
如果你经常网上冲浪,这样参差不齐的多栏布局,是不是很眼熟啊?
类似的布局,似乎一夜之间出现在国内外大大小小的网站上,比如 Pinterest (貌似是最早使用这种布局的网站了),Mark之,蘑菇街,点点网,以及淘宝最新上线的“哇哦” 等等,倒是很流行哈~ 在淘宝即将上线的众多产品中,你还会大量看到这样的形式呢。
这种布局适合于小数据块,每个数据块内容相近且没有侧重。通常,随着页面滚动条向下滚动,这种布局还会不断加载数据块并附加至当前尾部。所以,我们给这样的布局起了一个形象的名字 — 瀑布流式布局。
几种实现方式
随着越来越多设计师爱用这种布局,我们作为前端,要尽可能满足视觉/交互设计师的需求。所以,我们整理了下这种布局的几种实现方式,有三种:
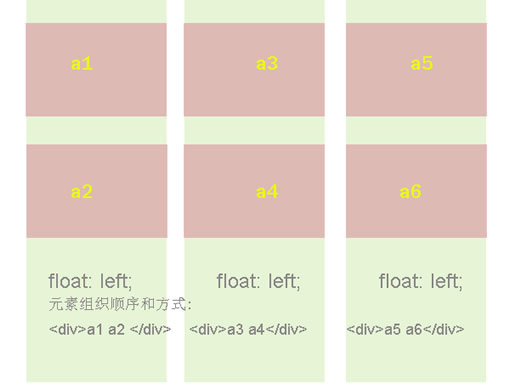
1) 传统多列浮动。即 蘑菇街和哇哦 采用的方式,如下图所示:

- 各列固定宽度,并且左浮动;
- 一列中的数据块为一组,列中的每个数据块依次排列即可;
- 更多数据加载时,需要分别插入到不同的列上;
- 线上例子。
优点:
- 布局简单,应该说没啥特别的难点;
- 不用明确知道数据块高度,当数据块中有图片时,就不需要指定图片高度。
缺点:
- 列数固定,扩展不易,当浏览器窗口大小变化时,只能固定的x列,如果要添加一列,很难调整数据块的排列;
- 滚动加载更多数据时,还要指定插入到第几列中,还是不方便。