我们完成了员工的分页查询,但是现在这种做法只能适应浏览器和服务器的交互模式,但在移动互联网时代,客户端不仅仅只有浏览器,还有安卓和IOS客户端。我们的解决方式是AJAX+JSON方式来实现平台无关性。
所以我们现在需要改造我们的查询。
1.index,jsp页面直接发送AJAX请求进行员工分页数据的查询
2.服务器将查询的数据以JSON字符串的形式返回给浏览器
3.浏览器收到JSON字符串,可以使用js对JSON解析,使用js用过dom增删改的形式改变页面。
4.返回JSON,实现客户端的无关性。
所以我们先修改后台的代码,不再返回list.jsp,直接将查询出来的pageInfo对象一JSON字符串的形式返回,代码如下:
/** * 需要jackson包 * @param pn * @return */ @RequestMapping("/emps") @ResponseBody public PageInfo getEmpsWithJson(@RequestParam(value="pn",defaultValue="1")Integer pn ){ PageHelper.startPage(pn,5); List<Employee> emps=employeeService.getAll(); //封装了详细的分页信息,包括有我们查询出来的数据,传入我们连续显示的页数 PageInfo page=new PageInfo(emps,5); return page; }
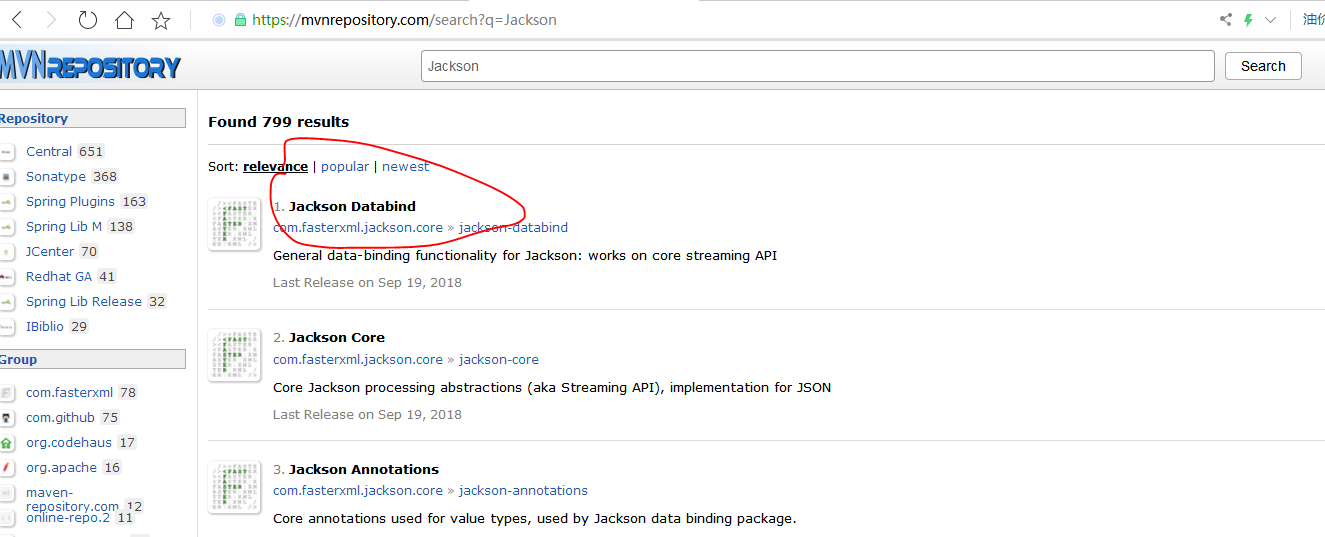
记得去maven仓库下载jackson包.

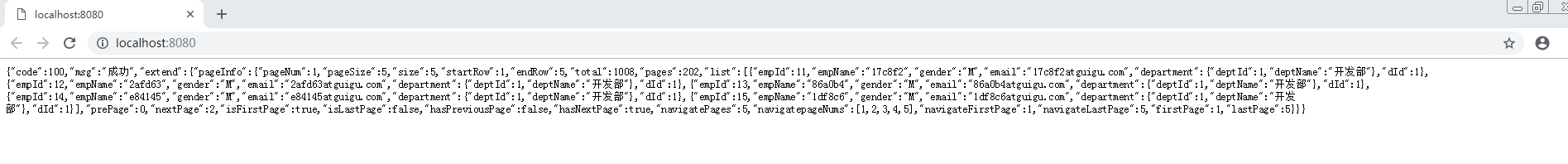
现在我们可以先运行下项目看返回的数据是什么样。

可以看到我们需要的数据都返回了,接下来我们可以新建一个通用的返回类Msg来保存来重新保存返回的结果,添加返回的状态和提示信息等。
package com.atguigu.crud.bean; import java.util.HashMap; import java.util.Map; /** * 通用的返回类 */ public class Msg { //状态码 100-成功 ,200-失败 private int code; //提示信息 private String msg; //用户返回给浏览器的数据 private Map<String,Object> extend=new HashMap<String, Object>(); public int getCode() { return code; } public void setCode(int code) { this.code = code; } public String getMsg() { return msg; } public void setMsg(String msg) { this.msg = msg; } public Map<String, Object> getExtend() { return extend; } public void setExtend(Map<String, Object> extend) { this.extend = extend; } public static Msg success(){ Msg result=new Msg(); result.setCode(100); result.setMsg("成功"); return result; } public static Msg fail(){ Msg result=new Msg(); result.setCode(200); result.setMsg("处理失败"); return result; } public Msg add(String key,Object value){ this.getExtend().put(key, value); return this; } }
同时修改后台处理请求:
/** * 需要jackson包 * @param pn * @return */ @RequestMapping("/emps") @ResponseBody public Msg getEmpsWithJson(@RequestParam(value="pn",defaultValue="1")Integer pn ){ PageHelper.startPage(pn,5); List<Employee> emps=employeeService.getAll(); //封装了详细的分页信息,包括有我们查询出来的数据,传入我们连续显示的页数 PageInfo page=new PageInfo(emps,5); return Msg.success().add("pageInfo",page); } }
结果:

可以看到,自定义成功的状态和msg也一起返回了。数据信息保存在HashMap中。