二月的第四个周末,在家。受寒流的影响,深圳天气持续冰冻了好几天,天冷人就变得懒动,迷迷糊糊睡到了快十点,终于在饥饿的催促下起床。
和妹子吃完粥后,百无聊赖。透过窗户,发现太阳依旧没有露头的打算,我们也就失去了外出的兴致。
在看电影、打Dota、撸代码间来回,犹豫不决,终于还是下决心继续学习VUE。
仿照 conde.js 官网写的一个demo,目前已经基本可用,但始终缺少登录页,没有用户权限管理,于是开撸......
<template>
<div id="login">
<c-header></c-header>
<c-form></c-form>
<p class="content-block"><a href="javascript:;" @click=showState class="button button-fill button-success">登录</a></p>
</div>
</template>
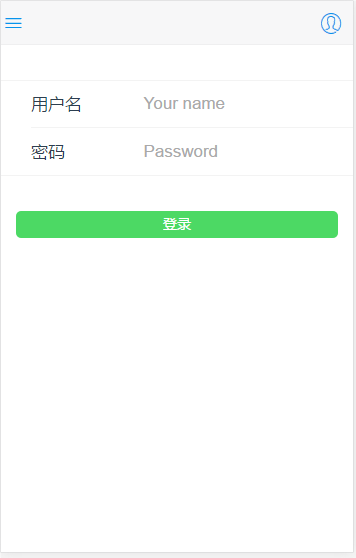
外观大概是这样的:

两个输入项通过 c-form 组件导入
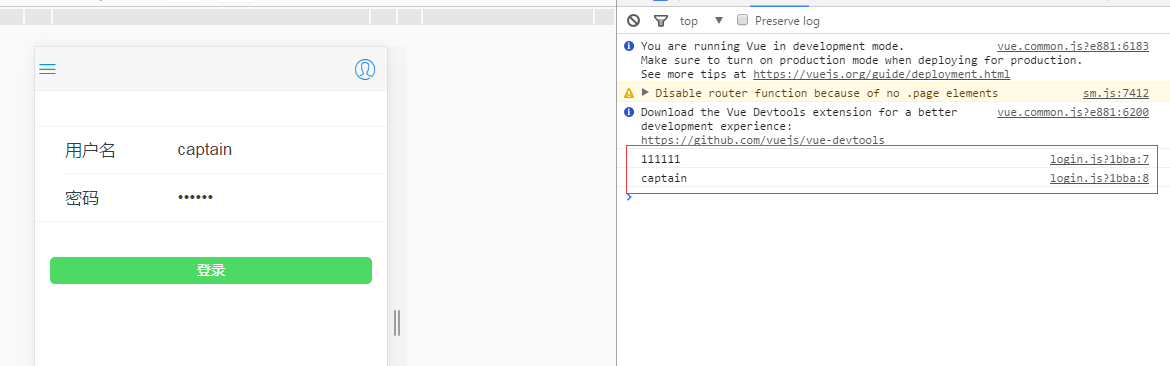
由于没有登录接口调用,初步想法是:点击登录,将c-from组件输入的值(用户名和密码)保存在 sessionStorage 中,通过判断 sessionStorage 是否保存了用户信息,来决定用户的操作权限。
现在问题来了——点击登录,如何取得 c-form 组件中的输入值?
最直接的想法就是通过子组件派生事件,父组件监听触发。转念一想,何不使用vuex来进行管理呢?正好之前从来没有认真对待过它。
LOL......
坑坑坑,我踩踩踩
终于,总结出使用 vuex 的三大步骤:
步骤1:安装和创建
安装 vuex:npm i vuex --save
创建 store.js,把基本格式写好:
import Vue from 'vue'
import Vuex from 'vuex'
// 首先声明一个状态 state
const state = {
msg: ''
}
// 然后给 actions 注册一个事件处理函数,当这个函数被触发时,将状态提交到 mutaions中处理
const actions = {
saveName({commit}, msg) {
commit('saveMsg', msg) // 提交到mutations中处理
}
}
// 更新状态
const mutations = {
saveMsg(state, msg) {
state.msg = msg;
}
}
// 获取状态信息
const getter = {
showState(state) {
console.log(state.msg)
}
}
// 下面这个相当关键了,所有模块,记住是所有,注册才能使用
export default new Vuex.Store({
state,
getter,
mutations,
actions
})
步骤2:在子组件中使用(保存输入)
具体到我这里,是在c-form中使用它:
<template>
<div>
<input type="text" @blur=saveName(username) v-model="username" placeholder="Your name">
</div>
</template>
<script type="text/javascript">
// 引入mapActions,很重要
import { mapActions } from 'vuex'
export default {
data() {
return {
username:'',
password: ''
}
},
methods: {
...mapActions({
// 在input 的blur 事件中触发回调,并将输入值作为参数返回到store中
saveName: 'saveName'
})
}
}
</script>
步骤3:获取在步骤2 中的输入值(获取state)
<template>
<div id="login">
<c-header></c-header>
<c-form></c-form>
<p class="content-block"><a href="javascript:;" @click=showState class="button button-fill button-success">登录</a></p>
</div>
</template>
<script>
// 引入mapGtters,很重要
import { mapGetters } from 'vuex'
export default {
methods: {
...mapGetters([
// 在store.js 中注册的getters
'showState'
])
},
components: {
"c-form": require('../components/form.vue'),
"c-header": require('../components/header.vue')
}
}
</script>
至此,我们就能得到输入值了。