本学习笔记整理自 Cypress Web Automation
一. 什么是 Cypress
基于 JavaScript 的开源 Web UI 自动化测试框架,官网:https://www.cypress.io/
二. Cypress 特点及限制
1. 不使用 Selenium Webdriver,与Selenium的架构完全不一样
2. 关注 e2e 测试,仅支持前端框架或网站
3. 自动等待,相比 Selenium 来说更更快更稳定
4. 自动化过程全程有 video 且失败自动截图
5. 支持 requests 接口
三. Cypress 安装(Windows 10)
1. 下载 Node & NPM
1. Google download nodejs
2. 点击 windows installer(https://nodejs.org/en/download/current/)
3. 双击安装 node js
4. 一直往下安装
2. 设置 NODE_HOME 环境变量:C:Program Files
odejs
3. 创建 Cypress 工作目录
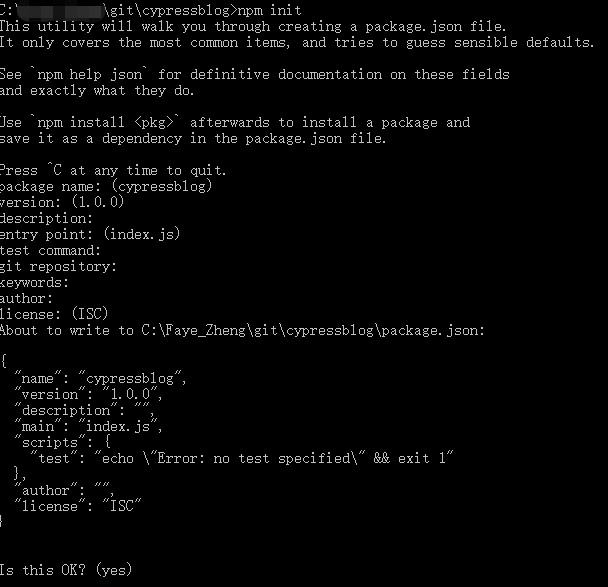
4. 生成 package.json 文件
1. 在创建的 Cypress 工作目录打开的地址栏输入 cmd
2. 运行命令: npm init
3. 默认往下

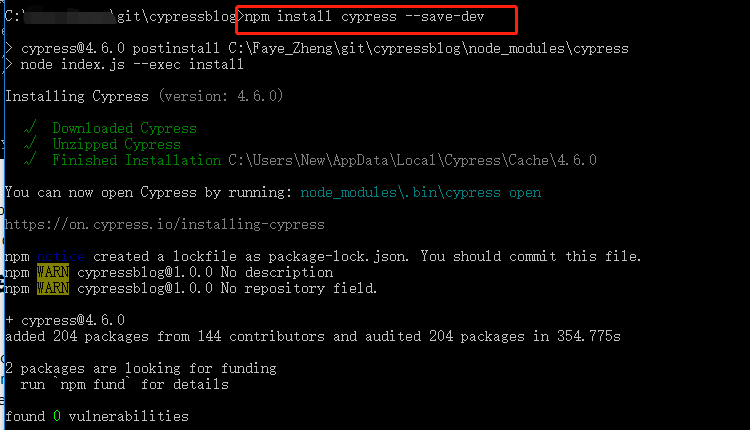
5. 安装 Cypress
在cmd 输入: npm install cypress --save-dev

6. 下载安装 Visual Studio Code,然后通过 File -> Open Folder 打开创建的 Cypress 工作目录
四. Cypress 安装(MAC OS)
1. 下载 Node & NPM
1. Google download nodejs
2. 点击 macOS installer(https://nodejs.org/en/download/current/)
3. 双击安装 node js (如果提示无法判断是否恶意软件,去系统设置的安全与隐私通用下面点仍要打开即可)
4. 一直往下安装
2. 创建 Cypress 工作目录
3. 生成 package.json 文件
1. 在创建的 Cypress 工作目录打开 terminal(在文件夹右击后选择在目录打开终端窗口)
2. 运行命令: npm init
3. 默认往下
4. 安装 Cypress
在终端运行命令: npm install cypress --save-dev
5. 下载安装 Visual Studio Code,然后通过 File -> Open Folder 打开创建的 Cypress 工作目录
五. 打开 Cypress Test Runner
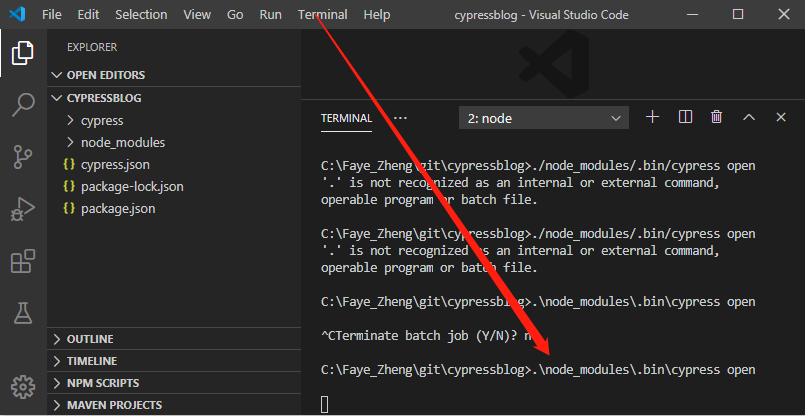
1. 在命令行输入:
Windows: . ode_modules.bincypress open
Mac: ./node_modules/.bin/cypress open
Mac & Windows: npx cypress open

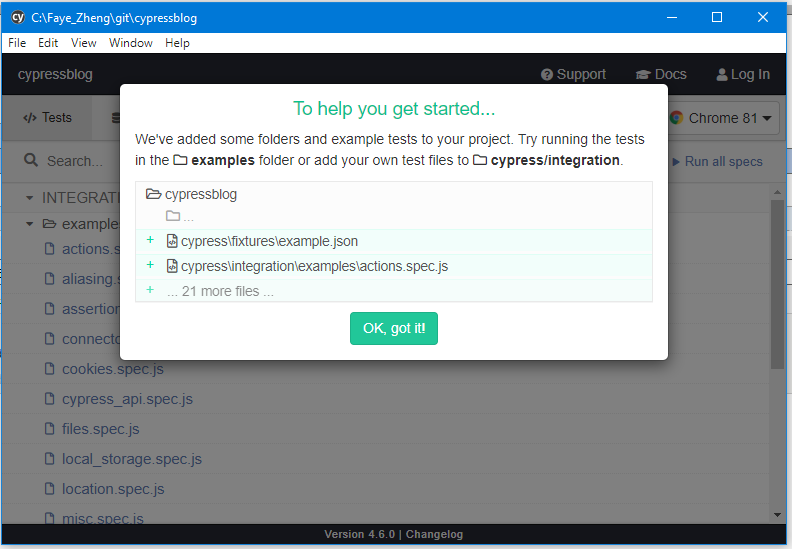
2. 自动打开 Cypress 的 test runner (自带一些示例)

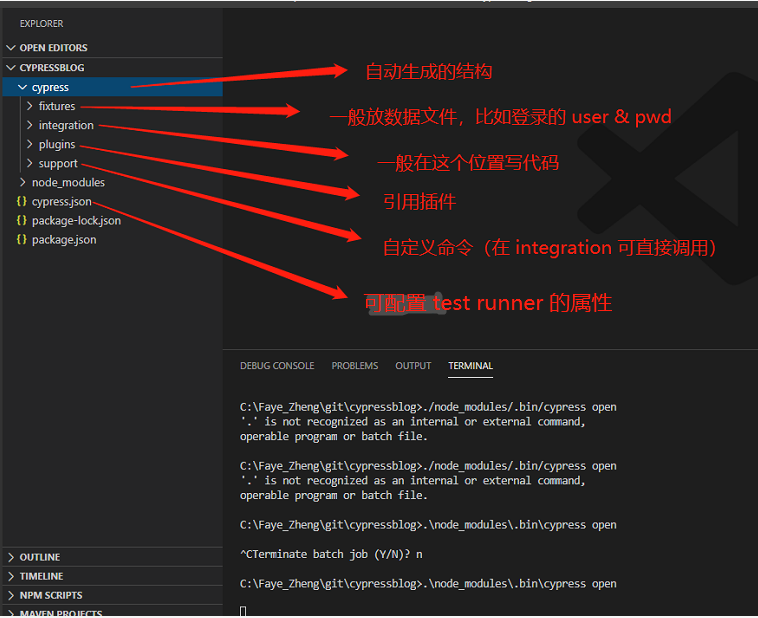
3. 自动生成的项目结构:

六. 第一个测试案例
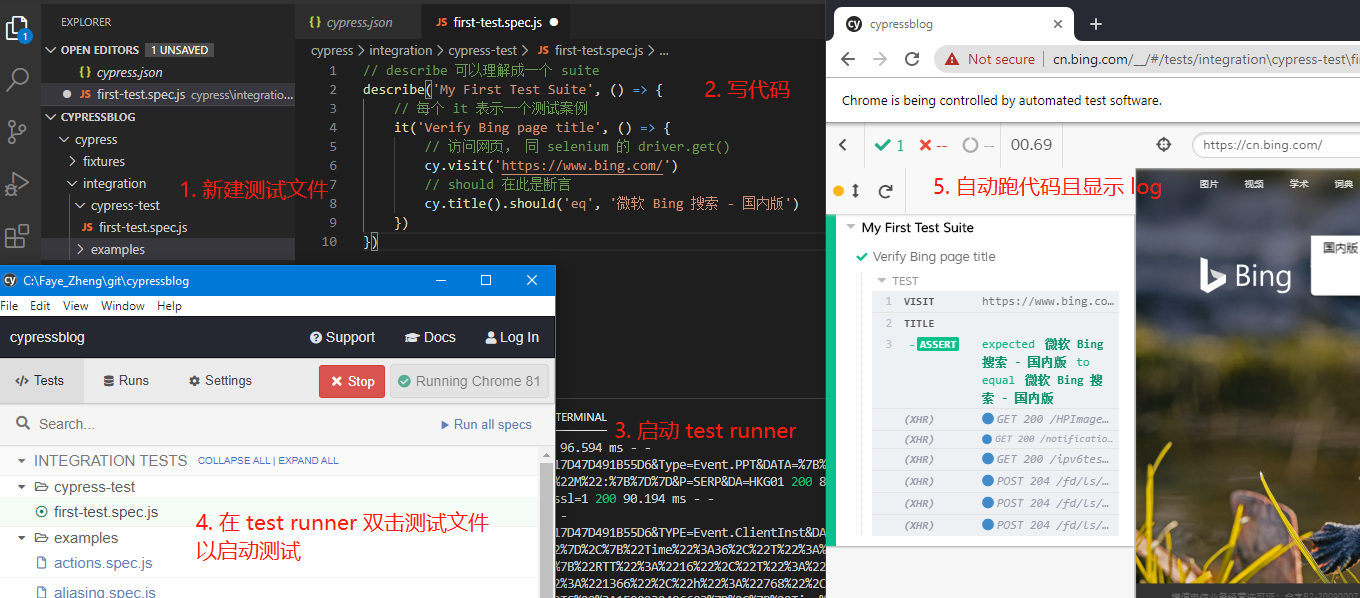
1. 在 cypress/integration 下新建文件夹及测试文件 first-test.spec.js (一般测试文件以 .spec.js 结尾)
2. 写第一个测试案例的代码
// describe 可以理解成一个 suite describe('My First Test Suite', () => { // 每个 it 表示一个测试案例 it('Verify Bing page title', () => { // 访问网页, 同 selenium 的 driver.get() cy.visit('https://www.bing.com/') // should 在此是断言 cy.title().should('eq', '微软 Bing 搜索 - 国内版') }) })
3. 在 terminal 运行 npx cypress open 以打开 test runner
4. 双击 first-test.spec.js 即可自动跑测试案例