框架介绍:AdminLTE是一个完全响应管理模板。基于Bootstrap3框架,易定制模板。适合多种屏幕分辨率,从小型移动设备到大型台式机。内置了多个页面,包括仪表盘、邮箱、日历、锁屏、登录及注册、404错误、500错误等页面。
### 完整版项目目录:
roncoo-AdminLTE/
├── dist/ 编译后的静态资源目录
│ ├── CSS/
│ ├── JS
│ ├── fonts
│ ├── img
├── build/ 编译前的源文件目录
│ ├── less/
│ │ ├── roncoo-AdminLTE's Less 文件
│ ├── fonts/
│ │ ├── roncoo-AdminLTE's 字体 文件
│ ├── js/
│ │ ├── roncoo-AdminLTE's javascript 文件
│ ├── img/
│ │ ├── roncoo-AdminLTE's image 文件
│ └── Bootstrap-less/ (bootstrap less,仅供参考,不做修改)
│ ├── mixins/
│ ├── variables.less
│ ├── mixins.less
└── plugins/
├── 所有的第三方插件的CSS和JS文件
使用方法:
- 根据项目需要选择引用整个页面工程
- ajax模式中所有js和css统一在index.html引入,不再分开页面引入。ajax模式中添加tab页功能,加载页面可以加载多个,通过头部tab切换,该功能只在ajax模式中存在。a标签通过添加属性target=navTab添加新开标签页功能,通过异步请求href连接页面,仅ajax模式可使用。
- 按照参数进行编写
1】自定义主题样式
(1)在body中设置class。
<body class="hold-transition skin-blue sidebar-mini">
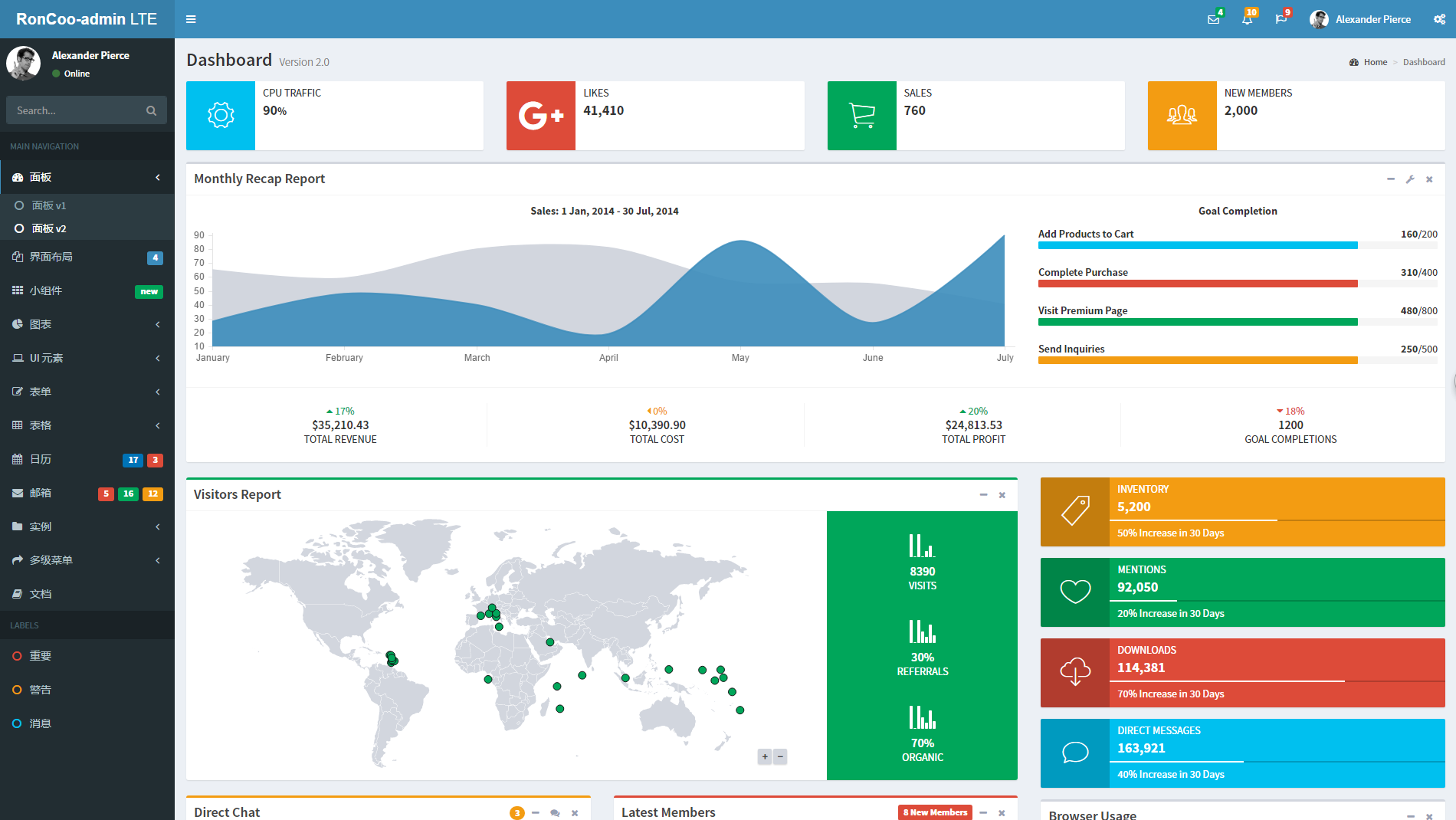
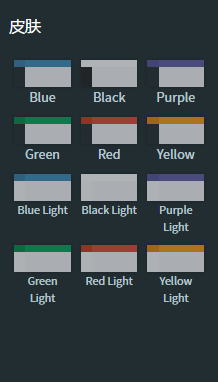
skin-blue:主题颜色,如果引入了_all-skins.min.css,有很多颜色可以选择,设置为skin-blue默认就为下一图的主题样式。将skin-后面blue换成下图二颜色名,主题色也跟着变化,具体地方在下图一登录头像旁换肤功能体现
(2)sidebar-mini:在AdminLTE.css中可以找到。
2】wrapper设置: AdminLTE.css
<div class="wrapper"> <!--头部--> <header class="main-header"></header> <!--左侧导航--> <aside class="main-sidebar"></aside> <!--右侧主要内容--> <section class="content-wrapper"></section> </div>
header设置:放在header标签里。
<!- - Logo - ->
<a href="index2.html" class="logo">
<!-- mini logo for sidebar mini 50x50 pixels -->
<span class="logo-mini">
<img alt="" src="${ctx}/assets/img/logo.png" width="40px" height="40px">
</span>
<span class="logo-lg">xxx后台管理系统</span>
</a>
<!- - Header Navbar - ->
<nav class="navbar navbar-static-top" role="navigation">
<!-- Sidebar toggle button-->
<a href="#" class="sidebar-toggle" data-toggle="offcanvas" role="button">
<span class="sr-only">Toggle navigation</span>
</a>
<!-- Navbar Right Menu -->
<div class="navbar-custom-menu">
<ul class="nav navbar-nav">
<!-- User Account: -->
<li class="dropdown user user-menu">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">
<img src="${ctx}/assets/img/user.png" class="user-image" alt="User Image">
<span class="hidden-xs">${user.name}</span>
</a>
<ul class="dropdown-menu">
<!-- User image -->
<li class="user-header">
<img id="user-header" src="${ctx}/assets/img/user.png" class="img-circle" alt="User Image">
<p>${user.name}</p>
</li>
<!--Menu Body-->
<li class="user-body">
<div class="col-xs-4 text-center">
<a href="#">Followers</a>
</div>
<div class="col-xs-4 text-center">
<a href="#">Sales</a>
</div>
<div class="col-xs-4 text-center">
<a href="#">Friends</a>
</div>
</li>
<!-- Menu Footer-->
<li class="user-footer">
<div class="pull-left">
<a id="systemsettingBtn" href="javascript:void(0)" class="btn btn-default btn-flat">修改密码</a>
</div>
<div class="pull-right">
<a href="${ctx}${apath}/logout" class="btn btn-default btn-flat">注销</a>
</div>
</li>
</ul>
</li>
<!-- Control Sidebar Toggle Button -->
<li>
<a href="#" data-toggle="control-sidebar">
<i class="fa fa-gears"></i>
</a>
</li>
</ul>
</div>
</nav>
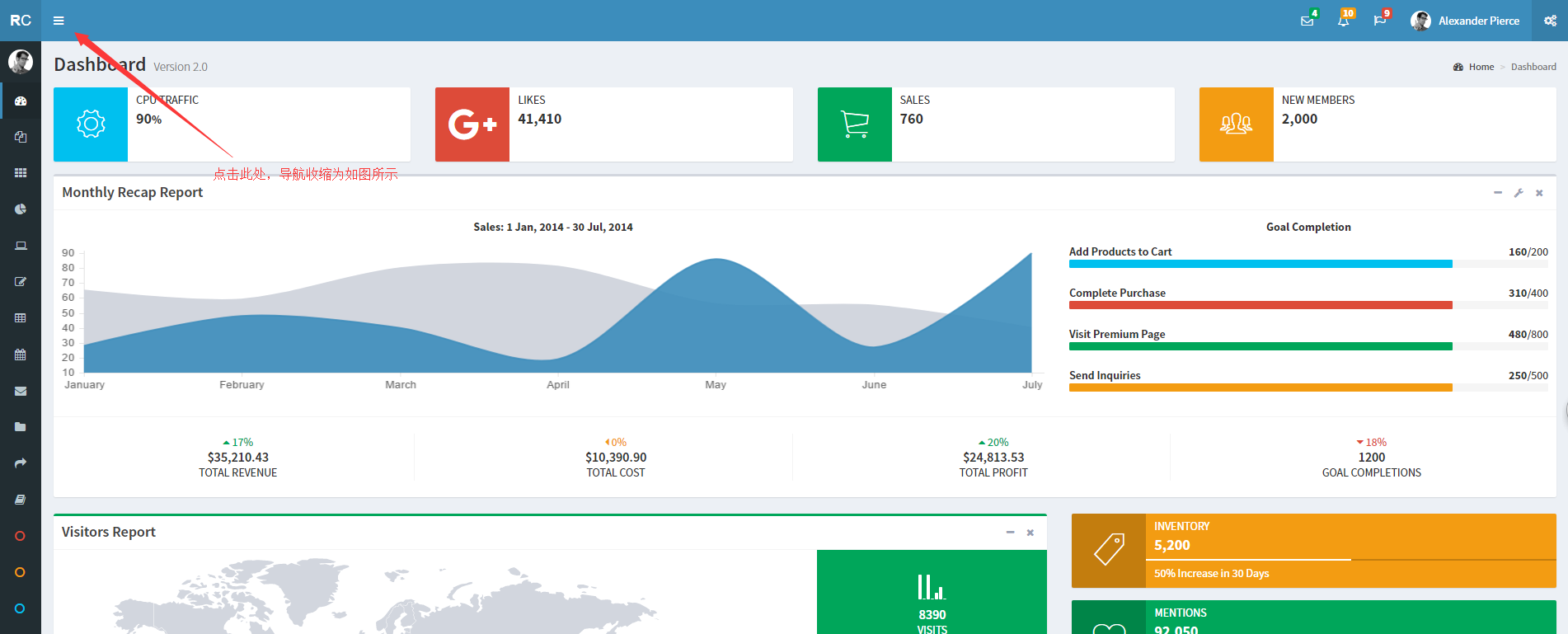
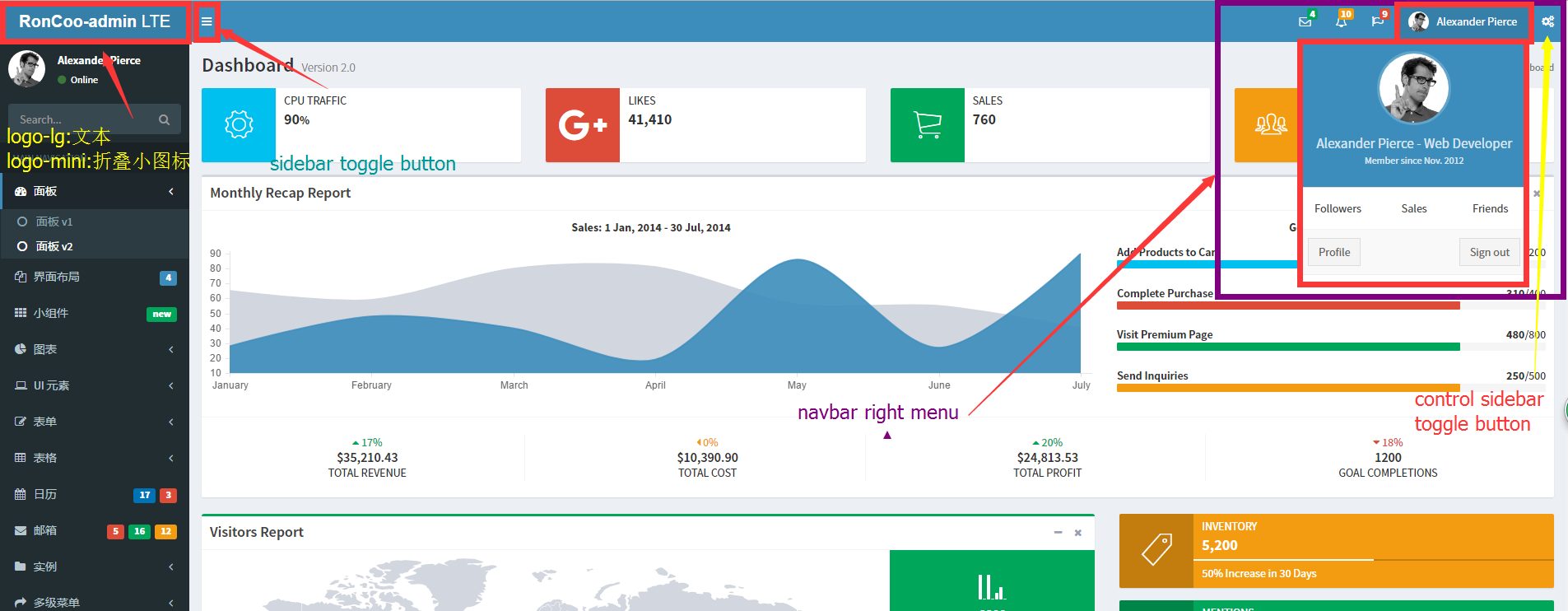
header效果如下图所示,点击sidebar toggle button,logo-lg隐藏,logo-mini显示,如下图。
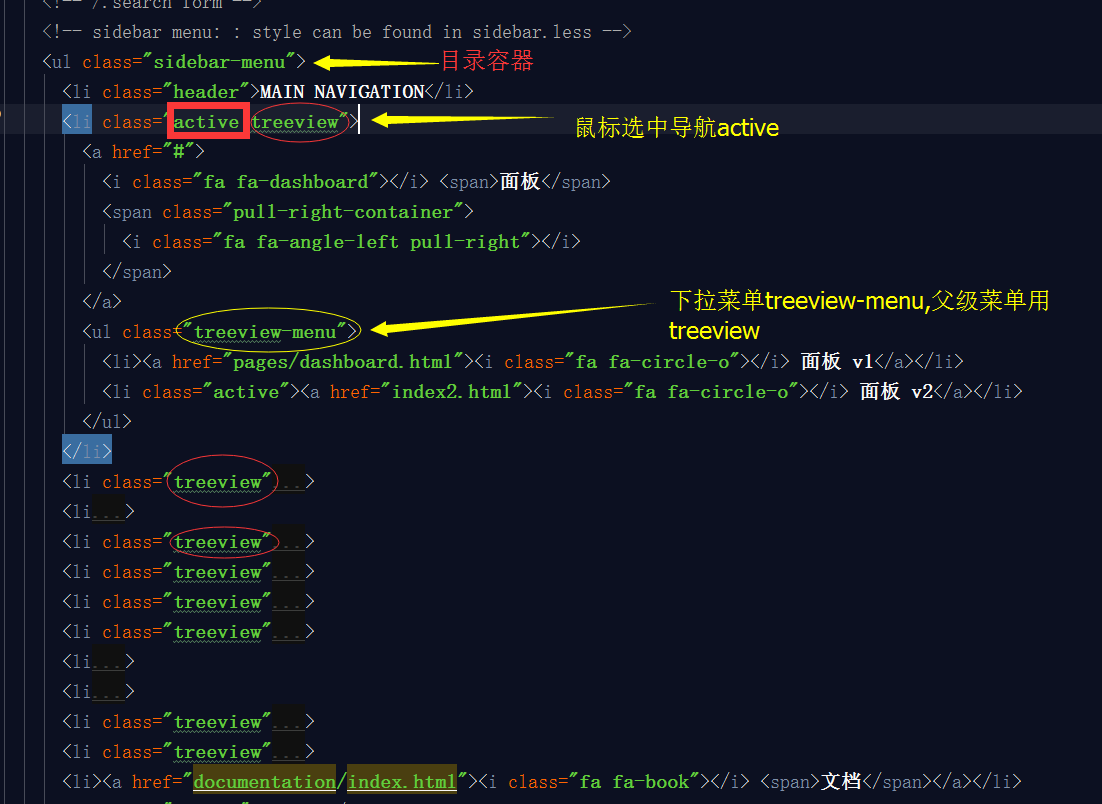
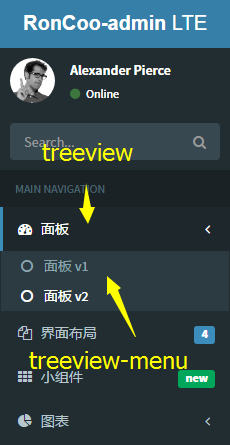
3】main-sidebar:左侧导航


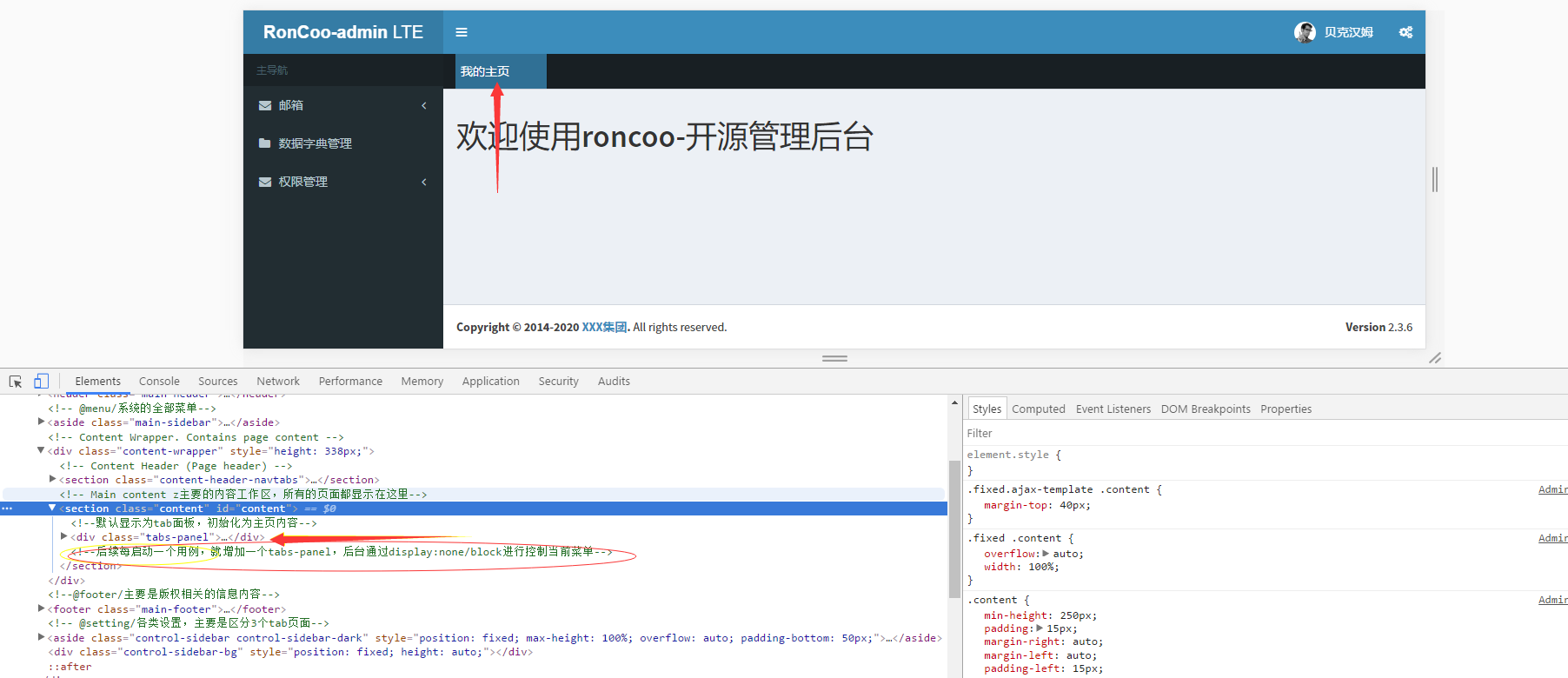
4】 content设置:放在section标签里。
-
- 重点 如果是在ajax模式下:设置在app.js里。Ajax的布局模式,只需要在body标签里面添加`.ajax-template .fixed`类即可实现(ajax模式下需要注意所有元素不能有相同的id名,因为ajax模式下相当于把所有的内容加载到同一个页面,相同id会出问题,比如用bootstrap里的tab页,类似的相同函数名等等)


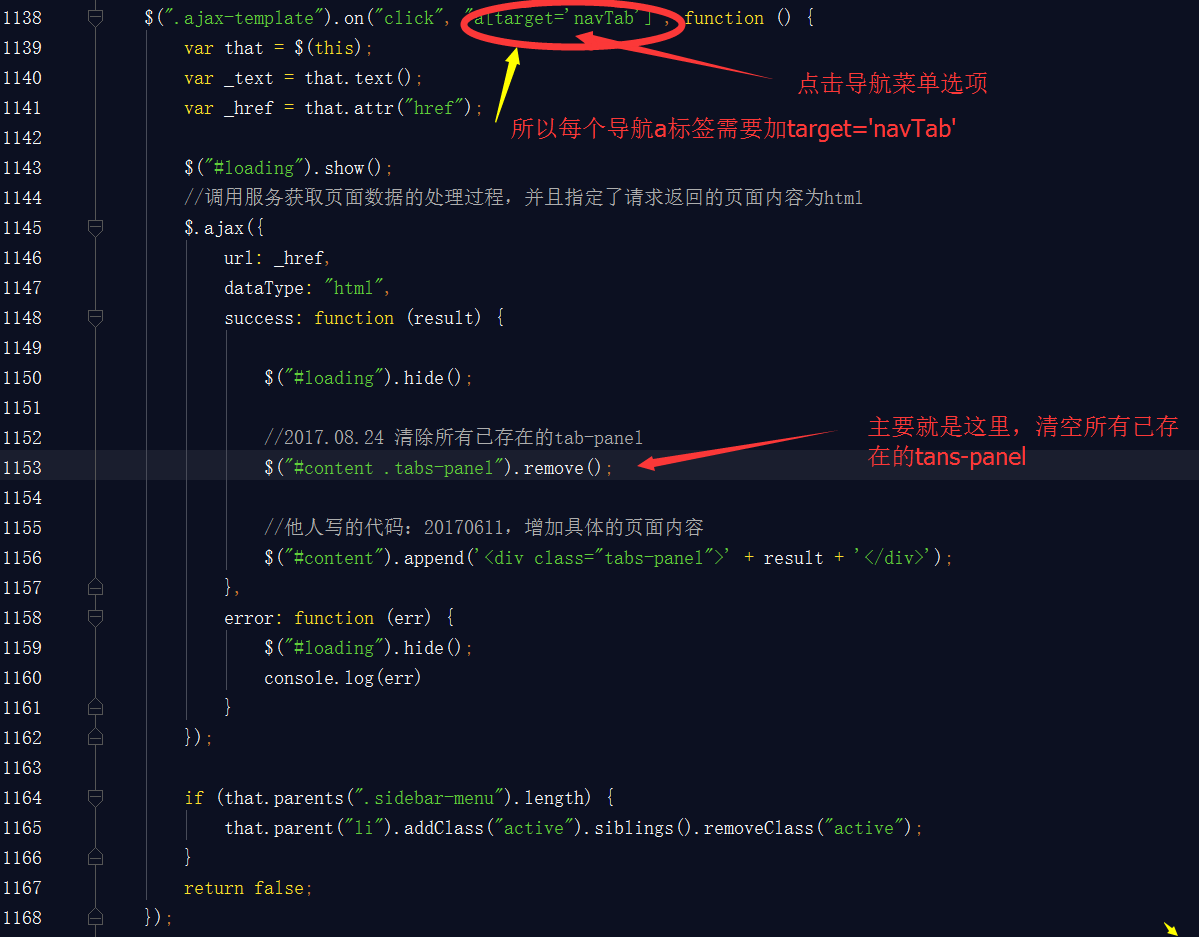
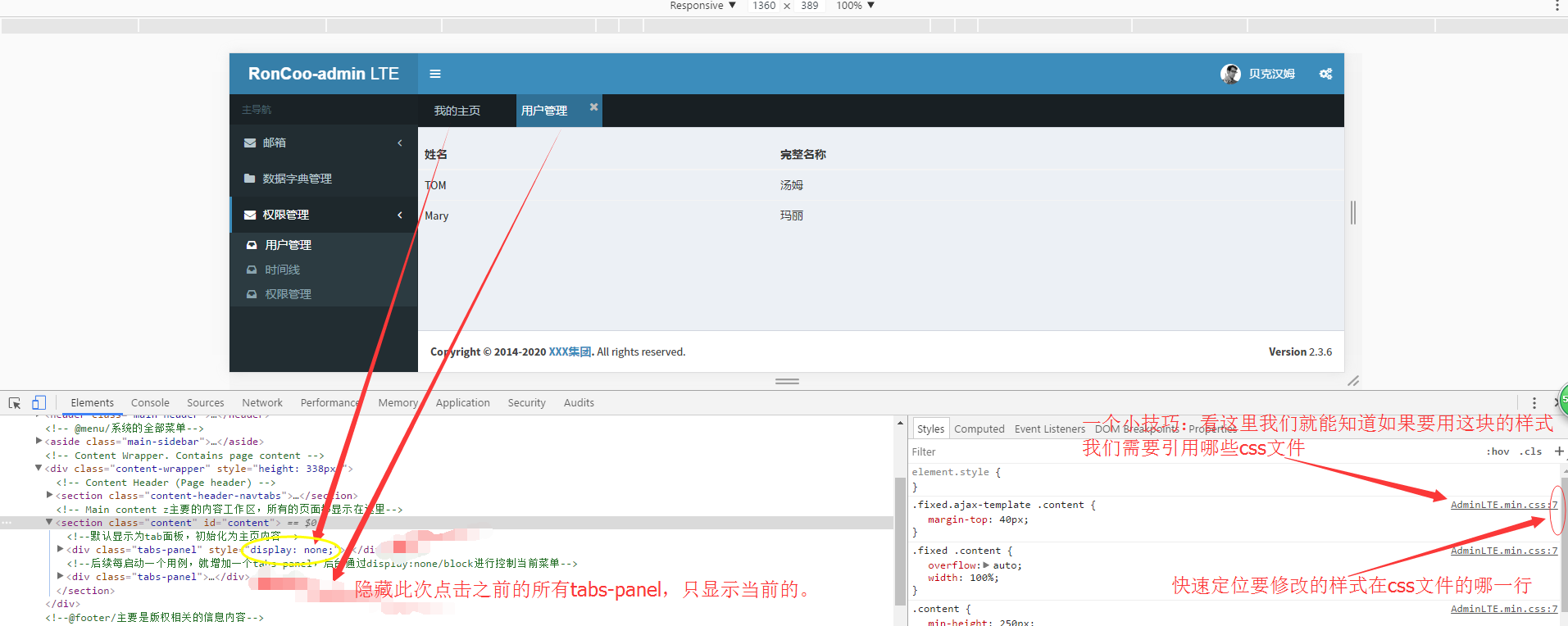
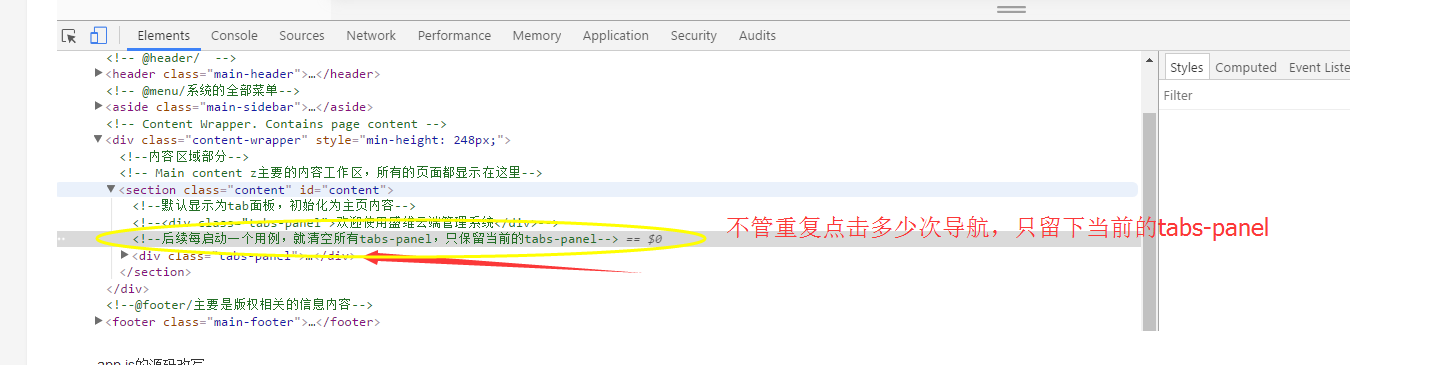
最后,如果在ajax模式下,由于页面太多,比较复杂的情况下,类似与我做盛维的时候,记不得自己到底用过什么id名,最终大招:改写app.js里的ajax请求页面的源码,如下图:(大家在后期开发有问题时可以接着改,如果发现我的改写有问题的请轻轻喷(^_^)

app.js的源码改写: