说明
其实最开始写的,就是这个ABP框架实践基础篇。在写这篇博客之前,又回头复习了一下ABP框架的理论,如果你还没学习,请查看ABP框架理论研究总结(典藏版),完成了理论基础的教程,再次回头来完成这个实践基础的教程。这也算是理论实践相结合了吧!但是,不管理论基础也好,还是实践基础也罢,毕竟都是基础教程,所以,很大程度上是带领新手快速熟悉这个框架或者很多基本的用法。想要彻底地掌握这款框架,请期待我后面的ABP理论高级篇和 ABP框架实战高级篇。
由于目前我开发的是MPA(多页面应用),所以这篇大概介绍一下我的多页面应用开发用到的一些前端技术以及页面展示,具体细节这篇不说,留到以后《ABP框架实践————高级篇》来说,欢迎大家关注。
整个管理后台用的是Metronic框架,又用到了大量的插件,如果前端知识掌握得不牢靠,那么对于一个偏后端的程序员来说,绝对是一个挑战,可能会让你焦头烂额,因为功能丰富的系统用到的插件实在是太多了。如果不熟悉这些插件的用法或者插件之间的依赖,那么可能花费一天也找不到一个小问题所在。正如当初初学编程时,费了半天时间才找到因为一个分号才导致的错误,这些成长过程都是很相似的。
登录界面
下面就是我的登录页面了,Metronic有很多的布局页和登录页可供选择,我根据自己的直觉选择了下面这个。
用的技术:Html,Css,Bootstrap,jQuery,jQuery.validate(用于输入的校验),Json2(可能会用来将表单数据转成json字符串),jQuery BlockUI(用于阻止UI线程),jQuery Cookie,jQuery.Form,jQuery Uniform,Modernizr,Toastr,SpinJS,SweetAlert等等 【简单的技术(比如html,css)这里只提一次,下面不会再提,默认您已经掌握】

应用功能
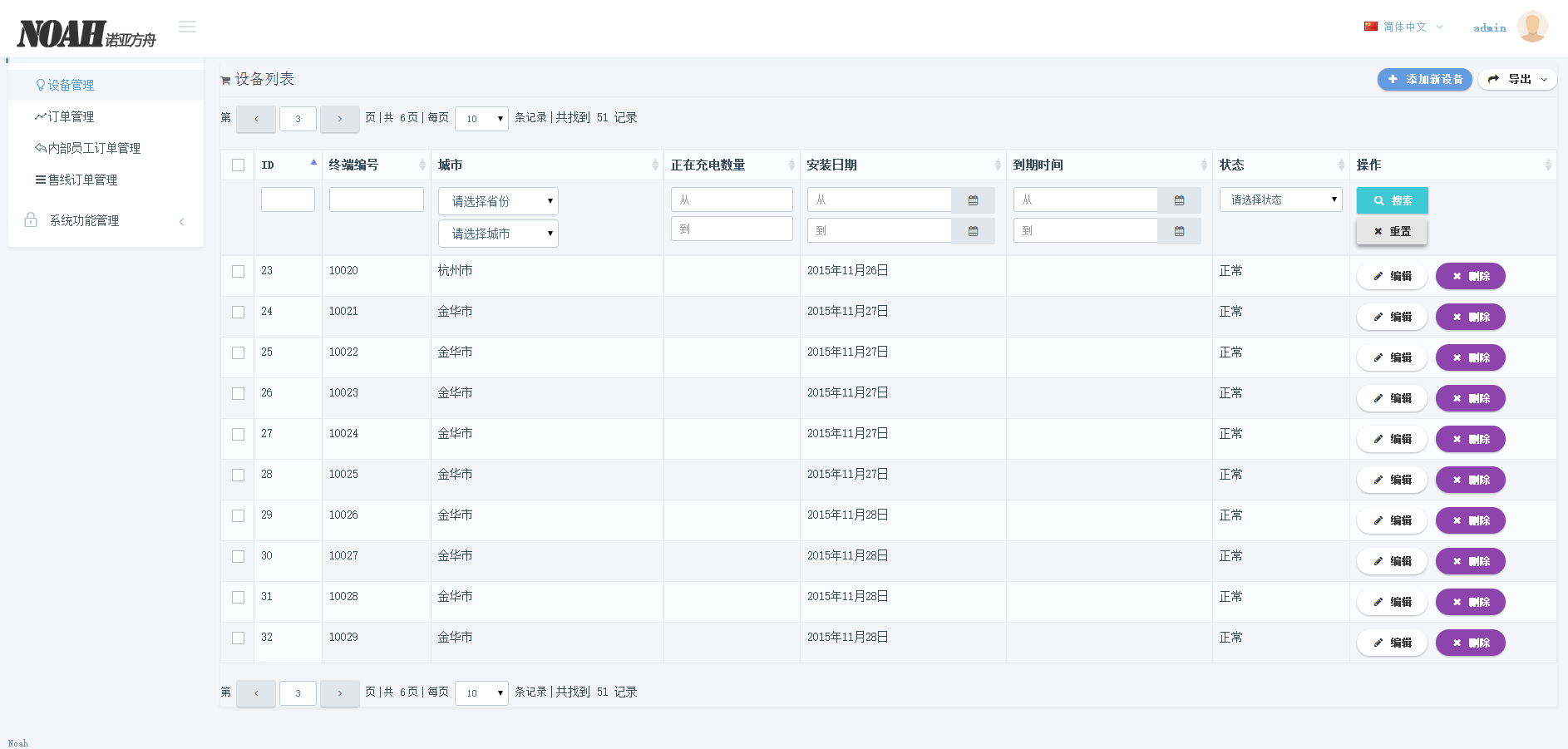
应用功能一般放一些跟业务相关的功能。下面的截图是设备管理和订单管理。
用到的主要技术有:DataTables,分页,省市联动,Bootstrap Modal模态窗,日历插件DatePicker
设备管理

订单管理
订单管理用到的技术基本同上。

收款记录
主要用到的技术:bootstrapTable及其插件。

系统功能
系统功能只放跟系统相关的功能。
下面的三项功能都主要以jTable插件为主(ABP的作者kalkan写的一款开源插件)。
审计日志
用到的主要技术:jTable,Moment.js

用户管理
用到的主要技术:jTable,jsTree

角色管理
用到的主要技术:jTable,jsTree

小结
因为前端开发知识面涉及得太广,主要是大量插件的使用,所以这里也不可能全部详细地写出来,再者,每个人都有自己喜欢或者熟悉的插件,我也不可能将自己喜欢的强制让别人喜欢。前端嘛,就是面子,就是为了好看和用户体验更好,只要你喜欢,你使用什么技术都没有强制要求!