【清华大学】学做小程序
https://www.bilibili.com/video/av21987398
2.2创建项目和文件结构
小程序包含一个描述整体程序的app和多个描述各自页面的page
配置app.json,至少含有pages(页面路径列表)
用于指定小程序由哪些页面组成,每一项都对应一个页面的 路径+文件名 信息。文件名不需要写文件后缀,框架会自动去寻找对于位置的 .json, .js, .wxml, .wxss 四个文件进行处理。
数组的第一项代表小程序的初始页面(首页)。小程序中新增/减少页面,都需要对 pages 数组进行修改。
子页面的json文件同样不能为空
[JSON 对象使用在大括号({})中书写。
对象可以包含多个 key/value(键/值)对。
key 必须是字符串,value 可以是合法的 JSON 数据类型(字符串, 数字, 对象, 数组, 布尔值或 null)。
key 和 value 中使用冒号(:)分割。
每个 key/value 对使用逗号(,)分割。
实例
{ "name":"runoob", "alexa":10000, "site":null }]
about.js 出现脚本错误
需要通过调用 page 函数 给 about页面注册 页面对象
在about.wxml测试标签
<text style="font-weight:bold;font-size:30px;">hello world</text>
通过
<text class="info">hello world</text>
通过测试wxss
.info{
font-weight:bold;
font-size:30px;
}
====================================
2.3页面配置初探
顶部导航栏修改通过修改json
{
"navigationBarTitleText":"关于",
"navigationBarBackgroundColor":"#fff",
"navigationBarTextStyle":"black"
}
navigationBarTitleText 导航栏标题文字内容
navigationBarBackgroundColor 导航栏背景颜色,如 #000000
navigationBarTextStyle 导航栏标题颜色,仅支持 black / white
https://developers.weixin.qq.com/miniprogram/dev/framework/config.html#%E5%85%A8%E5%B1%80%E9%85%8D%E7%BD%AE
====================================
2.4view、text、image组件
目标呈现一个图片和三个文本
组件(标签,元素)中可以加入属性class id style bindtap(触发函数) hidden(隐藏(true/false))date- (自定义设置属性(将会在事件触发的时候封装在事件对象中传递给对应的事件处理函数处理))
block和inline这两个概念是简略的说法,完整确切的说应该是 block-level elements (块级元素) 和 inline elements (内联元素)。https://www.cnblogs.com/ry123/p/4322744.html
在html中一般使用div作容器元素,在wxml中使用view元素来替代
====================================
2019.2.19
====================================
2.5快速实现基本布局
应用弹性盒子布局Flex 布局https://www.cnblogs.com/xuyuntao/articles/6391728.html
Flex 布局教程:实例篇
http://www.ruanyifeng.com/blog/2015/07/flex-examples.html
阮一峰文章很详细
目标1,每个元素占一行自上而下放置
目标2,自上而下均匀分布
目标3,水平方向居中显示
对比
传统方式实现
思路
1.通过外面text-align: center;里面display: block;实现换行和居中
2.通过计算设置外边距来使得均匀分布,例margin-bottom: 60px;
特点在于属性赋值分散,严重依赖结构和内容实际大小,重新计算复杂,难以调整,不能灵活应对页面变化
通过弹性盒子布局实现
代码
display: flex;
/* 使用弹性盒子 */
flex-direction: column;
/*确定主轴*/
justify-content: space-around;
/* 项目在主轴上的排列方式 */
align-items: center;
/* 定义项目在交叉轴上如何对齐 */
特点
赋值统一,方式灵活,实现了整体布局,
====================================
2.8元素大小适配不同宽度的屏幕
响应式长度单位rpx
rpx(responsive pixel): 可以根据屏幕宽度进行自适应。规定屏幕宽为750rpx。如在 iPhone6 上,屏幕宽度为375px,共有750个物理像素,则750rpx = 375px = 750物理像素,1rpx = 0.5px = 1物理像素。
https://developers.weixin.qq.com/miniprogram/dev/framework/view/wxss.html
让元素大小适配不同宽度的屏幕
目标
使图片宽高均为屏幕宽度的一半
代码
.about-banner{
375rpx;
height: 375rpx;
border-radius: 50%;
}
====================================
2.7新增“每周推荐”weekly页
学习主题
展示本周推荐电影
如何快速调试新增页面
公共样式表app.wxss
配置weekly页的标题
首先添加weekly页的页面文件
同样的,设置json文件中的对象,在js文件中调用page函数注册页面对象page({})
添加页面内容
在app.json中配置页面路径
为了套用同一样式,将about页面样式提升到全局
====================================
2019.2.20
====================================
2.8 使用navigator组件
https://developers.weixin.qq.com/miniprogram/dev/component/navigator.html
使用导航链接来到达新的页面,使用navigator组件实现
open-type属性(跳转方式)
使用redirect来让跳转无法返回
hover-class属性(点击效果
hover-class='nav-hover'
.nav-hover{
color: red;
}
====================================
2.9配置tabBar
通过标签栏tabBar,实现一级页面的快速切换
代码
"tabBar": {
"list": [
{
"pagePath": "pages/about/about",
"text": "关于",
"iconPath": "images/icons/info0.png",
"selectedIconPath": "images/icons/info1.png"
}
]
}
跳转到tab一级页面的navigator组件将使用新的open-type属性
switchTab
能够在跳转的同时改变tabBar状态
====================================
2.10配置全局导航栏样式
很简单直接设置全局appjson文件
====================================
3.1数据绑定-从试图中抽离出数据
基于DOM API手动更新视图的缺点--引入date binding
pageObject的注册
pageObject的date属性
运算表达式的数据绑定
使用开发者工具查看和修改页面状态数据
动态页面实现思路:一般来说会在页面加载的过程中通过ajax调用来请求server返回本周推荐电影的详细信息,再通过DOM显示到页面上
缺点 首先这种方式需要我们收到数据之后,或者说每次这个数据被更新的时候,我们都需要执行一段代码来对这个视图进行更新,维护困难,若页面发生改变,所对应的DOM操作也要随着改变
理想的方式,通过一种机制能够让这个视图中每一个部分对应的数据做一个映射,建立映射后,通过映射对数据进行更新
在小程序框架中,每个页面所需要的各种数据,都是集中在这个页面所注册的页面对象中定义
在页面对象的date属性中定义
data: {
count:123,
score:65
}
<text>{{count+score}}</text>
<text>{{(score>=60)?"及格":"不及格"}}</text>
====================================
3.2小程序运行环境与基本构架
控制台的appdate可以查看数据取值
其中webviewId是记录在几号webview进程中进行渲染的
渲染层和逻辑层基于数据绑定和事件机制进行通讯
数据绑定:逻辑→渲染
事件机制:渲染→逻辑
====================================
3.3条件渲染(条件成立时,组件才会渲染生成
wxml
<text wx:if="{{thisWeekMovie.isHighlyRecommended}}" style='font-size:16px; color:red'>强烈推荐</text>
js
isHighlyRecommended:true
如果通过hidden实现,元素总是渲染生成的,hidden只是控制其可见性
wxml
<text hidden="{{!thisWeekMovie.isHighlyRecommended}}" style='font-size:16px; color:red'>强烈推荐</text>
hidden开销小,对于可见性频繁切换,应该使用hidden
====================================
3.4列表渲染 wx:for
通过循环的控制结构,让框架可以重复的对组件进行渲染生成,以适应不同数据数量
1.将wx:for绑定到对应的数组上
wx:for='{{thisWeekMovieList}}'
2.通过绑定item来访问所遍历到的数组成员
<text>{{item.name}}</text>
3.通过index来得到当前是遍历的第几个数组
<text>第{{index+1}}周{{item.name}}</text>
====================================
3.5使用swiper组件 滑动容器
用于幻灯片轮播展示
每一个子标签都用sweiper-item表示
细节修改
1.轮播指示物
<swiper indicator-dots='{{true}}'>
2.前后幻灯片都露出一部分,引导用户交互
<swiper class='movieSwiper' indicator-dots='{{true}}' previous-margin='50rpx' next-margin='50rpx'>
====================================
3.6页面的生命周期
需求1:sweiper中如何默认切换到最后一页幻灯片
需求2:添加‘返回本周’按钮
页面状态如何初始化、onLoad(option)
onShow onReady onHide onUnload
需求1:通过current控制当前页,通过绑定数据来让其切换到最后一页
<swiper current='{{thisWeekMovieList.length - 1}}'>
需求2:
1.创建按钮
2.通过条件渲染,使得本周页面不渲染此按钮
<text class='backButton' wx:if="{{index < (thisWeekMovieList.length - 1)}}">返回本周</text>
3.给按钮绑定事件处理函数,由于没法直接修改current,只能给current做数据绑定,在逻辑层给初始值和跳转页面值。
逻辑层中被绑定的currentIndex不能直接赋值为thisWeekMovieList.length - 1,是由于他和thisWeekMovieList在同一对象下,编译会产生thisWeekMovieList没有定义的情况。需要将初始化操作在另一个地方完成,并且在视图文件渲染前完成。通过onLoad生命周期函数来实现,
onLoad: function (options) {
this.setData({
currentIndex: this.data.thisWeekMovieList.length - 1
})
},
onShow页面每次显示时调用
onReady 当页面渲染完成
onHide 当页面隐藏
onUnload 当页面被关闭和卸载时
====================================
3.7更新数据 this.setData()方法
小程序没有提供dom API,更新数据只能通过在视图层建立数据绑定后,在逻辑层更新数据
====================================
6.1小程序全栈开发
who are you
can you do it
do it for you
wrap response
以上为中间件middleware

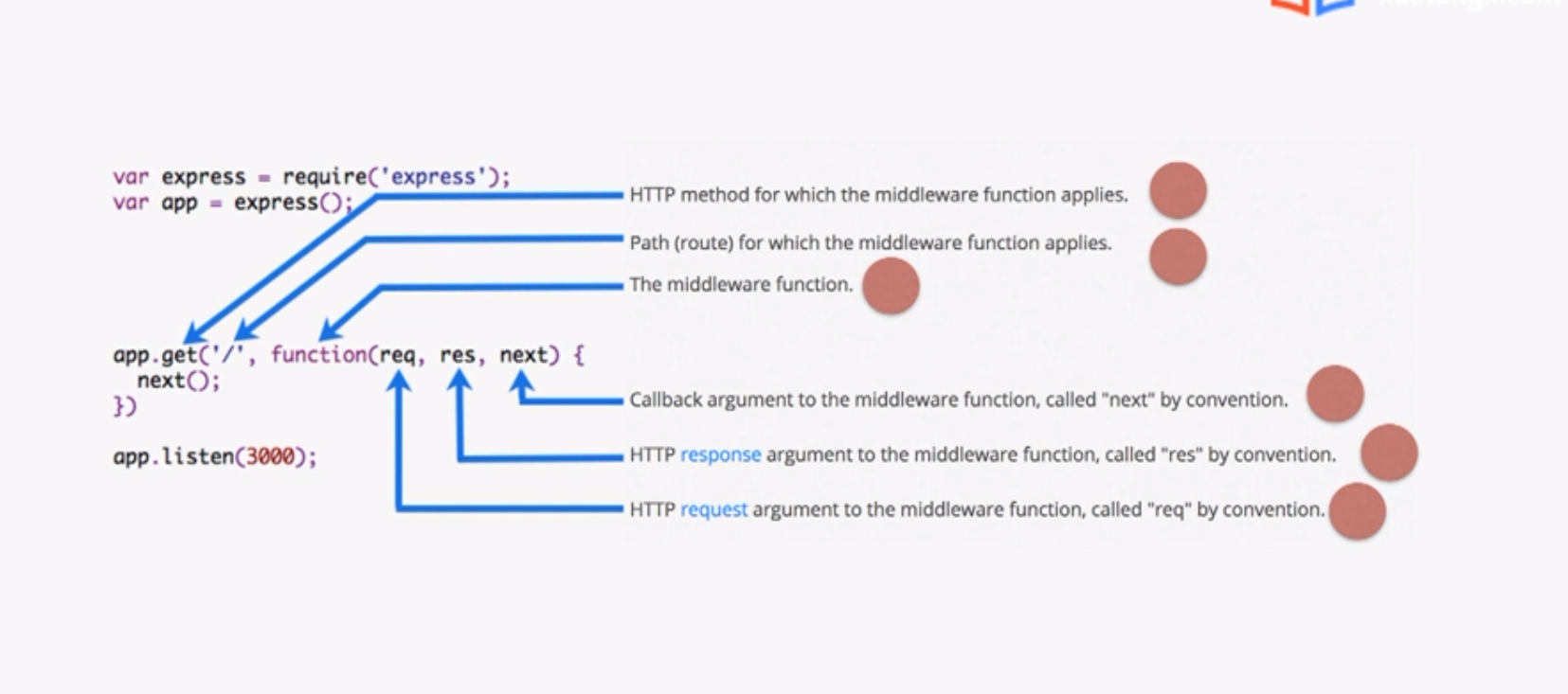
1,实例化express
2,调用express方法来实例化一个web server叫做app
3,app对象上有一个get方法(指明是get请求)
(1)/是指路由,当访问此路径时,调用中间件方法
(2)中间件方法
(1)对请求进行处理
(2)response 包装响应
(3)完成中间件后通过调用next去调用接下来的中间件
路由决定了中间件调用的条件
====================================
6.2使用express搭建web server