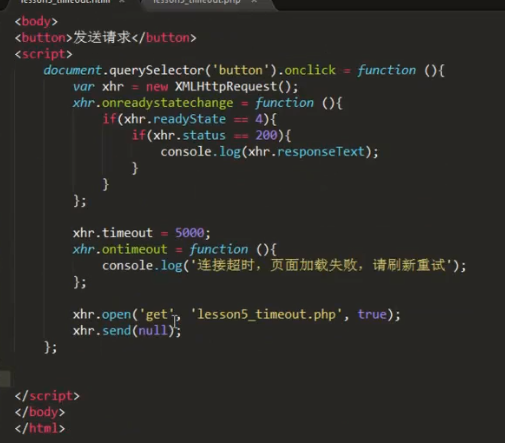
--请求超时 timeout与超时监听ontimeout
--后台休眠--sleep(10);//10秒
--图5

---进度条---上传多个文件
<progress min='0' max='100' value='60'></progress>
<input type="file" class="tempFile" multiple>---可多个文件上传
进度回调函数-已经上传的除以总的
图6
---三级联动
图7
监听下拉框-获取下标-
shengSelect.onchange = function(eve){
console.log(eve.target.selectedIndex);//获取下标
//获取值,数组差一个数
consoloe.log(shengList[eve.target.selectedIndex-1]);
}
-图8
----封装ajax-原生分析
function frankAjax(paramsObj){
(1)线处理paramsObj参数,把这个json格式的参数转换成必要的格式
a.如果是get请求,将参数拼接到url后面
{...}->[...]->join()->url-+join()
b.如果是post请求,则构建formData参数对象
formData.append(...,...);
(2)准备xhr对象,然后实现onreadystatechange,准备发送请求
xhr.onreadystatechang = function(){...};
(3)准备open()
xhr.open(...,...,true);
(4)准备send()
if(paramsObj.type =='get'){ xhr.send(null);}
else if(paramsObj.type == 'post'){ xhr.send(formData);}
}
----封装ajax
//处理参数
图一
//准备xhr
var xhr = new XMLHttpRequest();
xhr.onreadystatechange = function(){
if(xhr.readyState == 4){
if(xhr.status == 200){
//当请求回来后,调用success字段
paramsObj.success(JSON.parse(xhr.responseText));
}
}
}
//预定url地址
xhr.open(paramsObj.type,paramsObj.url,true);
//发送
if(paramsObj.type.toLowerCase() == 'get'){
xhr.send(null);
}else if(paramsObj.type.toLowerCase() == 'post'){
xhr.send(formData);
}else{
console.log('请求类型错误');
}
frankAjax({
type:'get',//post
url:'',
data:{
},
success:function(res){
}
})