本文学习笔记整理自【Python开发】接口测试教程
一. Fiddler配置
工作原理:终端设备(web, app)发出请求, fiddler作为代理, 传给服务器; 服务器返回数据, fiddler拦截后, 再传给终端设备.
下载地址: https://www.telerik.com/fiddler
1. https请求需要导入证书:
Chrome: Tools -> Options... -> HTPPS -> 勾上所有的checkbox -> ok
Firefox: 1. Tools -> Options... -> HTPPS -> 勾上所有的checkbox -> ok
2. Tools -> Options... -> HTPPS -> Actions -> Export Root Certificate to Desktop -> 去Firefox的设置 -> 高级 -> 证书 - > 导入 -> restart firefox
2. Fiddler抓取APP的数据:
1. 安装手机模拟器, 安装app
2. a.App 和电脑在同一局域网(连同一个wifi)
b. wifi设置代理:
1. 进入手机设置 -> WiFi - 修改网络(配置代理) - 手动
2. 手机上的服务器填入电脑的ip地址(cmd -> ipconfig - IPv4 Address)
3. 手机上的端口填入fiddler的端口(Tools -> Options... -> Connections -> Fiddler listens on port) (Allow remote computers to connect必须勾选)
c. https证书安装:
1. 在浏览器地址栏输入http://电脑ip地址:fiddler端口(e.g.: http://192.168.xx.xx:8888)
2. 进入到Fiddler Echo Service页面, 点击最后一行下载证书
3. 下载完成后点击安装即可
3. 要是fiddler关闭了, 手机是不能正常上网的, 需要删掉wifi的代理设置
二. Fiddler介绍
把默认不显示Request Method的列显示出来: 在列名上右击 - > Customize columns... -> Collection 选 Miscellaneous -> Field Name 选 RequestMethod -> 点击Add
界面介绍: 左侧栏为会话框(一个请求就是一个会话), 双击左侧栏的某个请求后, 右边上半部分为request, 下半部分为response
Note:
1. 区分实际有效的GET请求:会话框第一列他图标为绿色的<>
2. 会话框最下方的黑色区域为命令行, 可以用cls情况会话
3. request出最边上有个Filter tab, 可以根据host或其他设置过滤请求
4. decode, 如果Accept-Encoding是gzip或其他类型, 返回的数据可能需要解码, 否则为乱码,
a. 通过点击response的横条提示解码
b. 会话框上方的快捷按钮的"Decode" 点成enable, response自动解码
三. Fiddler接口测试
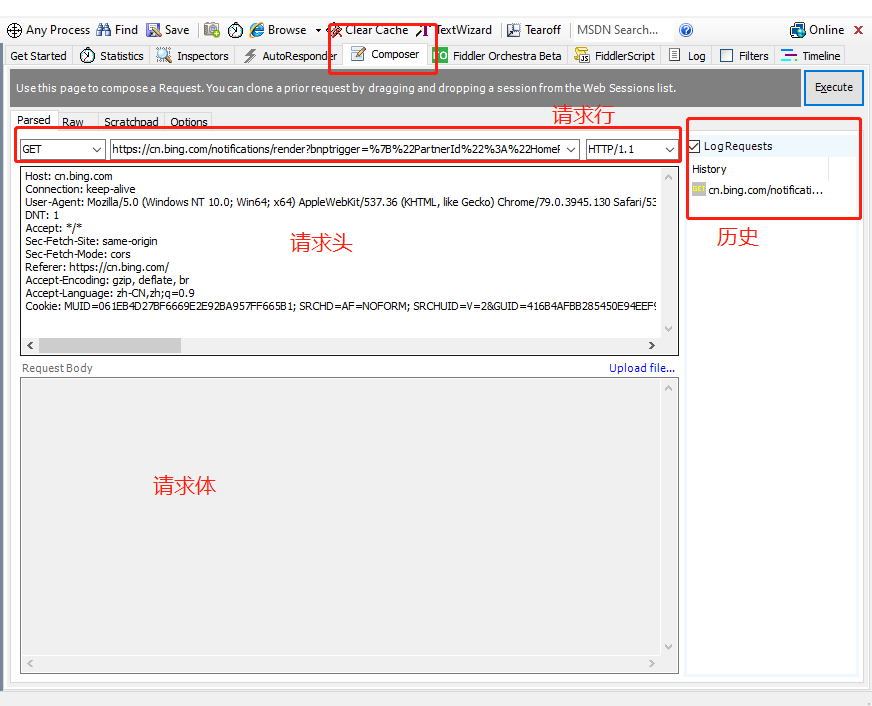
界面右边一个Composer的tab, 点击Composer tab后出现的是发请求的界面
1. Composer页面介绍:

2. Composer发请求的方式:
1. 在Composer 界面输入对应是请求方式, 请求url和头部后执行execute, 即可发现会话框抓取到刚发出去的请求, 可双击查看response
2. 先访问网页, 将会话框抓取的请求拖拽到composer页面(需先点击composer tab)再点击execute后, 即可发现会话框抓取到刚发出去的请求, 可双击查看response
3. 什么情况下开展接口测试
1. 项目处于开发阶段, 前后端联调接口是否请求的通?(对数据库增删改查) -- 开发自测
2. 由接口需求文档, 开发已完成联调(可以转测) - 功能测试开始之前
3. 专项测试: 如测流量大小, 查看图片压缩大小(一般用于手机测试)
4. 版本上线前, 进行整体回归测试,, 查看接口是否有异常(如404). 对准备上线的版本进行抓包查看服务器地址是否正确
5. 版本功能稳定后, 接口自动化
4. 接口文档
5. 用例设计: 接口测试是无界面的功能测试,设计用例思路跟功能测试一样
1. 输入参数测试: 边界值等
2. 功能测试: 接口是否满足了所提供的功能
3. 异常场景: 如: 请求超时, 快速连续点击, 请求失败情况(任务型的, 失败后是否可以重新下发任务)
6. 专项测试: 流量分析
app测试会非常关注流量这块, 比如登录app账户是, 上传一个5M左右的图片作为头像, 看会不会压缩到100k以下(会话框每个请求后由一列body表面此请求传输大小)
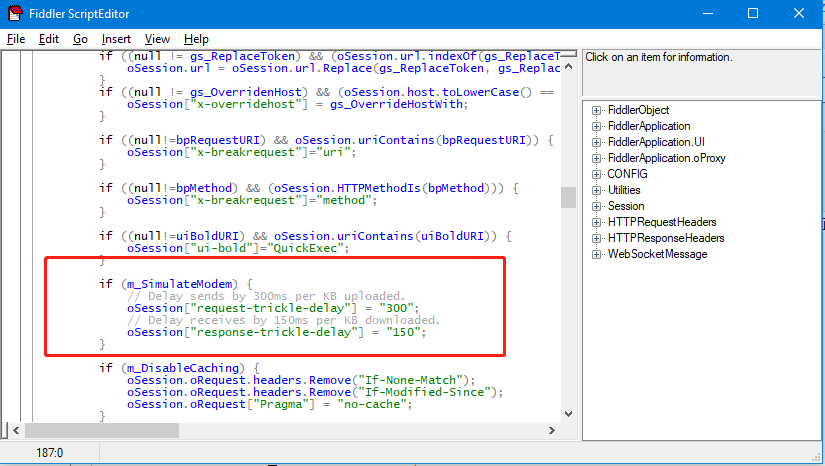
7. 模拟弱网测试:
Fiddler - Rules - Customize Rules... - 在打开的文档中将 "m_SimulateModem" 段(line 181)的参数修改成需要的值: