开始一个组件,毫无目的的写代码是一个不好的习惯,要经历 分析 => 抽象 => 实现 => 应用 四个阶段。
组件DEMO地址:https://github.com/CaptainLiao/zujian/tree/master/pagination
- 分析需求
当前页码显示前后三页,以及在两端显示上一页、下一页
未显示的地方用 ‘...’代替
举个栗子:
假设总共有30页
当前为第一页:1 2 3 4 ... 30 下一页
当前为第二页:上一页 1 2 3 4 5 ... 30 下一页
当前为第三页:上一页 1 2 3 4 5 6 ... 30 下一页
.
当前为第6页:上一页 1 ... 3 4 5 6 7 8 9 ... 30 下一页
.
当前为第29页:上一页 1 ... 26 27 28 29 30 下一页
当前为第30页:上一页 1 ... 27 28 29 30
- 抽象
分析上面的例子,发现决定输出的因素有两个:当前页码和总页数。
于是,我们设定一个函数用来表示当前页码的显示内容:
/**
* @param {Number} page 当前页
* @param {Number} totalPage 总页数
*/
function pagination(page, totalPage) {
var str = '';
// todo...
return str;
}
// 运行函数,打印出值
var ret = pagination(4, 30)
console.log(ret)
>上一页 1 2 3 4 5 6 7 ... 30 下一页
- 实现
输入和输出都有了,接着正式开始撸:
function pagination(page, totalPage) {
var str = page;
// 这里实现当前页面显示前后三项功能
for(var i=1; i< totalPage; i++) {
if(page-i>1) {
str = page-i +' '+ str;
}
if(page + i < totalPage) {
str = str + ' ' + (page+i)
}
}
// 以page为中心,向左右扩展
// 向左,先判断当前page向左的第四个数是否大于 1
if(page-4 > 1) {
str = '... ' + page;
}
// 继续向左判断
if(page >1) {
str = "上一页" + '... ' +1 +' ' +str;
}
// 向右,判断当前page向右的第四个数字是否小于 totalPage
if(page + 4 < totalPage) {
str = '... '+ str;
}
if(page < totalPage) {
str = str +' ' + totalPage +' '+ '下一页';
}
return str;
}
现在,我们可以执行下面的函数,取得我们想要的结果:
var total = 30;
for(var i = 1; i< total; i++) {
var ret = showPage(i, total);
console.log(ret)
}
至此,我们已经实现了分页的逻辑。
- 应用
接下来的应用就非常简单了,不外乎是给str 加一些标签和class,于是我们就得到了一个分页组件:
HTML:
<ul id="pagination-list" class="clearfix2">
</ul>
javascript:
function pagination(page, totalPage) {
var str = '<li class="page-active">'+page+'</li>';
for(var i=1; i<=3; i++) {
if(page - i > 1) {
str = '<li class="page-item">'+(page-i)+'</li>' +' '+ str;
}
if(page + i < totalPage) {
str = str +" "+'<li class="page-item">'+(page+ i)+'</li>'
}
}
if(page-4 >1) {
str = '<li class="page-item">... </li>' +str;
}
if (page >1) {
str= '<li class="page-up">上一页</li>'+ ' '+'<li class="page-item">1</li>' +' '+ str;
}
if(page+4< totalPage) {
str = str+ '<li class="page-item"> ...</li>';
}
if(page < totalPage) {
str = str + " " +'<li class="page-item">'+totalPage+'</li>' +" " +'<li class="page-down">下一页</li>'
}
return str;
}
var totalPage = 30;
var str = pagination(1, totalPage);
var wrap = $("#pagination-list");
// 这里引用了 jQuery
wrap.html(str)
.on('click', '.page-item', function () {
var cur = parseInt($(this).text());
wrap.html(pagination(cur, totalPage));
});
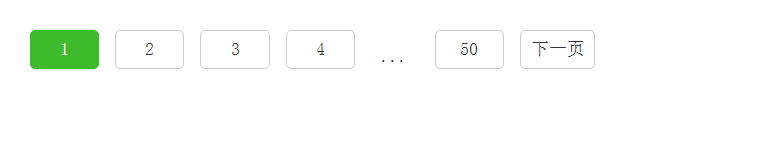
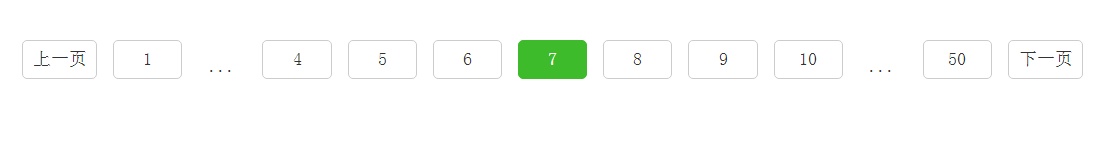
看看效果吧:


目前来说,进展顺利,但是!还有很多需要优化的地方:样式固定,不能自由更改;初始化和交互混杂在一起,没有对代码进行封装...
又经过一番折腾,这个分页组件终于完成,下载demo:
https://github.com/CaptainLiao/zujian/tree/master/pagination
现在,我们可以这样调用它:
<script>
// #pagination-list 是组件的父容器,50 是总页数。
$(function () {
$("#pagination-list").pagination(50);
})
</script>
是不是很酸爽呢?
如果继续扩展,我们还可以给组件更多的样式选择......