插件NPM地址vite-plugin-webpackchunkname
vite 生产环境打包的问题
第一次打包:
dist/static/js/index-061c90a0.js 60.19 KiB / gzip: 25.74 KiB
dist/static/js/autoplay-0b4333d9.js 86.67 KiB / gzip: 24.32 KiB
dist/static/js/index-f329ab5b.js 42.88 KiB / gzip: 24.61 KiB
dist/static/js/no-result-4bfdf110.js 77.73 KiB / gzip: 25.06 KiB
dist/static/js/index-d7d7449c.js 30.82 KiB / gzip: 17.62 KiB
dist/static/js/index-5595aadc.js 32.66 KiB / gzip: 19.51 KiB
dist/static/js/index-b048ae54.js 30.39 KiB / gzip: 17.95 KiB
dist/static/js/index-a381f6bc.js 30.64 KiB / gzip: 18.09 KiB
dist/static/js/index-1a717d8f.js 36.13 KiB / gzip: 18.65 KiB
dist/static/js/index-16cb64df.js 29.26 KiB / gzip: 16.63 KiB
dist/static/css/vendor-8fff92cd.css 87.97 KiB / gzip: 34.43 KiB
dist/static/js/index-8a44bcc2.js 255.44 KiB / gzip: 55.96 KiB
dist/static/js/index-03bfa727.js 255.70 KiB / gzip: 55.93 KiB
dist/static/js/index-f8e54549.js 255.42 KiB / gzip: 55.86 KiB
dist/static/js/index-c33e7823.js 251.83 KiB / gzip: 69.88 KiB
dist/static/js/vendor-7516d06f.js 299.96 KiB / gzip: 108.29 KiB
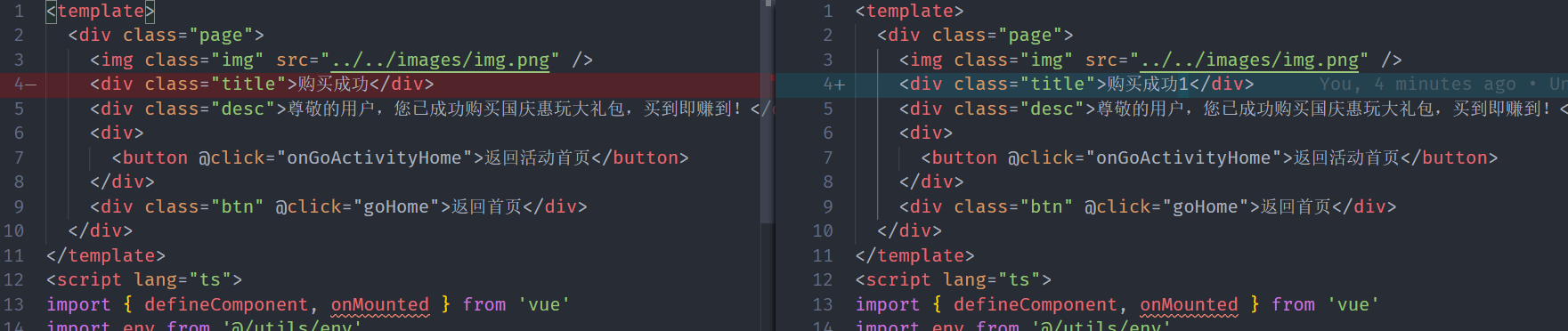
更改src\projects\promotion\pages\2021nationalday\pages\result\index.vue中的一个字:

重新打包:
dist/static/js/index-47166712.js 60.19 KiB / gzip: 25.74 KiB
dist/static/js/autoplay-0b4333d9.js 86.67 KiB / gzip: 24.32 KiB
dist/static/js/index-079de27a.js 42.88 KiB / gzip: 24.61 KiB
dist/static/js/no-result-8bf53e78.js 77.73 KiB / gzip: 25.06 KiB
dist/static/js/index-bdf2dbec.js 30.82 KiB / gzip: 17.62 KiB
dist/static/js/index-74751d04.js 32.66 KiB / gzip: 19.51 KiB
dist/static/js/index-06423a3b.js 30.39 KiB / gzip: 17.95 KiB
dist/static/js/index-1bc8f760.js 30.64 KiB / gzip: 18.09 KiB
dist/static/js/index-dfefbfa9.js 29.26 KiB / gzip: 16.63 KiB
dist/static/js/index-a138748d.js 36.13 KiB / gzip: 18.65 KiB
dist/static/css/vendor-8fff92cd.css 87.97 KiB / gzip: 34.43 KiB
dist/static/js/index-24dbfab5.js 255.44 KiB / gzip: 55.96 KiB
dist/static/js/index-b675aac7.js 255.70 KiB / gzip: 55.93 KiB
dist/static/js/index-196e276b.js 255.42 KiB / gzip: 55.86 KiB
dist/static/js/index-28cfd5ca.js 251.83 KiB / gzip: 69.88 KiB
dist/static/js/vendor-7516d06f.js 299.96 KiB / gzip: 108.29 KiB
我的疑问
- 配置的
webpackChunkName未生效 - 项目中没有直接引用 autoplay.js, 为啥出现在打包文件中
- 增加了一个字,为啥 vendor.js 的 hash 相同,但其他 hash 都发生了变化
- 生成的 .js 文件数量为啥远远大于页面数量
vite 默认打包逻辑
const rollupOptions = {
output: {
...
manualChunks: createMoveToVendorChunkFn()
}
}
const bundle = await rollup.rollup(rollupOptions);
function createMoveToVendorChunkFn(config) {
const cache = new Map();
return (id, { getModuleInfo }) => {
if (id.includes('node_modules') &&
!isCSSRequest(id) &&
staticImportedByEntry(id, getModuleInfo, cache)) {
return 'vendor';
}
};
}
rollup
module chunk and bundle
module
模块,代指用户工作目录下的一个个文件,譬如 a.js, b.json
chunk
module 的集合
bundle
一个 chunk 根据用户的配置,最终生成用户可见的js文件
manualChunks
Allows the creation of custom shared common chunks.
我们想要
- 根据路由配置的 webpackChunkName 生成包名
- 减少碎片化的 js 文件
- 文件缓存时间尽可能长久
我们的打包流程
- 为符合条件的模块打上 webpackChunkName 标识
- 根据模块标识生成 bundle
打 webpackChunkName 标识
import(/* webpackChunkName: "detail" */ "@/detail/somepage.vue")
import("@/detail/somepage.vue?chunkName=detail")
生成 bundle
- 从入口文件引入的三方包,打包成 vendor
- 路由带有 webpackChunkName 的,分别按名称打包
- 文件多次引用
- 被同一个project引用,打包成 [projectName]-share
- 被多个 project 引用,打包成 MAIN
- src 文件夹下的内容打包成 MAIN
more
生产打包,能不能更快?