
定义和用法
addEventListener 用于向指定元素添加事件句柄(又称事件处理函数)
语法
element.addEventListener(event, function, useCapture)
element 文档节点,duocument,window。
event 必须有。是一个字符串,指定事件名(一般不使用“on前缀”,例如“click,mouseover”)。
function 必须有。指定要事件触发时执行的函数(可以是函数,也可以是函数名)。
useCapture 可选。布尔值(true 或者false)指定事件是否在捕获阶段还是在冒泡阶段执行,一般情况下默认值为false
1、如果为true则事件句柄在捕获阶段执行
2、如果为false则事件句柄在冒泡阶段执行
html:
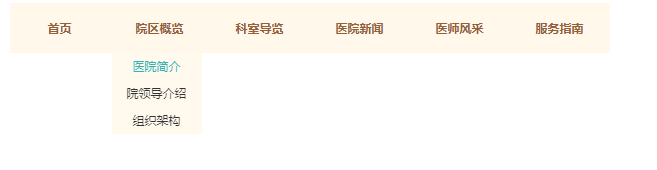
<div class='row head_body_below'>
<div class="col-md-1 col-sm-1 style_col_md">
<a id='style_title_a' href=''>首页</a>
</div>
<div class="col-md-1 col-sm-1 style_col_md">
<div class='title_style'>
<a id='style_title_a' href=''> 院区概览</a>
</div>
<ul class='style_ul'>
<li><a id='style_a' href=''>医院简介</a></li>
<li><a id='style_a' href=''>院领导介绍</a></li>
<li><a id='style_a' href=''>组织架构</a></li>
</ul>
</div>
<div class="col-md-1 col-sm-1 style_col_md">
<div class='title_style'>
<a id='style_title_a' href=''> 科室导览</a>
</div>
<ul class='style_ul'>
<li><a id='style_a' href=''>科室介绍</a></li>
<li><a id='style_a' href=''>门诊时间</a></li>
</ul>
</div>
<div class="col-md-1 col-sm-1 style_col_md">
<div class='title_style'>
<a id='style_title_a' href=''> 医院新闻</a>
</div>
<ul class='style_ul'>
<li><a id='style_a' href=''>医院动态</a></li>
</ul>
</div>
<div class="col-md-1 col-sm-1 style_col_md">
<div class='title_style'>
<a id='style_title_a' href='#'> 医师风采</a>
</div>
<ul class='style_ul'>
<li><a id='style_a' href='expertteam.jsp?type=0'>医师风采</a></li>
<li><a id='style_a' href='expertteam.jsp?type=1'>专家介绍</a></li>
<li><a id='style_a' href='expertteam.jsp?type=2'>名医介绍</a></li>
</ul>
</div>
<div class="col-md-1 col-sm-1 style_col_md">
<div class='title_style border_style'>
<a id='style_title_a' href='#'> 服务指南</a>
</div>
<ul class='style_ul'>
<li><a id='style_a' href='#'>门诊指南</a></li>
<li><a id='style_a' href='#'>住院指南</a></li>
<li><a id='style_a' href='#'>交通指南</a></li>
<li><a id='style_a' href='#'>体检指南</a></li>
</ul>
</div>
</div>
css:
html{ width: 100%; height: 100%; } body{ width: 100%; height: 100%; } .style_col_md{ font-size: 20px; color: #966334; text-align: center; padding: 0px; position: relative; width: 17%; height: 100px; line-height: 100px; } .head_body_below{ text-align: center; position: relative; display: flex; flex-direction: row; justify-content: center; align-items: center; width: 1200px; margin: 0 auto; height: 100px; background-color: #FFF8EB; } .title_style{ height: 35px; padding: 0px; } .style_ul{ list-style-type:none; padding: 0px; background-color: #FFF8EB; display: none; position: absolute; top:20px; width:90%; left:4px; z-index:99; margin-top: 80px; opacity: 0.8; } .style_ul li{ line-height: 55px; width: 100%; } #style_title_a{ color:#956034; font-weight: bold; text-decoration: none; } #style_title_a:hover{ color:#00A09D; } #style_hr{ color:#C4A384; } .home_body_top{ width: 100%; } #item_style_img{ width:100%; height:100%; } #home_Gn{ background-color: #FFF8EE; height: 200px; border-bottom: 2px solid #CCC6BD; } .home_style_img{ width: 100%; height: 90%; text-align: center; } .home_style_img_title{ width: 100%; height: 10%; text-align: center; margin-top: 10px; } #img_style_a{ text-decoration: none; font-size: 18px; } #img_style_a:hover{ color:#00A09D; } .foot_info_top a{ color:white; text-decoration: none; font-size: 12px; } .foot_info_center{ text-align:center; letter-spacing:2px; margin-top:10px; color:white; } .style_border{ background-color: #F4E8D8; height: 600px; } .style_span{ font-weight: bold; font-size: 18px; color:#936235; margin-top: 20px; margin-left:20px; float: left; } .style_All_a{ margin-top: 20px; font-size: 16px; text-align:right; } .style_All_a_style:hover{ color: #936235; text-decoration: none; } .gn_style_img{ width: 80% } .news{ width:250px; height:230px; } .san{ position: relative; } .gn_style_img{ width: 50%; } #style_a{ color: black; text-decoration: none; font-size: 16px; } #style_a:hover{ color: #00A09D; }
js:(需要先引入jq)
<script> $(function(){ titleclick(); }) //导航栏移入移除 function titleclick(){ var sc = document.getElementsByClassName('style_col_md'); for (var i = 0; i < sc.length; i++) { sc[i].addEventListener("mouseenter",function(){ $(this).children("ul").css("display","block"); }) sc[i].addEventListener("mouseleave",function(){ $(this).children("ul").css("display","none"); }); } } </script>