目的:批量参数化,单个接口循环多次使用不同的参数请求。
测试数据准备
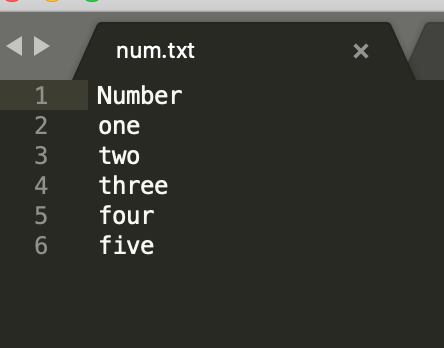
新建txt文件,输入格式:
首行 ---》参数名
其他行 ---》测试数据(不同测试数据需要换行)
如下所示,Number就是参数名,测试数据分别是 one/two/three/four/five

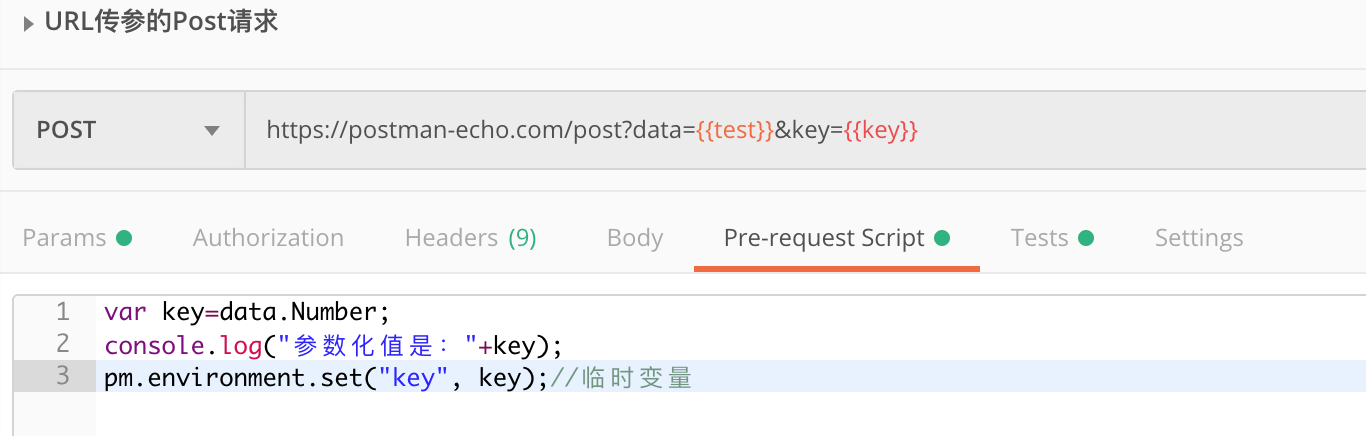
设置Pre-request Script
在Pre-request Script中输入脚本
var key=data.Number; //使用 “data.参数名” 获取测试数据
console.log("参数化值是:"+key); //在控制台可以打印出来测试数据
pm.environment.set("key", key);//临时变量

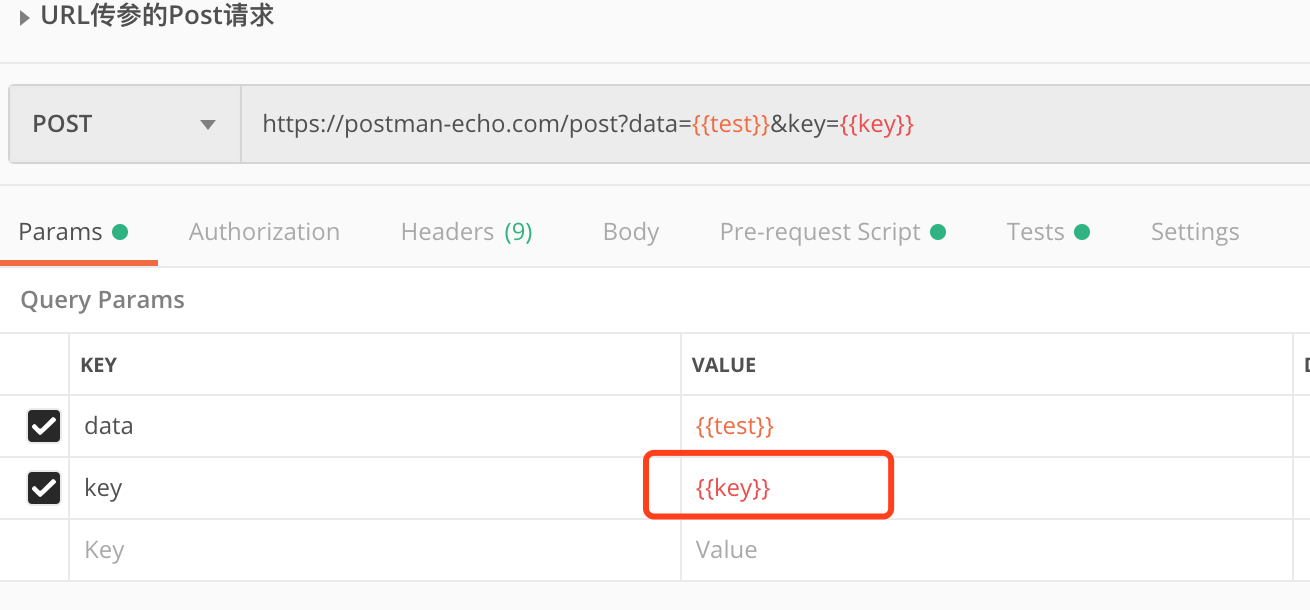
Params入参
在Params中,key对应的value输入参数化的值 {{key}}

Tests中写了测试脚本做检测
var jsonDate = JSON.parse(responseBody); //将响应体转换为 JSON 格式的字符串
if(jsonDate.args.data){//判断响应是否存在data,控制台输出数值
tests["Body has data"] = true;
console.log("data:" + jsonDate.args.data);
}
if(jsonDate.args.key){//判断响应是否存在key,控制台输出数值(和测试数据相同)
tests["Body has key"] = true;
console.log("key的值是:"+ jsonDate.args.key);
}
如何批量执行
重点来了
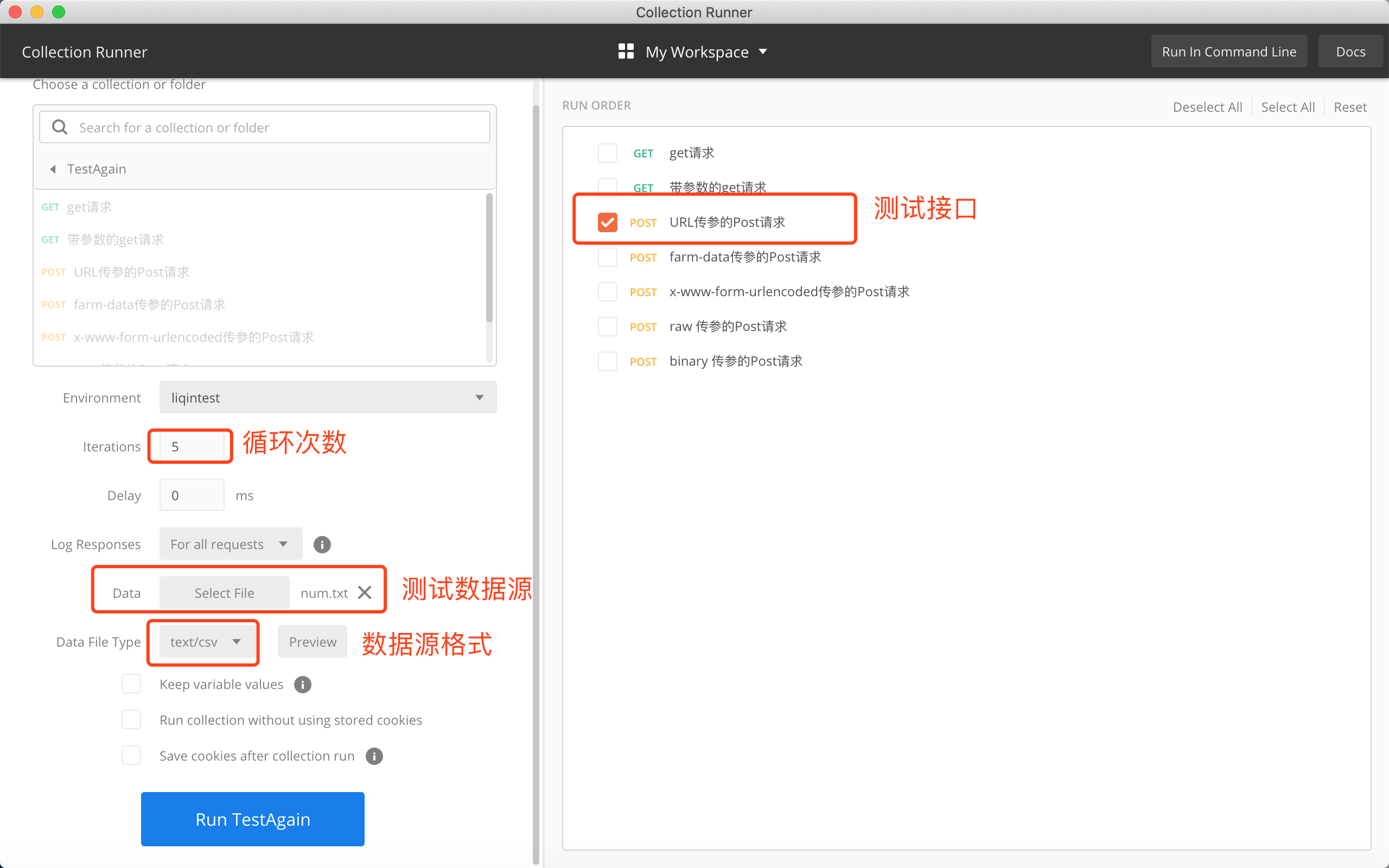
1、选择Runner(设置批量执行的接口,与测试数据源)

2、设置如下

数据源的预览,点击【Preview】

3、点击执行
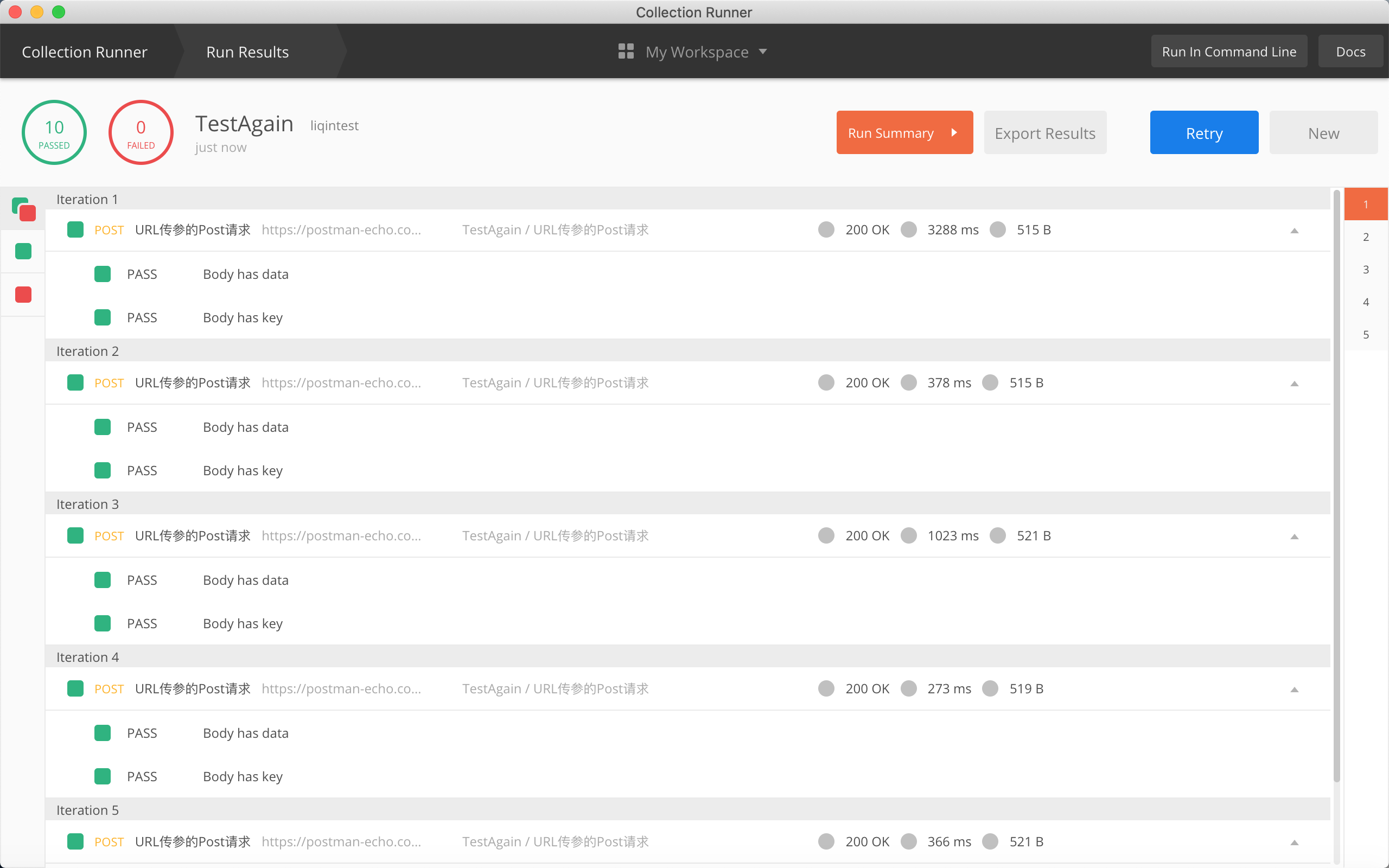
执行结果如下:循环了5次~

check下我们的测试数据是否正确
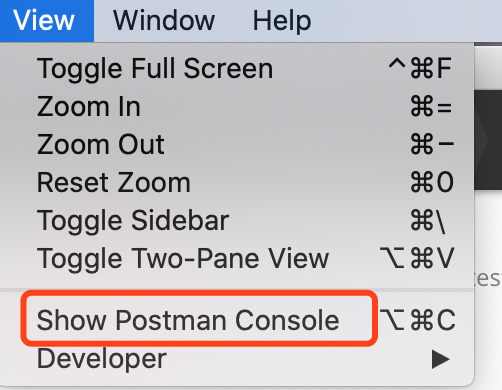
1、打开控制台

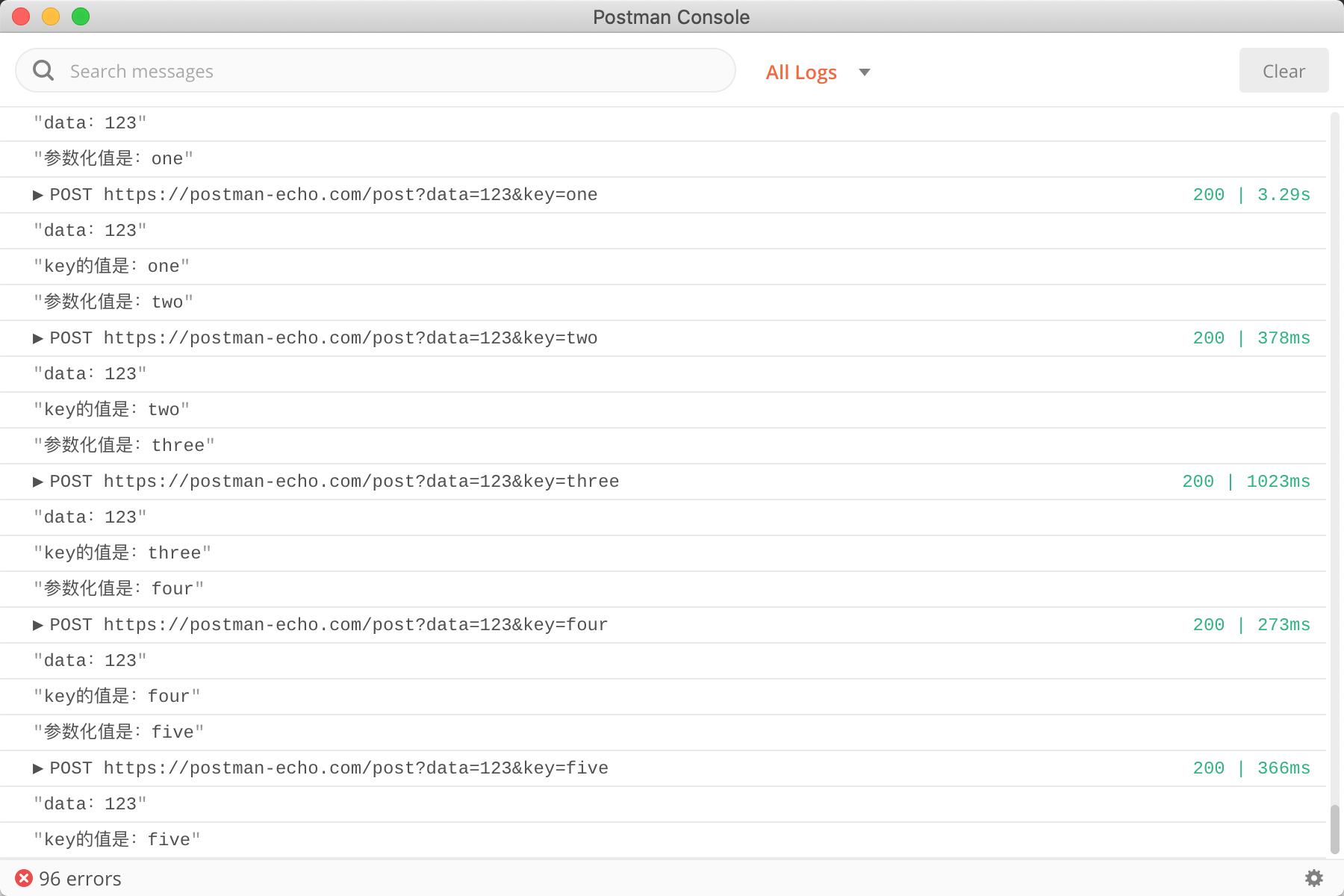
2、控制台输出每次调用接口时的参数,可以很直观的检查,如果出现问题也能准确的发现错误信息提示哦

到这里就完成了单个接口批量执行的方法,如果有问题欢迎交流。