最近开发了一段时间的chrome app,今将一些体会感想分享给大家(不是App开发基础教程)。
chrome开放了丰富的API,涵盖了浏览器的方方面面,其应用可以说“只有想不到,没有做不到”。然而,酒香也怕巷子深,单纯依赖chrome工具栏上的简单入口(Browser Actions, Page Actions)难以引起用户注意,如何让一个功能强大的扩展被用户很方便的使用起来,困扰了我很长时间。
经过一段时间的探索,总结了几种app入口方式 ,下面以![]() webElements (网页元素查看器,提取页面图片、正文,尤其适合论坛看图,轻松阅读文章) 为例,一一介绍。
webElements (网页元素查看器,提取页面图片、正文,尤其适合论坛看图,轻松阅读文章) 为例,一一介绍。
入口一:工具栏 Browser Actions 和 Page Actions
这种方式是chrome应用开发文档中默认提供的入口,不过多介绍。

优点:简单容易上手,不需要额外开发。
缺点:通常展现在工具栏右上角,并且需要鼠标点击触发,无形中加大了用户的使用成本。并且很多应用图标摆放在一起,没有亮点,难以调动用户频繁使用
难易程度:容易
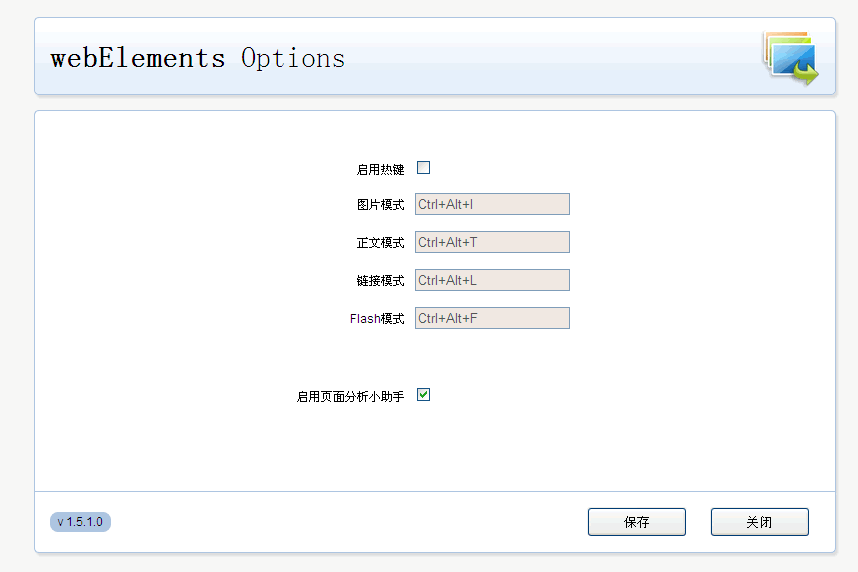
入口二:快捷键
这个也比较容易理解,利用应用向页面注入JS脚本,监控页面按键(不记录任何按键信息),捕获到快捷键时直接启动应用。需要有选项页设置是否启用快捷键,以及快捷键设置等内容。

优点:方便键盘操作,一键启动应用,不需要鼠标长距离移动点击,摆脱对鼠标的依赖
缺点:快捷键定义容易与其他软件冲突;该方式比较隐蔽,不容易让用户知道;需要额外开发。
难以程度:适中
入口三:鼠标手势
国内浏览器培养出了一大批鼠标手势的忠实粉丝,基于这个现状,就有了利用鼠标手势启动扩展应用的思路。chrome本身不带鼠标手势功能,应用商店也涌现出了一大批鼠标手势的扩展应用。拜于chrome扩展间可以相互通信的机制,使用鼠标手势启动扩展便有了理论条件支持。现![]() webElements已实现通过
webElements已实现通过![]() Chrome Mouse Gesture 这款鼠标手势扩展直接调用,我个人最喜欢这种方式。
Chrome Mouse Gesture 这款鼠标手势扩展直接调用,我个人最喜欢这种方式。

优点:鼠标手势粉丝众多,无需长距离移动鼠标,增加趣味性
缺点:需要另外安装鼠标手势扩展或将鼠标手势整合到应用中
难易程度:难
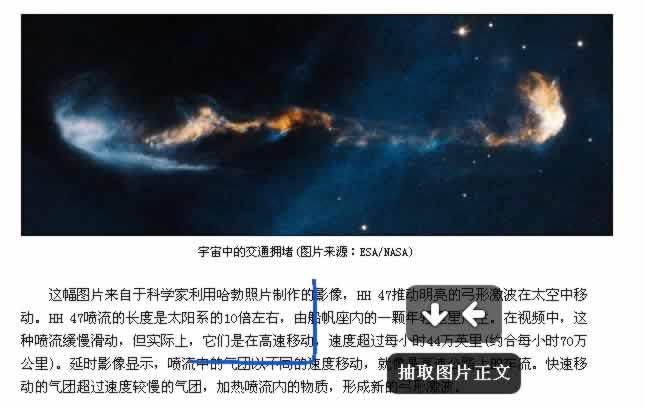
入口四:页面小助手
所谓“小助手”是指在页面上展现一些内容,提醒一些信息,来引起用户注意。此方式较前三种入口,可谓最直接的方式。
该方式要点:
1、不易过分干扰用户浏览行为;
2、抓住用户最感兴趣的内容提醒;
3、突出品牌。

优点:使用户快速感知所关心的内容(快捷键和鼠标手势都无法做到);使应用品牌直面用户,加深品牌印象
缺点:开发中需要注意页面兼容性
难易程度:适中
个人观点,难免疏漏,欢迎拍砖!赐教!
-------------------------------------------------- 无敌分隔线 ------------------------------------------------------
贴几张 ![]() webElements 截图,欢迎围观
webElements 截图,欢迎围观

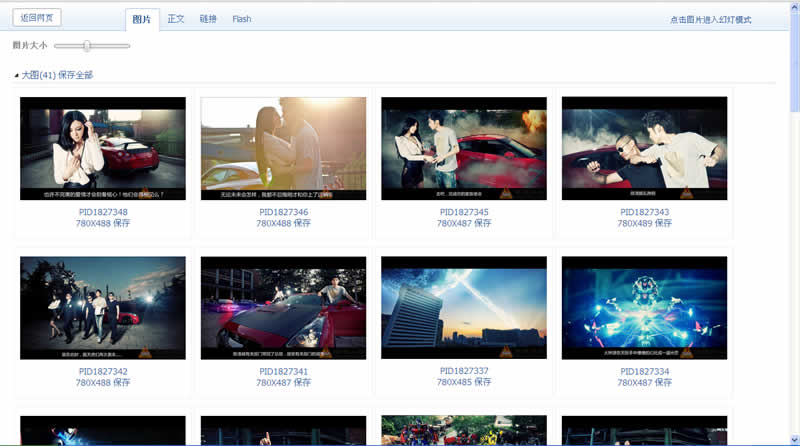
提取页面图片分类查看

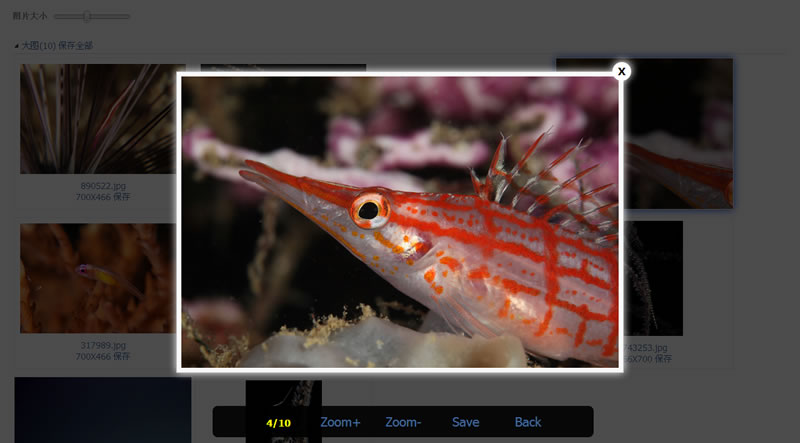
启用幻灯片模式浏览图片

抽取正文
转自:http://www.cnblogs.com/eoiioe/archive/2011/09/03/2164614.html