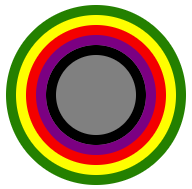
如何用最少的div画最多的环形?如下图所示最少需要多少个div?

暂时想到的利用div的边框、内外阴影及befor和after的伪元素实现
以下代码可以实现上图效果:
<style> div{ height: 100px; width: 100px; border-radius: 100px; position: absolute; top: 40%; left: 40%; border: solid 10px purple; box-shadow: 0px 0px 0px 10px red,0px 0px 0px 10px black inset; background: gray; } div::after{ content:' '; background-color: yellow; border-radius: 100px; display: block; z-index: -1; position: relative; left: -30px; top: -30px; width: 160px; height: 160px; } div::before{ content:' '; background-color: green; border-radius: 100px; display: block; z-index: -2; position: absolute; left: -40px; top: -40px; width: 180px; height: 180px; } </style> <div></div>
欢迎批评指正!