基本思路还是在View的Xmal里面绑定ViewModel的属性,虽然在View的后台代码中也可以实现binding,但是还是在Xmal里面相对的代码量要少一些。
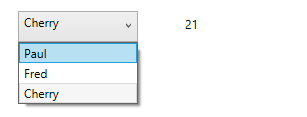
此例子要实现的效果就是将一个List<Customer> 绑定到一个ComboBox,并将选择后的Customer的Age显示在一个TextBlock中。

1. Model
public class Customer { public string Name { get; set; } public int Age { get; set; } }
2. ViewModel
public class CustomerViewModel : ViewModelBase { private List<Customer> customers; private Customer selectedCustomer; public CustomerViewModel() { this.customers = new List<Customer>() { new Customer { Name = "Paul", Age = 28 }, new Customer { Name = "Fred", Age = 37 }, new Customer { Name = "Cherry", Age = 21 }, }; this.selectedCustomer = new Customer(); } public List<Customer> Customers { get { return this.customers; } set { if (!this.customers.Equals(value)) { this.customers = value; base.OnPropertyChanged("Customers"); } } } public Customer SelectedCustomer { get { return this.selectedCustomer; } set { if (!this.selectedCustomer.Equals(value)) { this.selectedCustomer = value; base.OnPropertyChanged("SelectedCustomer"); } } } }
3. View.
<UserControl x:Class="WpfApplication1.View.CustomerView" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:vm="clr-namespace:WpfApplication1.ViewModel" mc:Ignorable="d" Height="308.072" Width="457.399"> <UserControl.DataContext> <vm:CustomerViewModel/> </UserControl.DataContext> <Grid> <ComboBox HorizontalAlignment="Left" Margin="45,47,0,0" VerticalAlignment="Top" Width="120" Height="31" ItemsSource="{Binding Customers}" SelectedItem="{Binding SelectedCustomer}" DisplayMemberPath="Name"/> <TextBlock HorizontalAlignment="Left" Margin="212,52,0,0" TextWrapping="Wrap" Text="{Binding SelectedCustomer.Age}" VerticalAlignment="Top" Height="26" Width="101" /> </Grid> </UserControl>
还有其他供选择的binding方式如下:
<TextBlock Text="Example 1" VerticalAlignment="Center"/> <ComboBox ItemsSource="{Binding MyStringOptions}" Grid.Column="1" SelectedItem="{Binding SelectedOption1}" Margin="5"/> <TextBlock Text="{Binding SelectedOption1}" Grid.Column="2" Margin="10,5,5,0" VerticalAlignment="Center"/> <TextBlock Grid.Row="1" Text="Example 2" VerticalAlignment="Center"/> <ComboBox Grid.Row="1" Grid.Column="1" ItemsSource="{Binding MyClassOptions}" SelectedItem="{Binding SelectedClass}" DisplayMemberPath="Name" Margin="5"/> <TextBlock Grid.Row="1" Grid.Column="2" Margin="10,5,5,0" VerticalAlignment="Center"><Run Text="{Binding SelectedClass.Name}"/><Run Text=" - "/><Run Text="{Binding SelectedClass.Age}"/></TextBlock> <TextBlock Grid.Row="2" Text="Example 3" VerticalAlignment="Center"/> <ComboBox Grid.Row="2" Grid.Column="1" ItemsSource="{Binding MyClassOptions}" SelectedValuePath="Age" SelectedValue="{Binding SelectedAge}" DisplayMemberPath="Name" Margin="5"/> <TextBlock Grid.Row="2" Grid.Column="2" Margin="10,5,5,0" VerticalAlignment="Center"><Run Text="Selected age: "/><Run Text="{Binding SelectedAge}"/></TextBlock> <TextBlock Grid.Row="3" Text="Example 4" VerticalAlignment="Center"/> <ComboBox Grid.Row="3" Grid.Column="1" ItemsSource="{Binding MyClassOptions}" SelectedValuePath="Age" SelectedValue="{Binding SelectedAge}" ItemTemplate="{StaticResource Example4ItemTemplate}" Margin="5"/> <TextBlock Grid.Row="3" Grid.Column="2" Margin="10,5,5,0" VerticalAlignment="Center"><Run Text="Selected age: "/><Run Text="{Binding SelectedAge}"/></TextBlock>
再深入一步,在实际的程序中,是务必要减少那些Hardcode的,所以我们可以把数据存放在一个单独的xml文件中。
并通过对xml的文件的序列化解析,正确的获取里面的数据。
另外,还可以binding ComboBox 到 enum 和 dictionary
绑定到 Enum
http://blog.163.com/cloud_thegreat/blog/static/10367215620115233941346/