1 在项目根目录下创建一个文件夹,名称随便,比如叫做xxx,用来存放我们的静态文件(jscss图片文件等等)
2 在settings.py配置文件中写上如下内容
STATIC_URL = '/abc/' #静态文件夹路径别名
STATICFILES_DIRS = [
os.path.join(BASE_DIR, 'xxxxx'),
]
3 使用静态文件配置路径
三种写法
1 <link rel="stylesheet" href="/abc/css/xx.css"> #直接使用静态文件夹路径别名 2 在html文件中{% load static %} 使用:<link rel="stylesheet" href="{% static 'css/xx.css' %}" 3 在html文件中{% load static %} <link rel="stylesheet" href="{% get_static_prefix %}css/xx.css">
示例:
{% load static %} <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> {# <link rel="stylesheet" href="/abc/css/xx.css">#} {# <link rel="stylesheet" href="{% static 'css/xx.css' %}">#} <link rel="stylesheet" href="{% get_static_prefix %}css/xx.css"> {# <style>#} {# .c1{#} {# color:Red;#} {# font-size: 40px;#} {# }#} {# .c2{#} {# height: 100px;#} {# width: 100px;#} {# background-color: green;#} {# }#} {# </style>#} </head> <body> <span class="c1"> 天气不好 </span> <div class="c2" id="d2"></div> <img src="/abc/imgs/timg.jpeg" alt=""> </body> <script src="/abc/js/xx.js"></script> {#<script>#} {# var divEle = document.getElementById('d2');#} {# divEle.onclick = function () {#} {# this.style.backgroundColor = 'blue';#} {# }#} {##} {#</script>#} </html>
注意:如果有变量渲染, 就只能写在HTML文件里面. 因为加载顺序就是先读取HTML文件,那时候还是字符串,没有调用js代码,所以没法模板渲染,当读取完浏览器加载运行代码时候才发送调用js代码请求,这时候模板渲染那段时间早就过了,所以没成功渲染
python manage.py startapp app01
然后在settings.py配置文件中的INSTALLED_APPS这一项配置列表里面,加上我们的应用名称。
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
# 'app01.apps.App01Config', #全称
'app01', #简写
]
TEMPLATES 中 'DIRS': [os.path.join(BASE_DIR, 'templates')]也需手动加入
如果没有配置应用,那么在应用中写逻辑时,django框架提供的很多功能,是没办法调用的
凡是手动创建的应用,都需要在这里配置一下
object relational mapping,对象关系映射。主要完成的就是数据库操作。
-
MVC或者MVC框架中包括一个重要的部分,就是ORM,它实现了数据模型与数据库的解耦,即数据模型的设计不需要依赖于特定的数据库,通过简单的配置就可以轻松更换数据库,这极大的减轻了开发人员的工作量,不需要面对因数据库变更而导致的无效劳动
-
ORM是“对象-关系-映射”的简称。(Object Relational Mapping,简称ORM)(将来会学一个sqlalchemy,是和他很像的,但是django的orm没有独立出来让别人去使用,虽然功能比sqlalchemy更强大,但是别人用不了)
-
类对象--->sql--->pymysql--->mysql服务端--->磁盘,orm其实就是将类对象的语法翻译成sql语句的一个引擎,明白orm是什么了,剩下的就是怎么使用orm,怎么来写类对象关系语句。
总结
优点:
开发效率高,应用程序开发程序员对类对象关系,比对sql语句要熟练一些
迁移数据库时只需要修改配置,orm就能够帮我们将类对象关系翻译成对应数据库的sql语句
缺点:
效率相对低,因为orm有一个翻译动作,现将orm语句翻译成sql语句,再去数据库里面执行,比直接写的原生sql语句多了一步翻译动作,所以效率相对低一些
class Book(models.Model): id = models.AutoField(primary_key=True) #自增、主键 title = models.CharField(max_length=64,null=True) # null=True可为空 state = models.BooleanField(default=True) #default=True默认值 pub_date = models.DateField() price = models.DecimalField(max_digits=20,decimal_places=5) publish = models.CharField(max_length=32) 对应的sql语句是这样的: create table book( id int primary key auto_increment, title varchar(64), state boolean not null default true, pub_date date not null, price decimal(20,5) not null, publish varchar(32) not null )
类写完之后,执行数据库同步(迁移)指令才能生成表
python manage.py makemigrations #在应用的migrations文件夹中生成迁移文件(也就是记录文件) python manage.py migrate #执行对应的记录文件,翻译成sql语句并到数据库中执行对应的sql来创建表
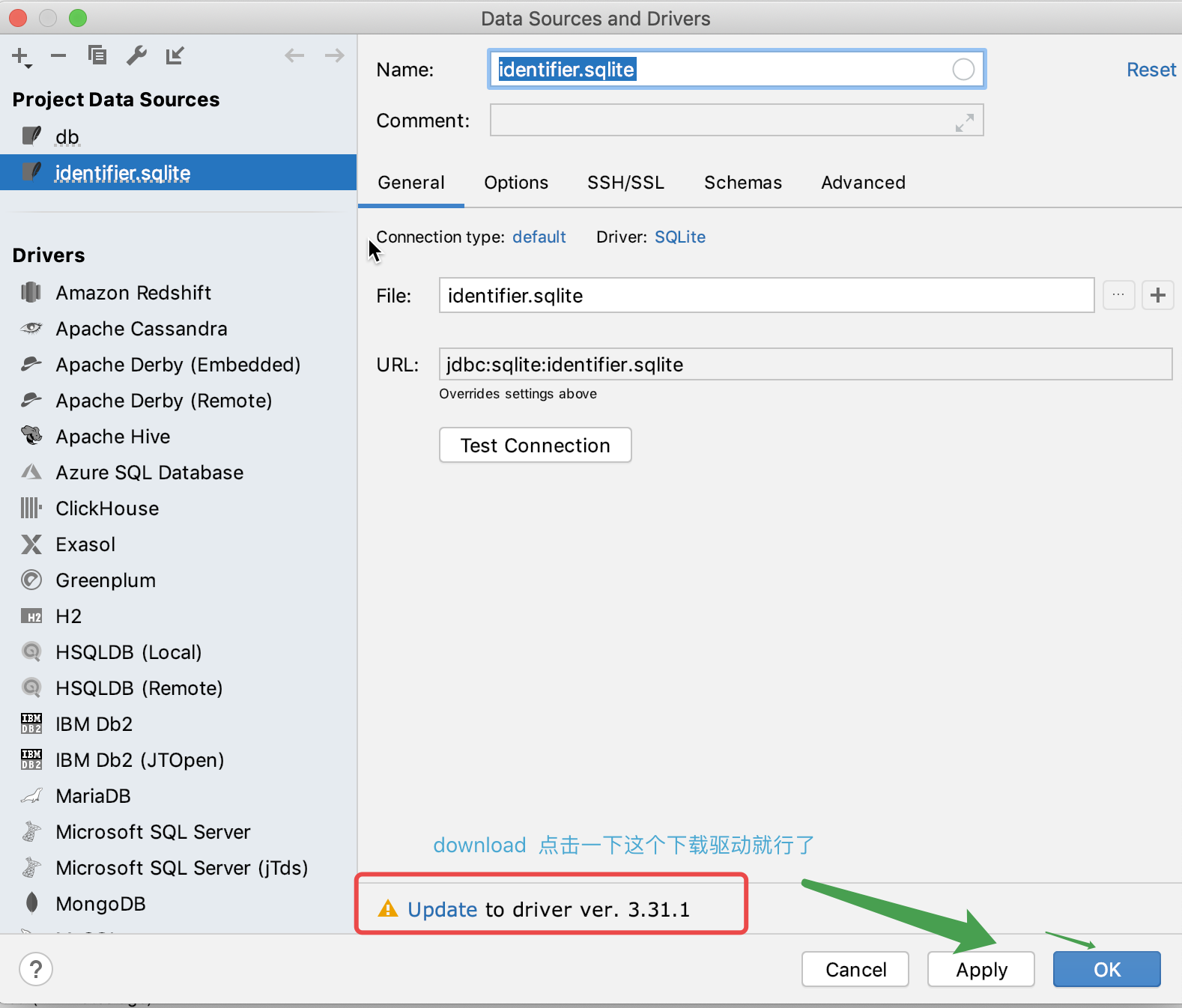
可以通过pycharm提供的数据库图形化界面工具来查看表名以及表结构。

下载对应数据库的驱动程序,才能连接上对应数据库,才能在图形化界面中展示出对应数据库的表

添加字段,然后执行数据库同步指令时,可能会遇到的问题
You are trying to add a non-nullable field 'state' to book without a default; we can't do that (the database needs something to populate existing rows). Please select a fix: 1) Provide a one-off default now (will be set on all existing rows with a null value for this column) 2) Quit, and let me add a default in models.py Select an option:
出现问题的原因就是,比如新增的state属性对应的字段,默认是不能为空的,如果我们没有设置它可以为空,或者没有给它设置默认值,那么如果数据表中有了几行数据,那么这几行中的新增的这里一列数据,就没办法自动添加数据,orm不知道给你添什么数据,所以遇到了上面的报错情况,上面的报错请求就是告诉你,给新添加的字段添加上默认值,或者设置可以为空才行。
解决办法
1 直接在提示信息的这个位置Select an option: 输入默认值,然后回车 2 退出窗口,在state = models.BooleanField(null=True) 或者state = models.BooleanField(default='默认值'),然后在执行数据库同步指令
mysql> create database orm01 default charset=utf8mb4;
第二步:将settings.py配置文件中的DATABASES配置改成如下内容
#完整连接数据库的指令:mysql -h 127.0.0.1 -P 3306 -u root -p666 DATABASES = { # 'default': { # 'ENGINE': 'django.db.backends.sqlite3', # 'NAME': os.path.join(BASE_DIR, 'db.sqlite3'), # } 'default': { 'ENGINE': 'django.db.backends.mysql', 'NAME': 'orm01', 'HOST':'127.0.0.1', 'PORT':3306, 'USER':'root', 'PASSWORD':'666' } } #注意:字典中的每一项名称都是固定写法,并且必须都是大写
第三步:指定django连接mysql的python模块
1 下载pymysql pip install pymysql 2 指定连接模块,需要在项目主目录下的__init__.py文件中来指定,内容如下 import pymysql pymysql.install_as_MySQLdb()
第四步:执行数据库同步指令(此时mysql中没有我们创建的表)
python manage.py makemigrations
python manage.py migrate
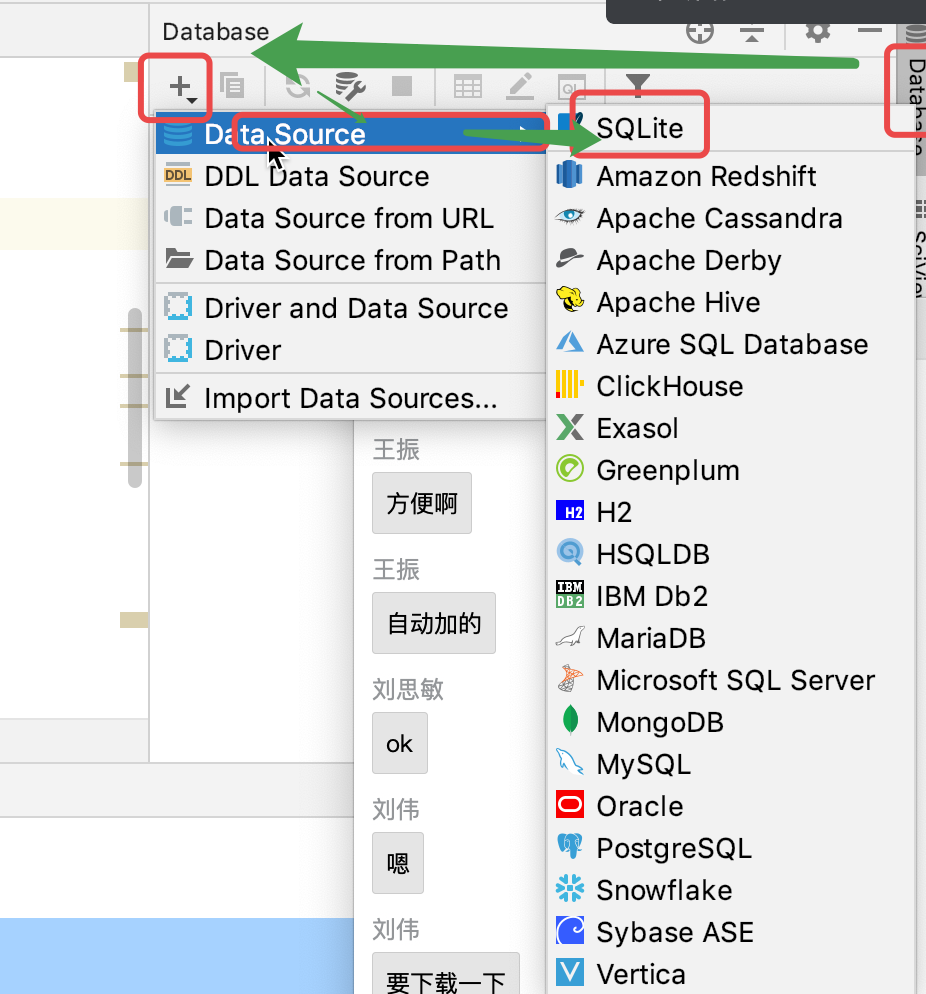
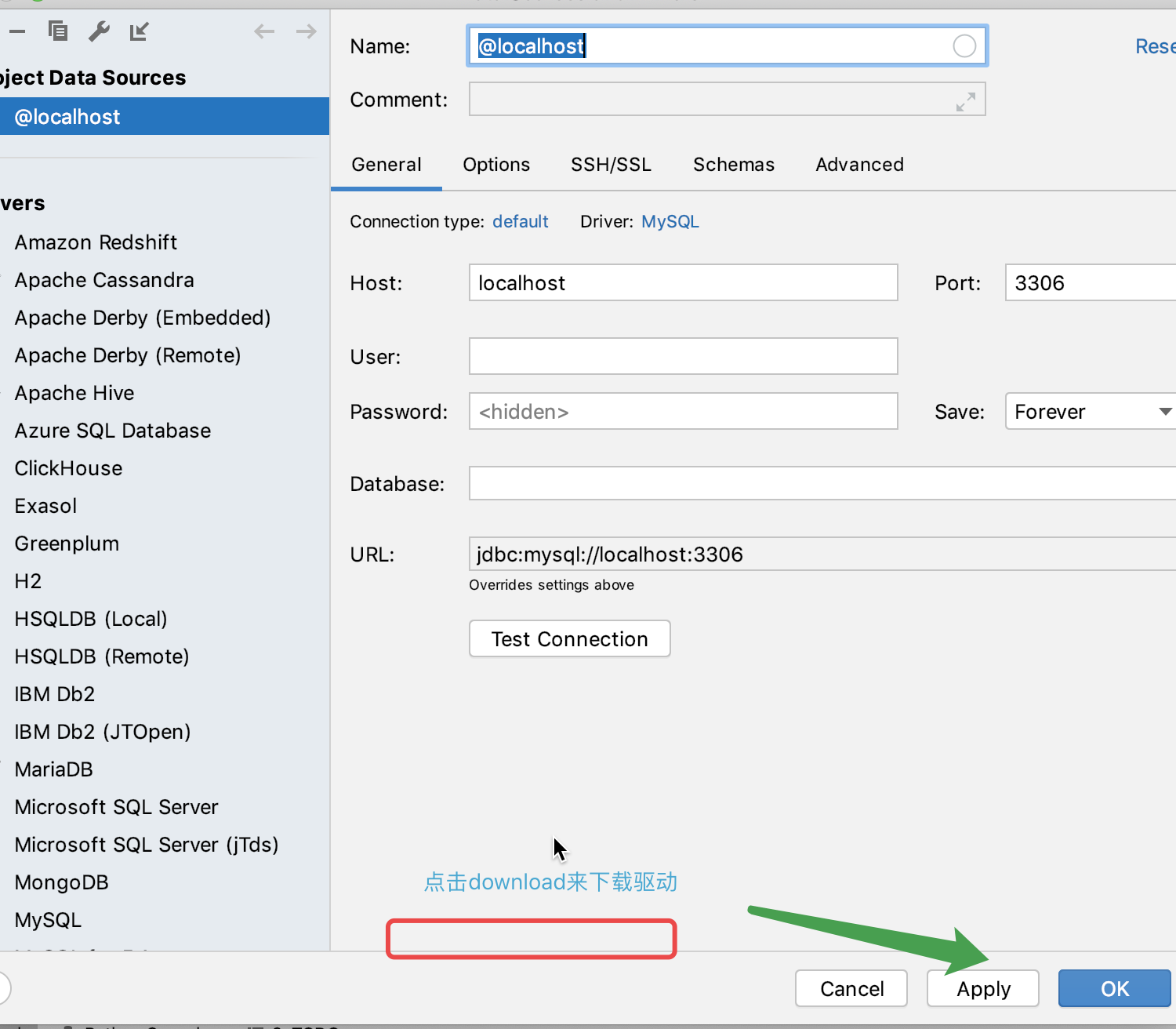
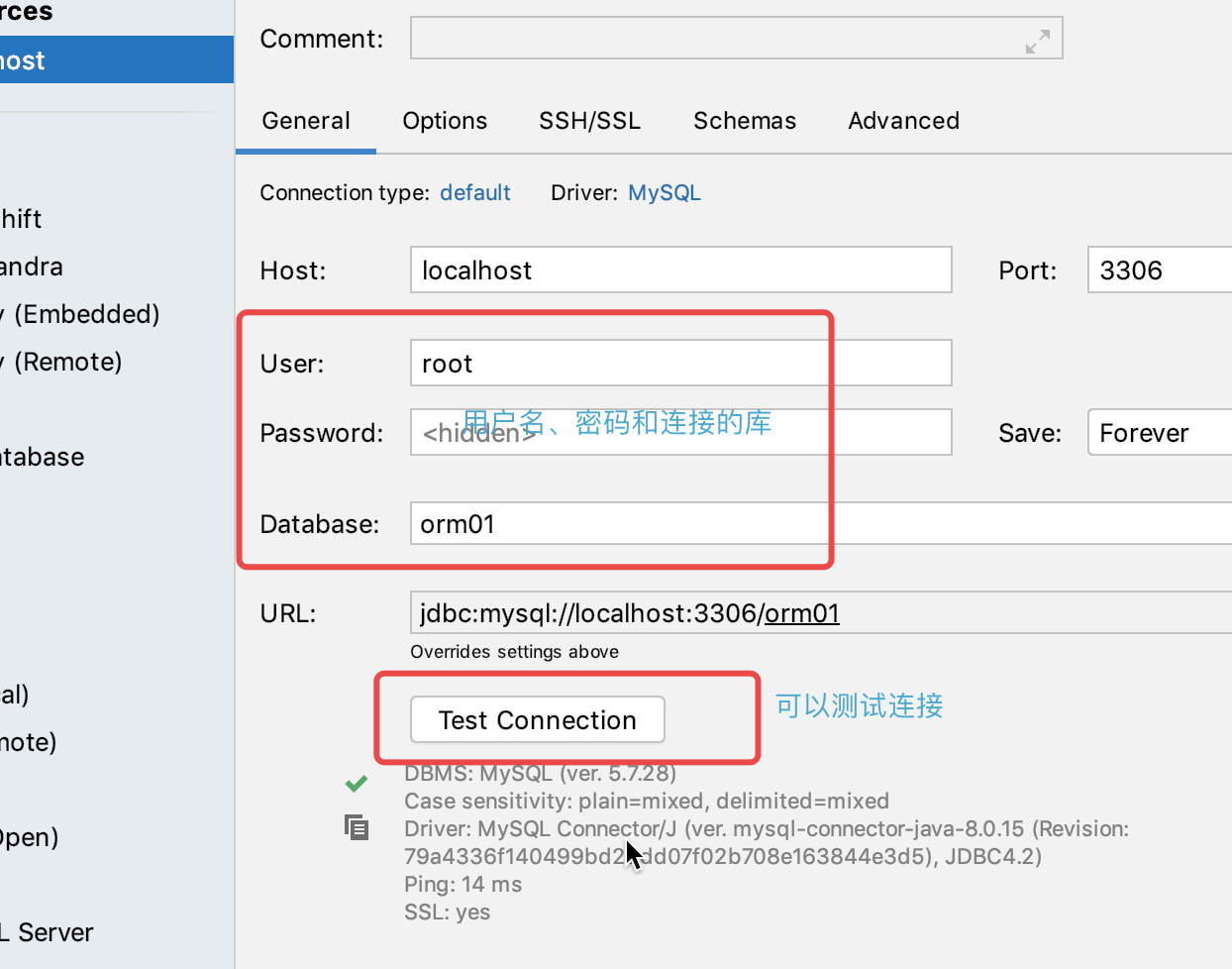
通过pycharm提供的操作数据库的图形界面工具来连接一下mysql


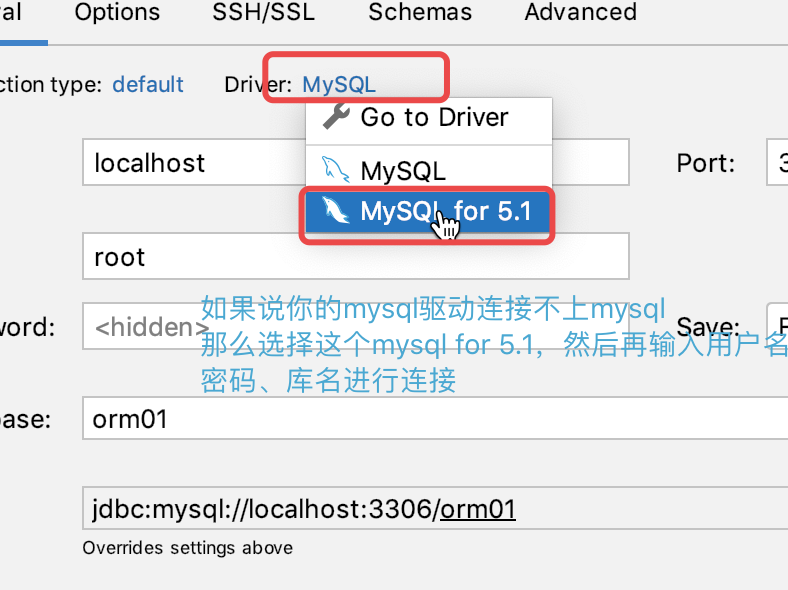
如果连接不上,换成for5.1的驱动:

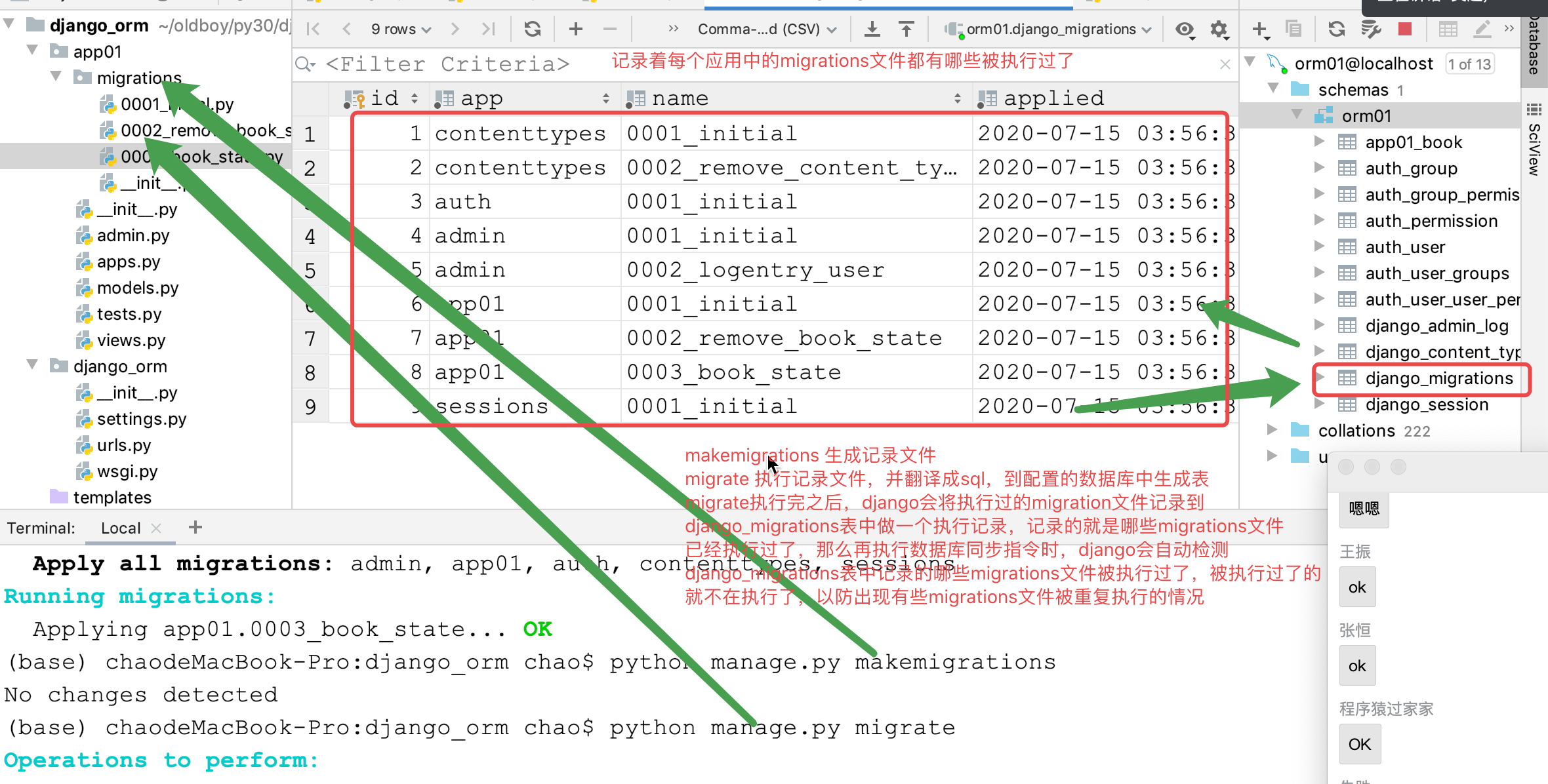
看一下数据库同步指令执行顺序,


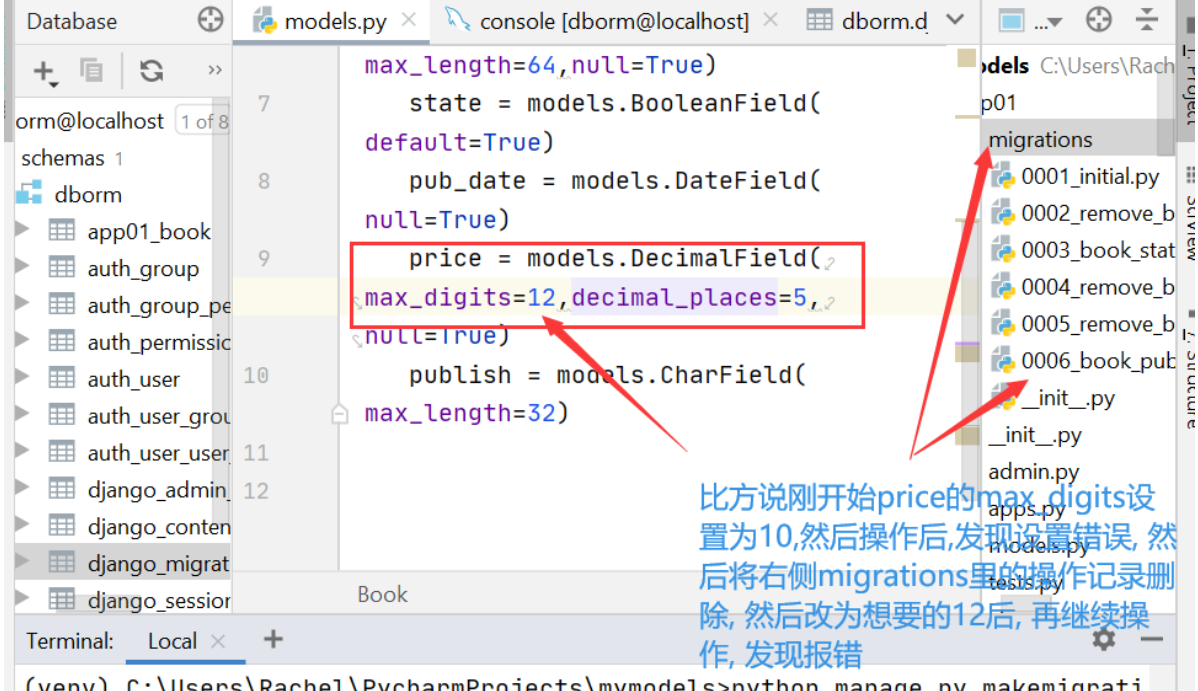
这个时候如果无法解决, 可以将这一列删掉,再重新添加
组件就是一个html文件,其中封装了一些特定功能,比如就是一个导航栏,或者就是一个左侧菜单,相当我们将一些特定功能封装成了一个组件,将来任何其他html文件中如果使用这部分功能,可以直接引入使用。
在django模板渲染系统中使用组件的步骤
第一步:创建组件的html文件,名字随便取,比如叫做zujian.html,比如内容如下,做一个顶部导航栏组件
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>zujian</title> <style> .nav{ background-color: blue; height: 100px; } .nav a{ color:white; } </style> </head> <body> <div class="nav"> <a href="">百度</a> <a href="">京东</a> <a href="">个人中心</a> </div> </body> </html>
第二步:使用组件,需要借助下面这个标签语法
{% include '组件文件名称.html' %}
示例:比如我们需要某个html文件中使用,比如show.html文件中使用,show.html文件内容如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> {# <style>#} {# .nav{#} <!-- 可以修改样式,但是注意权重问题 --> {# background-color: yellow!important;#} {# }#} {# </style>#} </head> <body> <h1>这是show页面</h1> {% include 'zujian.html' %} <!-- 在哪里引入组件,组件就生成在页面的对应位置上 --> </body> </html>
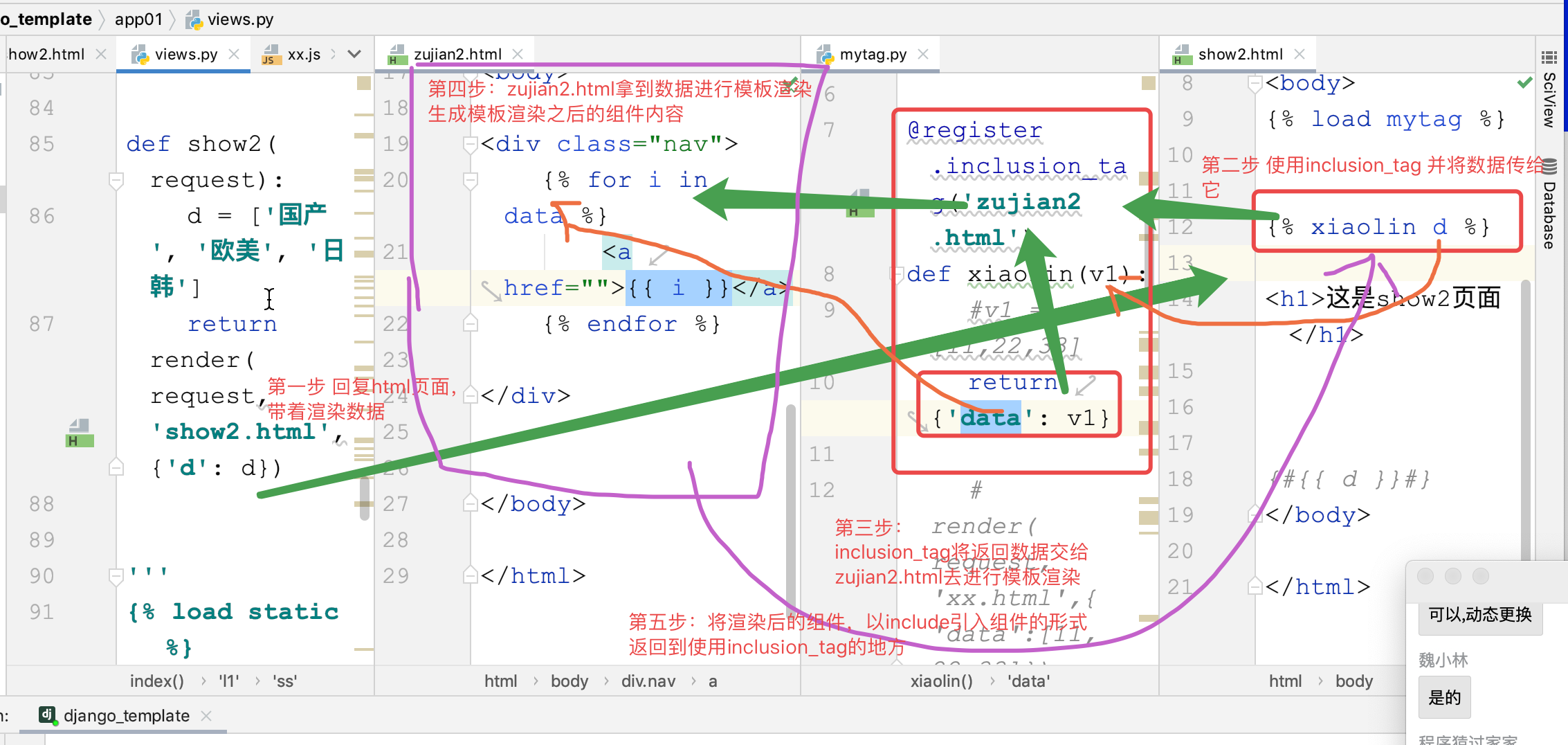
动态组件的应用
注意:在settings中的INSTALLED_APPS配置当前app,不然django无法找到自定义的标签
1、在app中创建templatetags文件夹(文件夹名只能是templatetags)
2、在templatetags文件夹中创建任意 .py 文件,如:mytag.py
3、在mytag.py文件中写上如下内容
from django import template register = template.Library() #制作注册器,名字必须叫register @register.inclusion_tag('zujian2.html') def xiaolin(v1): #v1 = [11,22,33] return {'data': v1}
4、 使用inclusion_tag,比如在show2.html文件中使用:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> {% load mytag %} {% xiaolin d %} <h1>这是show2页面</h1> </body> </html>
5、需要后台给show2.html传递数据,比如views.py文件写法如下
def show2(request):
d = ['晴天', '雨天', '阴天']
return render(request,'show2.html',{'d': d})
inclusion_tag的加载流程,如图: