仍然是《精通CSS》一书中的例子转换而来,先上代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> <style type="text/css"> .remote{width:496px;height:501px;position:relative} .remote ul{margin:0;padding:0;list-style:none;} .remote a .hotspot{ width:250px; height:250px; position:absolute; } .remote .mei a .hotspot{ top:0; left:0; } .remote .lan a .hotspot{ top:0; left:250px; } .remote .zhu a .hotspot{ top:250px; left:0; } .remote .ju a .hotspot{ top:250px; left:250px; } .remote a .link{ position:absolute; display:block; width:10em; right:-11em; cursor:pointer } .remote .mei a .link{ top:0;} .remote .lan a .link{ top:1.2em;} .remote .zhu a .link{ top:2.4em;} .remote .ju a .link{ top:3.6em;} .remote a:hover .hotspot, .remote a:focus .hotspot{ border:3px dotted #930} .remote a:hover .link, .remote a:focus .link{ color:#930} </style> </head> <body> <div class="remote"> <img src="图像远距离翻转.jpg" width="496" height="501" alt="梅兰竹菊图"/> <ul> <li class="mei"> <a href="#" title="梅花"> <span class="hotspot"></span> <span class="link">» 梅</span> </a> </li> <li class="lan"> <a href="#" title="兰花"> <span class="hotspot"></span> <span class="link">» 兰</span> </a> </li> <li class="zhu"> <a href="#" title="竹子"> <span class="hotspot"></span> <span class="link">» 竹</span> </a> </li> <li class="ju"> <a href="#" title="菊花"> <span class="hotspot"></span> <span class="link">» 菊</span> </a> </li> </ul> </div> </body> </html>
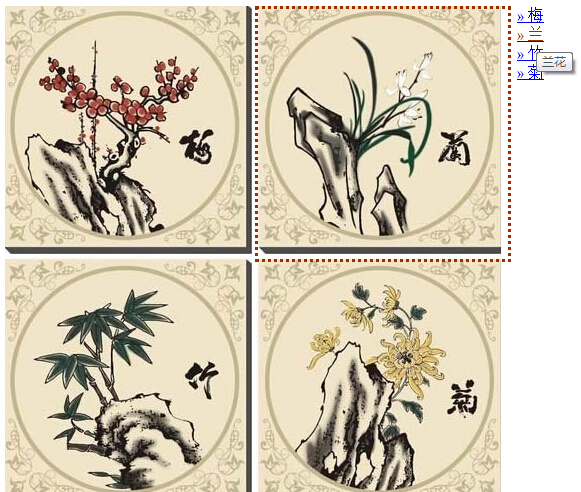
效果图:
操过过程中注意的:
一、将文字和热点框(hotspot)分别通过span标签置在a标签里面,可以使其实现同步变化,span标签还是很强大的,要在适当的时候运用~
二、写CSS样式时要有思路,不要乱写,当然开始的时候你最好有一个脑补实现过程的过程,这样你操作起来会发现比较有条理。。。