url
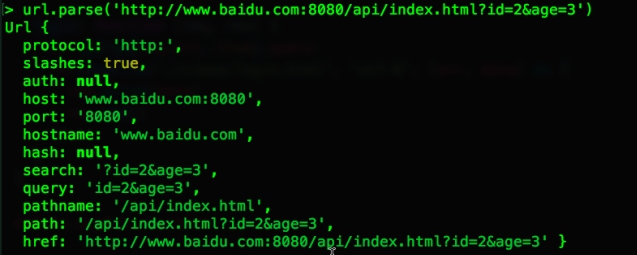
url.parse()

querystring
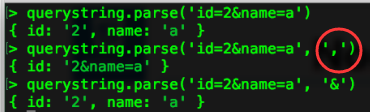
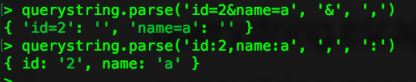
querystring.parse( [string] , [分隔符] ) ,解析为js字面量


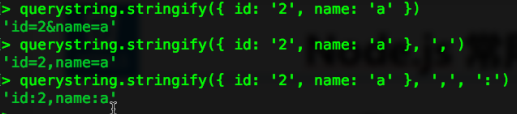
querystring.stringify() ,将js对象转为字符串

querystring.escape() ,转译

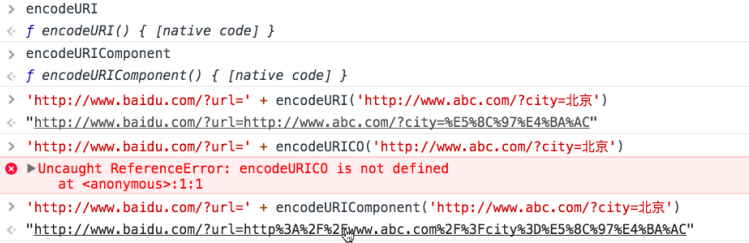
实际上浏览器上也有类似功能

querystring.unscape() ,反转译
http:
开启一个web服务器

1 const http = require('http') 2 3 const port = 8080 4 const hostname = 'localhost' 5 6 const server = http.createServer((request, response)=>{ 7 response.writeHead(200, {'Content-Type': 'application/html'}) 8 response.write('<b>hellow</b>') 9 response.end() 10 }) 11 12 server.listen(port, hostname, ()=>{ 13 console.log(`server runing at http://${hostname}:${port}`) 14 })
https.request()
get:

1 const https = require('https') 2 3 const options = { 4 hostname: 'api.douban.com', 5 port: 443, 6 method: 'GET', 7 path: '/v2/movie/in_theaters' 8 } 9 10 let responseData = '' 11 12 const request = https.request(options, (response)=>{ 13 // 后端返回的数据编码,默认为buffer 14 response.setEncoding('utf8') 15 16 // 接收后端的数据流,后端的数据会成批量返回 17 // 通过data事件监听,来收取数据 18 response.on('data', (chunk)=>{ 19 responseData += chunk 20 }) 21 22 // 数据接受完毕的事件 23 response.on('end', ()=>{ 24 JSON.parse(responseData).subjects.map((item)=>{ 25 console.log(item.title); 26 }) 27 }) 28 }) 29 30 request.end()
post:

1 var http = require('http') 2 var querystring = require('querystring') 3 4 var postData = querystring.stringify({ 5 /** .... **/ 6 }) 7 8 var options = { 9 hostname: 'www.baidu.com', 10 port: 80, 11 method: 'POST', 12 path: '/ajax/...', 13 headers: { 14 /** ....... **/ 15 'Content-Length': postData.length, 16 /**.....**/ 17 } 18 } 19 20 var request = http.request(options, (res) => { 21 console.log('Status:' + res.statusCode); 22 }) 23 24 request.on('err', (error) => { 25 console.log(error); 26 }) 27 28 request.write(postData) 29 30 request.end()
简单爬虫spire:
node后端解析网页工具:cheerio,其语法与jQuery一致
npm i cheerio -D

1 const https = require('https') 2 const cheerio = require('cheerio') 3 4 options = { 5 hostname: 'www.jd.com', 6 port: 443, 7 method: 'GET', 8 path: '/' 9 } 10 11 let responseData = '' 12 13 function filterData(data) { 14 let $ = cheerio.load(data) 15 let a = $('.cate_menu_item').find('a') 16 a.each((index, value)=>{ 17 console.log($(value).text()); 18 }) 19 } 20 21 const request = https.request(options, (response)=>{ 22 response.setEncoding = 'utf8' 23 response.on('data', (chunk)=>{ 24 responseData += chunk 25 }) 26 response.on('end', ()=>{ 27 filterData(responseData) 28 }) 29 }) 30 31 request.end()
events 事件

1 const EventEmitter = require('events') 2 3 class Player extends EventEmitter {} 4 5 let player = new Player() 6 7 player.once('play', (track)=>{ 8 console.log(`正在直播${track}`); 9 }) 10 11 player.emit('play', '精绝古城') 12 player.emit('play', '黄皮子坟')
