<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
* {
margin: 0;
padding: 0;
}
</style>
<script>
</script>
</head>
<body>
<div style=" 100%;height:200px;background:#000;display: flex;align-items: center;justify-content: center;">
<div
style=" 200px;height:100%;background: red;display: flex;align-items: center;justify-content: center;overflow: hidden;">
<div
style="background: url('../5562.jpg_wh300.jpg') no-repeat fixed center top; 100%;height:100%;background-size: auto 200px;">
</div>
</div>
</div>
<div style=" 100%;height:200px;background:#000;display: flex;align-items: center;justify-content: center;">
<div
style=" 200px;height:100%;background: red;display: flex;align-items: center;justify-content: center;overflow: hidden;">
<img src="../5562.jpg_wh300.jpg" style="max-height: 100%;" />
</div>
</div>
</body>
</html>
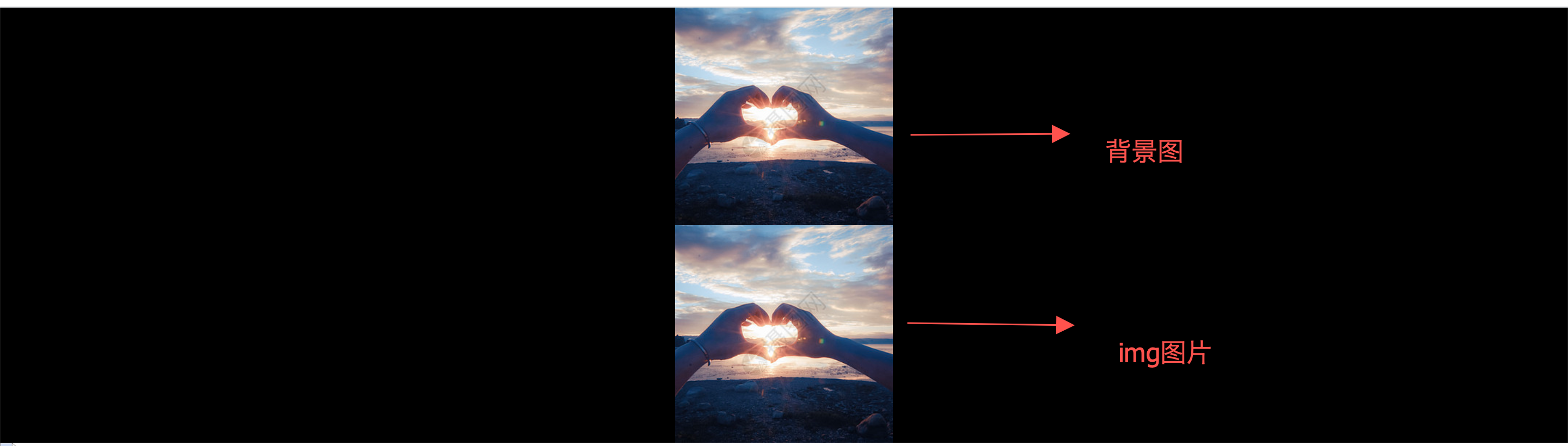
效果图:

使用图片:
