- (void)viewDidLoad {
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
UIImageView *logoImageView = [[UIImageView alloc] initWithImage:[UIImage imageNamed:@"apple.jpg"]];
logoImageView.translatesAutoresizingMaskIntoConstraints = NO;
logoImageView.contentMode = UIViewContentModeScaleAspectFit;
[self.view addSubview:logoImageView];
// 水平方向
NSArray* hConstraintArray = [NSLayoutConstraint constraintsWithVisualFormat:@"H:|-0-[logoImageView]-0-|" options:0 metrics:nil views:@{@"logoImageView": logoImageView}];
[NSLayoutConstraint activateConstraints:hConstraintArray];
// 垂直
NSArray *vConstraintArray = [NSLayoutConstraint constraintsWithVisualFormat:@"V:|-0-[logoImageView]" options:0 metrics:nil views:@{@"logoImageView":logoImageView}];
[NSLayoutConstraint activateConstraints:vConstraintArray];
// 底部
NSLayoutConstraint *heightConstraint = [NSLayoutConstraint constraintWithItem:logoImageView attribute:NSLayoutAttributeHeight relatedBy:NSLayoutRelationEqual toItem:self.view attribute:NSLayoutAttributeHeight multiplier:0.5f constant:0.0f];
heightConstraint.active = YES;
//
// UIImageView *logoImageView = [[UIImageView alloc] initWithImage:[UIImage imageNamed:@"apple.jpg"]];
// logoImageView.backgroundColor = [UIColor orangeColor];
// logoImageView.translatesAutoresizingMaskIntoConstraints = NO;
// logoImageView.contentMode = UIViewContentModeScaleAspectFit;
// [self.view addSubview:logoImageView];
//
// // 水平方向
// NSArray *hContraintArray = [NSLayoutConstraint constraintsWithVisualFormat:@"H:|-50-[logoImageView]-0-|" options:0 metrics:nil views:@{@"logoImageView":logoImageView}];
// [NSLayoutConstraint activateConstraints:hContraintArray];
//
// // 垂直方向
// NSArray *vContraintArray = [NSLayoutConstraint constraintsWithVisualFormat:@"V:|-0-[logoImageView]" options:0 metrics:nil views:@{@"logoImageView":logoImageView}];
// [NSLayoutConstraint activateConstraints:vContraintArray];
//
// // 底部高度
// NSLayoutConstraint *bConstraintHeight = [NSLayoutConstraint constraintWithItem:logoImageView attribute:NSLayoutAttributeHeight relatedBy:NSLayoutRelationEqual toItem:self.view attribute:NSLayoutAttributeHeight multiplier:0.25f constant:0];
// bConstraintHeight.active = YES;
// 添加scrollView
UIScrollView *scrollView = [[UIScrollView alloc] init];
scrollView.translatesAutoresizingMaskIntoConstraints = NO;
scrollView.backgroundColor = [UIColor greenColor];
[self.view addSubview:scrollView];
NSArray *hScrollViewConstraintArray = [NSLayoutConstraint constraintsWithVisualFormat:@"H:|[scrollView]|" options:0 metrics:nil views:NSDictionaryOfVariableBindings(scrollView)];
[NSLayoutConstraint activateConstraints:hScrollViewConstraintArray];
NSArray *vScrollViewConstraintArray = [NSLayoutConstraint constraintsWithVisualFormat:@"V:|[logoImageView][scrollView]|" options:0 metrics:nil views:NSDictionaryOfVariableBindings(logoImageView,scrollView)];
[NSLayoutConstraint activateConstraints:vScrollViewConstraintArray];
// label
UILabel *nameLabel = [[UILabel alloc] init];
nameLabel.text = @"做程序,先学会思维";
nameLabel.textColor = [UIColor blackColor];
nameLabel.translatesAutoresizingMaskIntoConstraints = NO;
nameLabel.backgroundColor = [UIColor purpleColor];
[scrollView addSubview:nameLabel];
UILabel *descriptionLabel = [UILabel new];
descriptionLabel.translatesAutoresizingMaskIntoConstraints = NO;
descriptionLabel.text = @"思维思维思维四;逻辑逻辑逻辑逻辑例句逻辑逻辑逻辑哦邻居哦";
descriptionLabel.numberOfLines = 0;
descriptionLabel.backgroundColor = [UIColor orangeColor];
[scrollView addSubview:descriptionLabel];
// 水平方向上,nameLabel左侧与父视图左侧对齐,nameLabel右侧与父视图右侧对齐,nameLabel宽度与logoImageView宽度相同
NSArray *hNameLabelConstraintArray = [NSLayoutConstraint constraintsWithVisualFormat:@"H:|[nameLabel(==logoImageView)]|" options:0 metrics:nil views:NSDictionaryOfVariableBindings(nameLabel, logoImageView)];
[NSLayoutConstraint activateConstraints:hNameLabelConstraintArray];
// 水平方向上,descriptionLabel左侧与父视图左侧对齐,descriptionLabel右侧与父视图右侧对齐,descriptionLabel宽度与logoImageView宽度相同
NSArray *hDescriptionLabelConstraintArray = [NSLayoutConstraint constraintsWithVisualFormat:@"H:|[descriptionLabel(==logoImageView)]|" options:0 metrics:nil views:NSDictionaryOfVariableBindings(descriptionLabel, logoImageView)];
[NSLayoutConstraint activateConstraints:hDescriptionLabelConstraintArray];
// 垂直方向上,nameLabel顶部与父视图顶部对齐,nameLabel高度为20,nameLabel底部与descriptionLabel顶部对齐,descriptionLabel底部与父视图底部对齐
NSArray *vLabelConstraintArray = [NSLayoutConstraint constraintsWithVisualFormat:@"V:|[nameLabel(20)][descriptionLabel]|" options:0 metrics:nil views:NSDictionaryOfVariableBindings(nameLabel, descriptionLabel)];
[NSLayoutConstraint activateConstraints:vLabelConstraintArray];
}
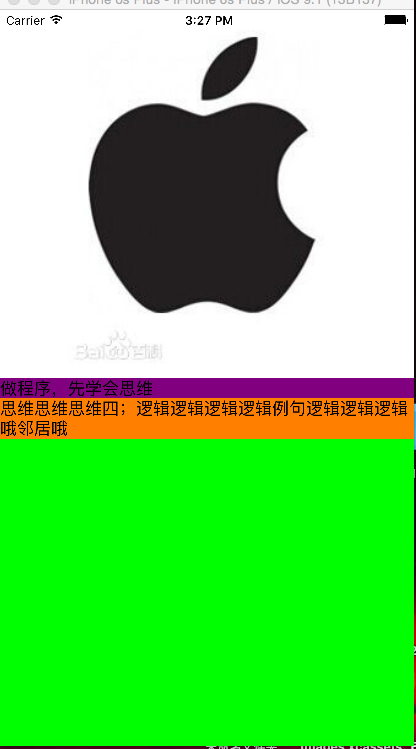
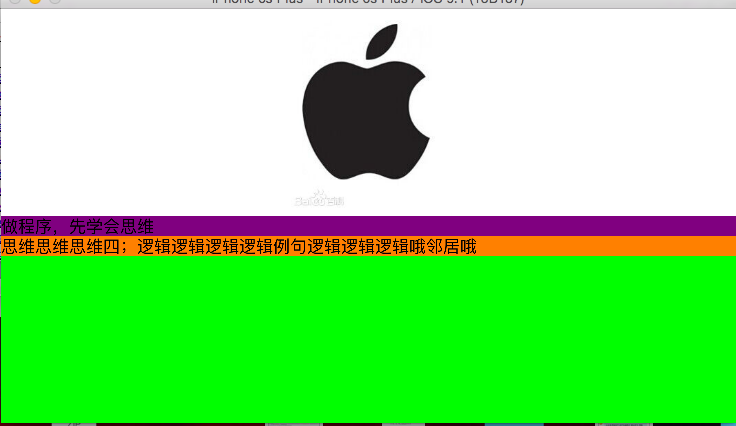
运行截图如下: