1.练习目的
练习使用html,scc,js
完成界面样式,用ul标签实现文本框下拉,通过js完成添加列表内容等功能
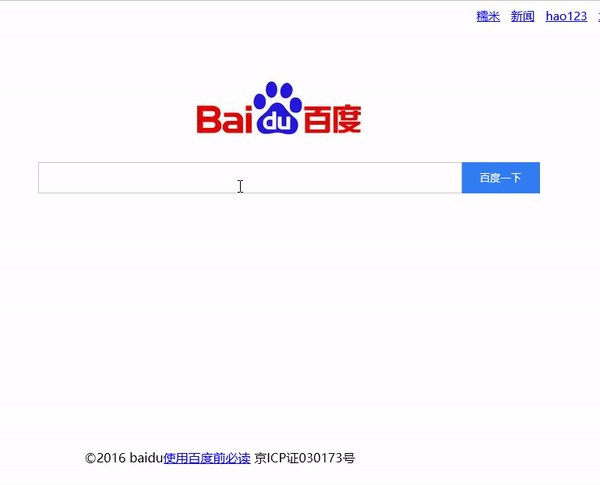
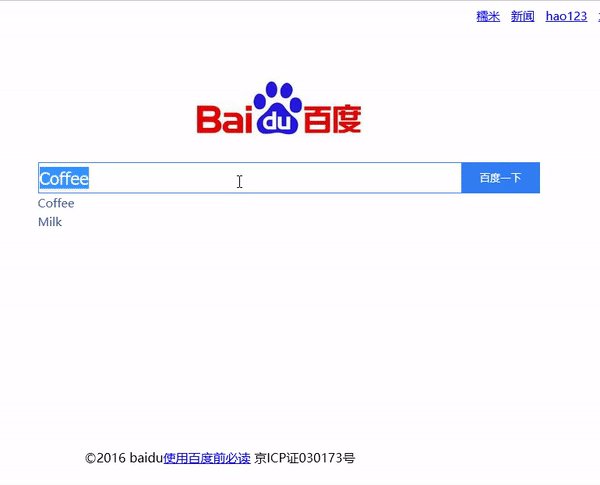
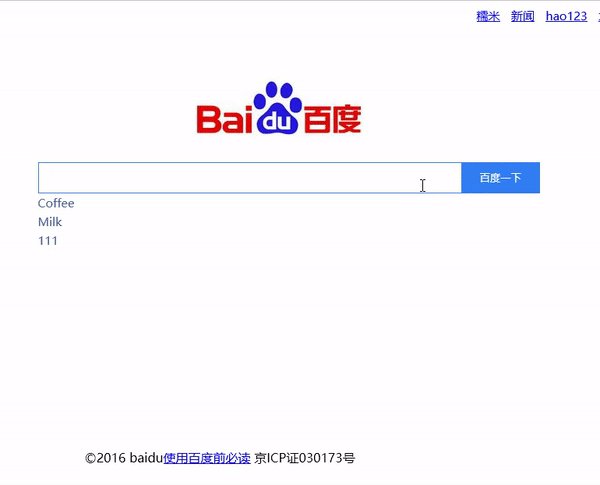
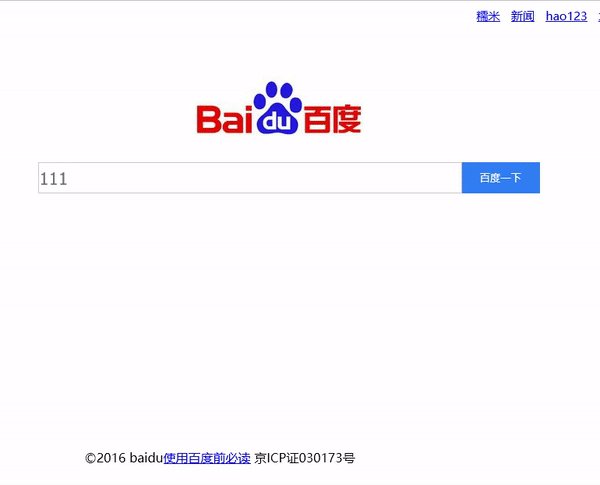
2.效果

3.程序代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>baidu</title>
<style>
div.list {
position: absolute;
margin: auto;
550px;
height: 260px;
top: 150px;
left: 40px;
}
ul {
margin: 0;
padding: 0;
}
ul li {
543px;
cursor: pointer;
position: relative;
padding: 2px 0 2px;
background: #ffffff;
color: rgb(71, 103, 150);
font-size: 15px;
transition: 0.2s;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
list-style-type: none;
}
ul li:hover {
background: #ddd;
}
input.inputer {
-web-kit-appearance: none;
-moz-appearance: none;
font-size: 1.4em;
height: 36px;
540px;
border: 1px solid #c8cccf;
color: #6a6f77;
position: absolute;
margin: auto;
top: 110px;
left: 40px;
}
input[type=text]:focus {
border: #317EF3 1px solid;
}
div.search-bar {
700px;
height: 700px;
position: absolute;
margin: auto;
top: 15%;
left: 0;
right: 0;
}
img.pic {
position: absolute;
margin: auto;
top: 0;
left: 0;
right: 0;
}
#button {
color: #FFF;
100px;
height: 40px;
background: #317EF3;
border: 0px;
padding: 0px;
position: absolute;
margin: auto;
top: 110px;
left: 584px;
}
.ul1 li {
display: inline;
margin-right: 10px;
}
.topright {
float: right
}
.bottom {
height: 20px;
500px;
position: absolute;
margin: auto;
left: 0;
right: 0;
bottom: 50px;
}
</style>
</head>
<body>
<div class="topright">
<ul class="ul1">
<li>
<a href="www.baidu.com">糯米</a>
</li>
<li>
<a href="www.baidu.com">新闻</a>
</li>
<li>
<a href="www.baidu.com">hao123</a>
</li>
<li>
<a href="www.baidu.com">地图</a>
</li>
<li>
<a href="www.baidu.com">视频</a>
</li>
<li>
<a href="www.baidu.com">贴吧</a>
</li>
<li>
<a href="www.baidu.com">登录</a>
</li>
<li>
<a href="www.baidu.com">设置</a>
</li>
<li></li>
</ul>
</div>
<div class="search-bar">
<img src="baidu.jpg" alt="" class="pic">
<input type="text" class="inputer" id="inputer" onfocus="display()" onblur="undisplay(this)">
<button class="btn-search" id="button" onclick="newElement()">百度一下</button>
<div class="list">
<ul class="dropdown-list" id="dropdown-list">
<li>Coffee</li>
<li>Milk</li>
</ul>
</div>
</div>
<div class="bottom">
©2016 baidu<a href="http://www.baidu.com/duty/">使用百度前必读</a> 京ICP证030173号
</div>
</body>
<script>
var list = document.getElementById("dropdown-list");
var input = document.getElementById("inputer");
window.onload = function () { list.style.display = "none"; }
input.addEventListener("click", display);
function newElement() {
var li = document.createElement("li");
var inputValue = input.value;
var t = document.createTextNode(inputValue);
li.appendChild(t);
if (inputValue != '') {
list.appendChild(li);
}
input.value = "";
}
function display() {
list.style.display = "";
}
function undisplay(x) {
var y;
var i;
var obj_lis = list.getElementsByTagName("li");
for (i = 0; i < obj_lis.length; i++) {
obj_lis[i].onclick = function () {
x.value = this.innerHTML;
}
}
setTimeout(function () { list.style.display = "none"; }, 200);
}
</script>
</html>
4.总结
通过短期的学习,对html、css、js有了一些了解,但是发现要把众多的元素组合起来实现效果比想象的还要复杂,需要学习和积累。