原文地址:
http://www.cnblogs.com/yoainet/archive/2012/04/18/2455416.html
今天看了下jquery mobile(http://jquerymobile.com/),看了后自己很兴奋;jquery 在web js框架上的风暴还在继续却也随着移动终端走向了mobile;那么jquery mobile到底包括些什么呢
首先jquery mobile是基于html5的,因为html5已经被默认为了下一代web标准;各个浏览器厂商已经都对html5有了很好的兼容包括pc端浏览器和移动设备上的浏览器;我们通常说的html5其实是广义的,html5带来的web体验其实主要包括html5、css3和javascript,使用这三者才能构建优秀web体验的站点,而且是跨设备的;
jquery mobile既然基于html5,自然少不了html5标签、css3、javascript;所以jquery mobile有了对应的mobile js框架、js组件、js插件、css主题;而且提供了相关api;而且有了方便的移动html在线编辑器codiqa,使用codiqa只需要简单的拖拽控件就可以简单的搭建mobile page,并且直接保存html文件给你;
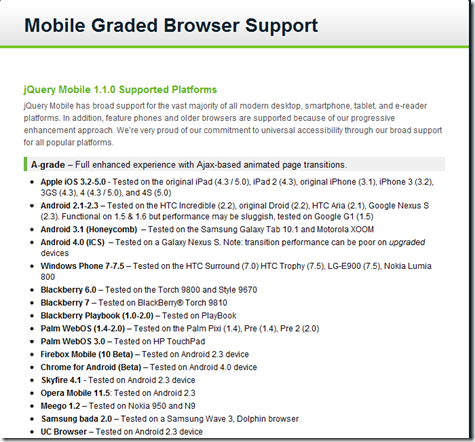
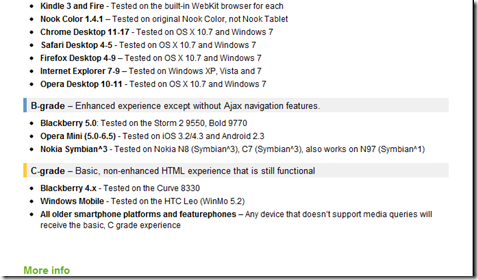
jquery mobile支持的设备,jquerymobile.com按支持的级别分为A、B、C三个级别
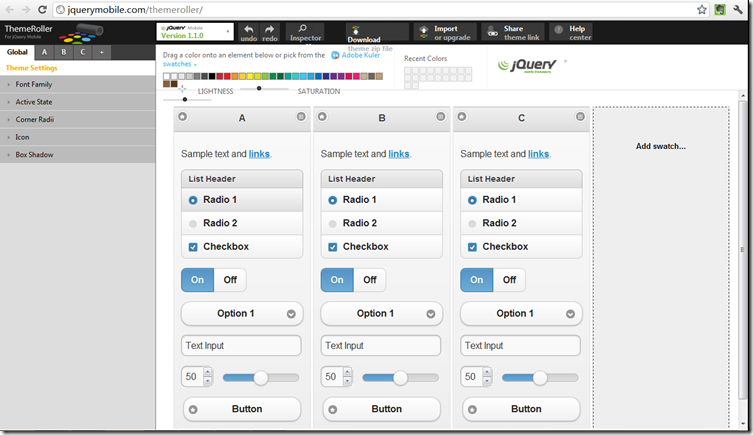
Jquery mobile themeroller可以简单轻易让你定制自己的控件style,只需简单的拖拽,就可以得到全套的theme
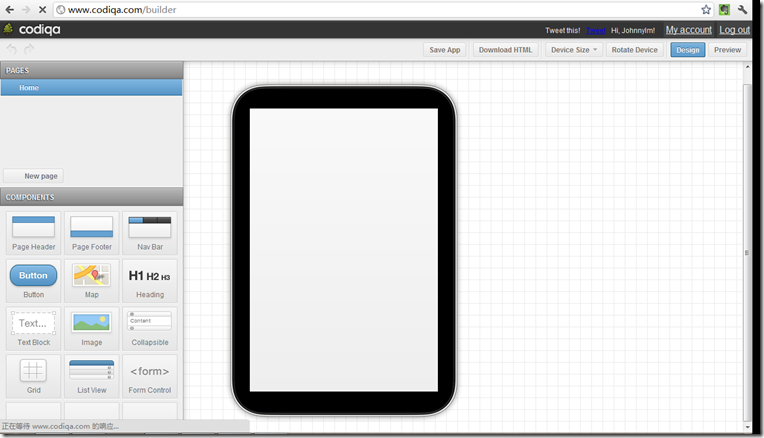
codiqa帮你轻易创建mobile page,这个在http://jquerymobile.com/上有个,codiqa 官网http://www.codiqa.com/工作区域会更简洁;
jquery首页:
codiqa首页(需要注册 :) )
当然jquery也提供了demos和相关文档http://jquerymobile.com/demos/1.1.0/
当然现在只是1.1.0版本,持续关注中…. …