source-map 就是还会管第三方模块里面的错误
- eval 打包速度最快的,每一map文件,也没有base64,而是以eval形式提示

然后以sourceURL指向错误,存在缺陷是,复杂情况下,可能报错不全面
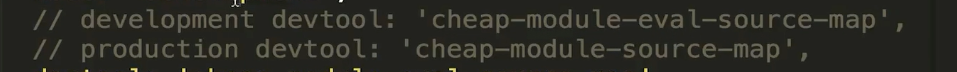
开发比较好的方案是:

线上的方案是:

额外说明
- inline- base64 放到打包中
- cheap 提示哪行出错 业务代码
- module还负责 第三方模块代码
- eval 提升速度 以eval形式
通用方式

source-map
七、 使用webpackDevServer 提升开发效率
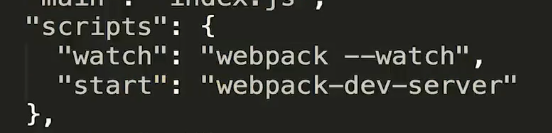
1.基本使用

上述能自动监听到打包的代码出现了变动,但是不会起一个服务器,不能发请求,和自动刷新浏览器
继续优化 ,代码变动能自动打包自动刷新
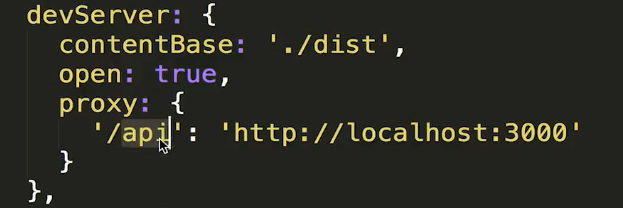
2.起一个服务器,contentBase目录是在dist上启动 open指的是启动服务器的时候自动打开浏览器,访问8080


开启一个服务器,可以发起异步请求
继续优化,使得可以跨域,

本节学完以后:devServer的文档,可以在遇到问题的时候去查看解决方案
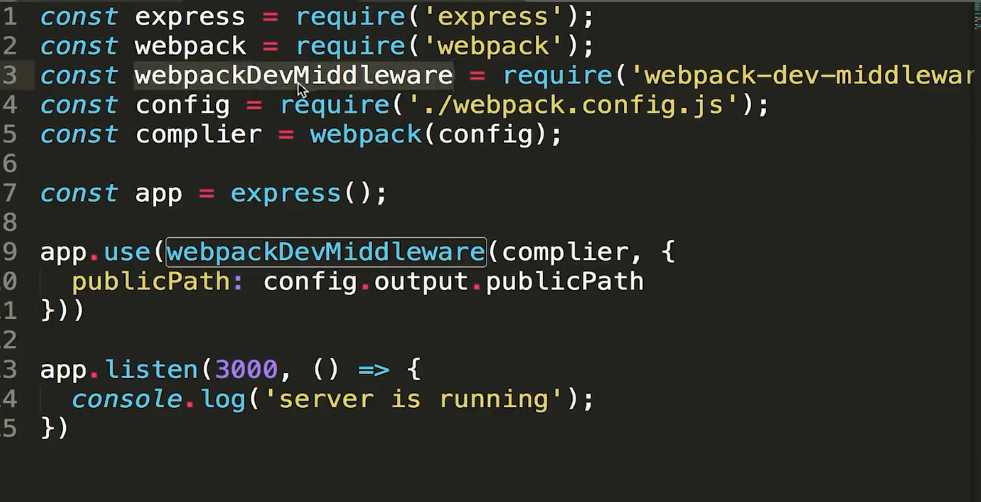
3. 不借助webpackDevServer自己写一个简单服务器,当监听到src下文件有变动时,自动更新

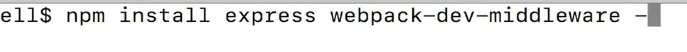
使用express


webpack(config)能生成一个webpack编译器
然后使用了express中间件,传入编译器,路径下发生变动时,重新编译
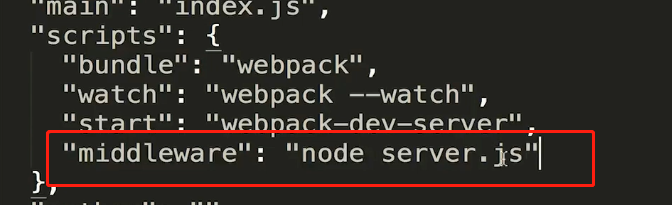
4. 命令行 webpack语法

5.node webpack语法

本节学完以后:全看完

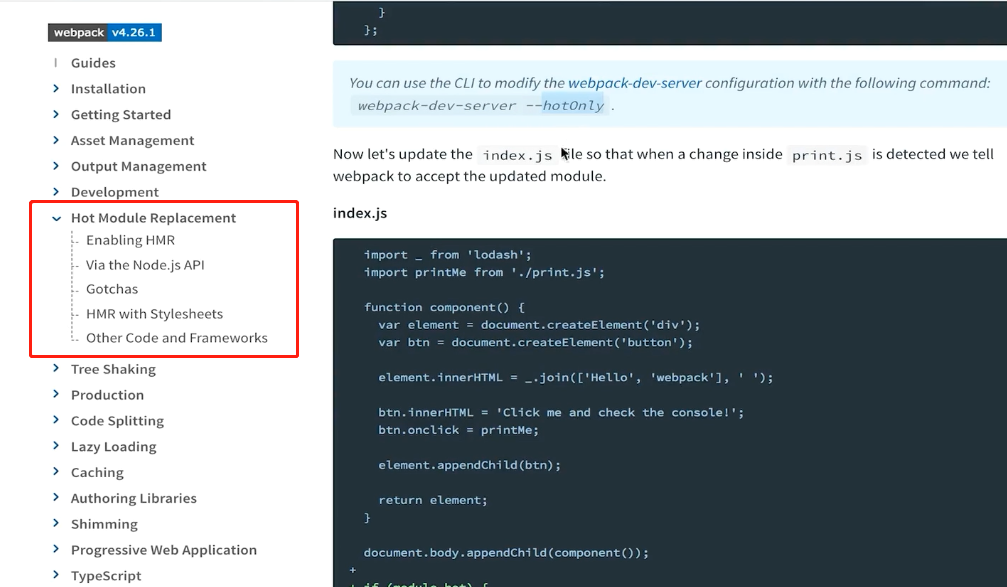
八、 Hot Module Replacement热更新模块
1. 为何webpack-dev-server打包没有dist目录
因为打包会放到内存当中,提升打包速度
2. 如何去实现每次代码变动的时候,不请求一次页面文档重新刷新,只进行页面更改更新


重启下命令,避免缓存配置不生效
3.一个页面,引入了两个JS模块
一个模块的代码变化后,页面没有进行热更新,需要进行一些小的操作

4. 为什么引入css,不需要进行上面这样操作?
因为css-loader底层已经帮我们实现了上述的操作。
额外例如vue借助的是vue-loader、react借助的是babel-preset对应的loader都帮我们实现了对应的操作
本质上我们都需要这样写一些这样的代码。
本节学完以后:读文档

九、使用babel处理es6代码
1. 怎么使用babel ?
1.1 首先需要安装babel-loader 和 @babel/core
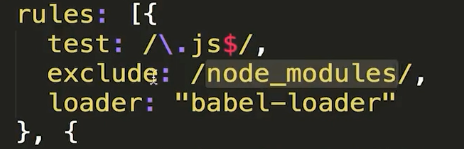
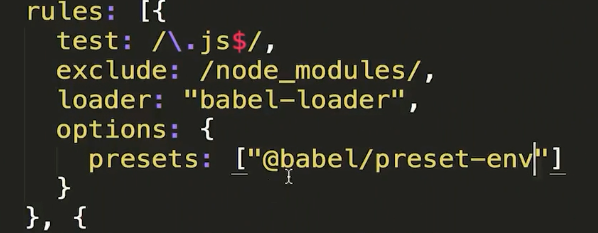
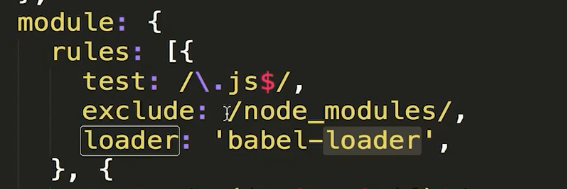
其次配置文件webpack

1.2 还需要安装

1.3 为何需要?
当我们使用babel-loader去处理js的时候,实际上babel只是和webpack做通信的桥梁,但是babel-loader并不会帮你把es6语法给转换。
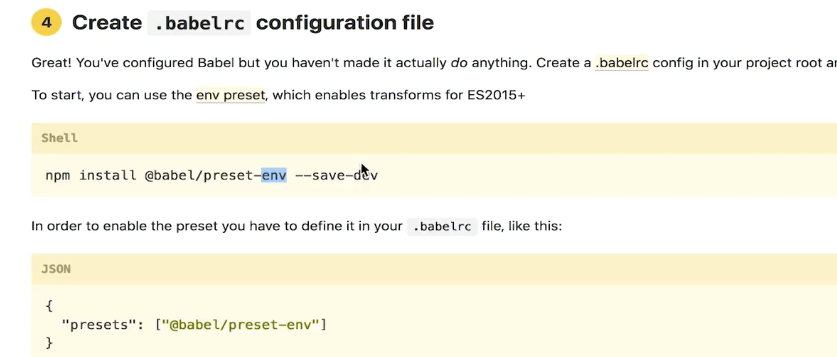
继续配置

1.4 仍然需要进一步改进,为什么呢?
因为目前只转码了一部分,例如转码后的一些语法,如arr.map仍然在低版本浏览器中是不存在的。
需要一个polyfill进行补充

然后import 放到业务代码最顶部

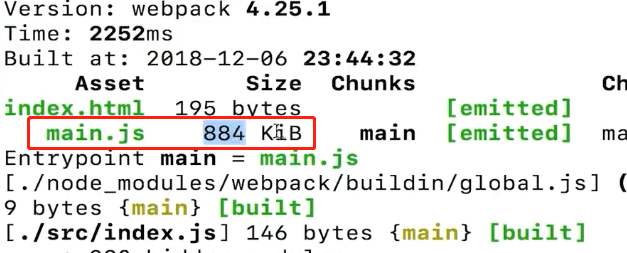
1.5 但是 存在一个大问题:
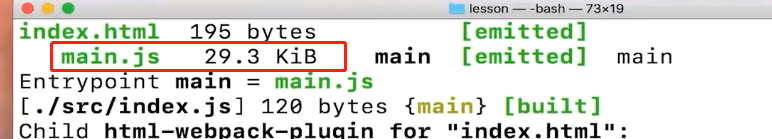
没有用polyfill的代码大小

现在使用后

继续进行优化包大小:

presets中的参数的第一个参数是名称,第二个是额外参数是个对象。
useBuiltIns: 'usage' 表示只对写的一些业务代码进行兼容处理
babel是如何转vue react的一些语法的???可以进一步学习!
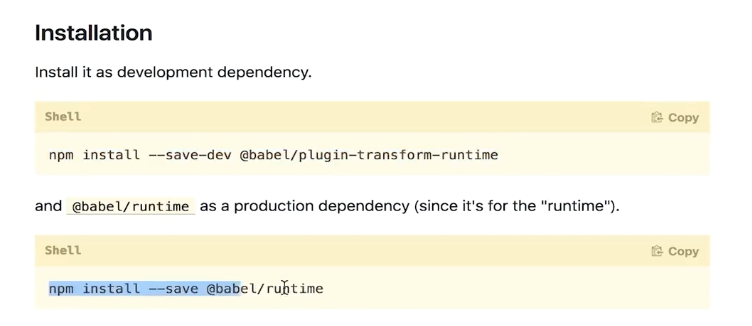
2.上述代码,写业务场景还能使用,但是开发组件库,内裤,第三方模块的时候,使用polyfill这种方案是有问题的是,因为是全局引入的会污染环境。另外一种babel方案如下:

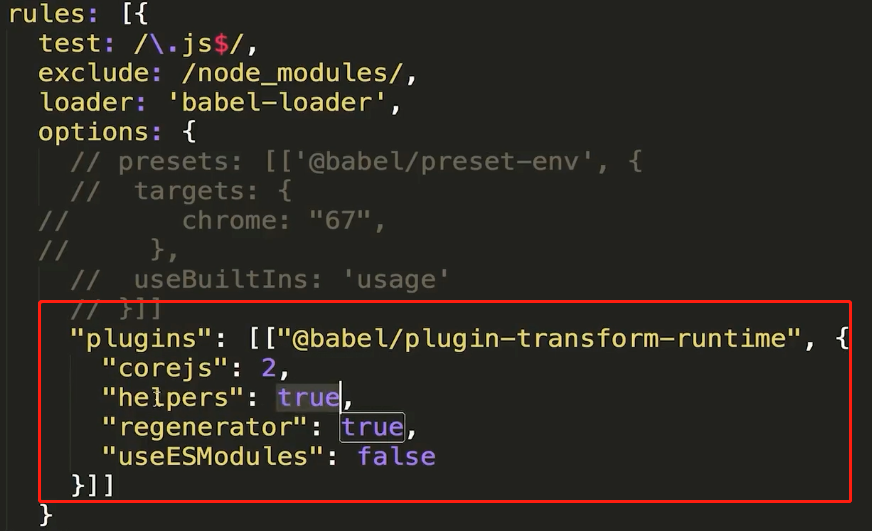
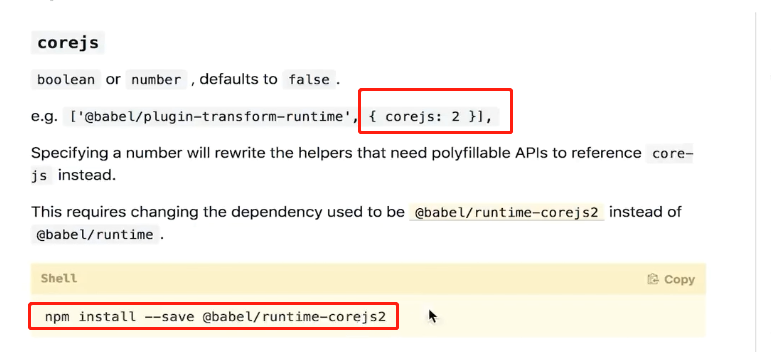
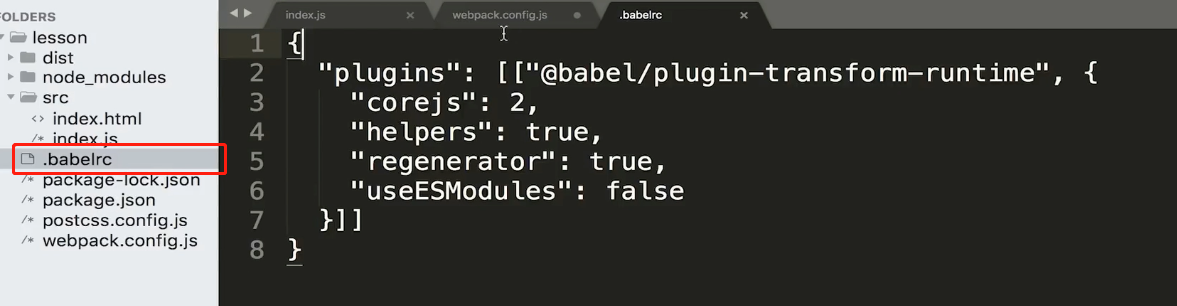
安装完毕后,再配置webpack

请确保已经装了对应

3. babel实则配置起来特别长,内容特别多
可以单独一个文件,然后把对应配置项提取出来,例如上面这个


需要注意,不能有注释
总结: babel的两种配置方案,使用场景不同
十、 配置React代码的打包
如何使用webpack + babel打包react代码

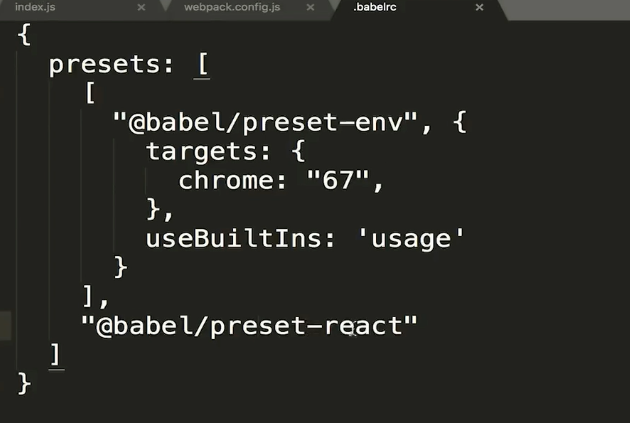
安装完后进行配置

执行顺序是从下往上,先执行preset-react再执行preset-env