基本API
1、页面刷新 driver.fresh()
2、页面切换 driver.back(). driver.forward()
3、设置窗口大小 driver.set_window_size(540,960) driver.maximize_window()
4、截屏 driver.get_screenshot_as_file("D:\test\b1.jpg")
5、退出 driver.close()用于关闭当前窗口。 driver.quit()用于结束进程,关闭所有窗口最后测试结束,要用quit,quit可以回收c盘的临时文件
常用的18种元素定位
1、find_element_by_name()
2、find_element_by_class_name()
3、find_element_by_id()
4、find_element_by_tag_name()
5、find_element_by_link_text()
6、find_element_by_partial_link_text()
7、find_element_by_xpath(). xpath索引从1开始算起
8、find_element_by_css_selector()
还有8种是上述方法的复数方法,其余两种是参数化的方法。
1、find_element(by="id",value="non")
2、find_elements(by="id",value="non")
xpath的模糊定位
1、driver.find_element_by_xpath("//*[contains(text(),'hao123')]").click() xpath模糊匹配功能
2、driver.find_element_by_xpath("//*[contains(@id,"kw")]").click()。 xpath匹配某个属性
3、driver.find_element_by_xpath("//*[starts_with(@id,"kw")]").click()。xpath匹配以什么开头
4、driver.find_element_by_xpath("//*[ends_with(@id,"kw")]").click()。xpath匹配以什么结尾
5、driver.find_element_by_xpath("//[matchs(text(),"hao123")]").click()。xpath匹配正则表达式
css的定位
css可以通过元素的id,class,标签这三个常规属性直接定位到
用#表示id 如#kw
用.表示class 如.s_ipt
直接用标签名称,无任何标识符,如input
driver.find_element_by_css_selector("#kw").click()
css也可以用其他属性来表示,如:
driver.find_element_by_css_selector("[name='wd']").click()
driver.find_element_by_css_selector("[autocomplete='of']").click()
driver.find_element_by_css_selector("[type='text']").click()
css页可以通过标签与属性的组合来定位元素
driver.find_element_by_css_selector("input.s_ipt").click(). 标签与class组合定位
driver.find_element_by_css_selector("input#kw").click()。 标签与id组合定位
driver.find_element_by_css_selector("input[name="kw"]").click。 标签与其他属性组合定位
css层级关系(和xpath一样)
driver.find_element_by_css_selector("form.fm>span>input"). class属性为fm的form标签下的span标签下的input标签
css索引(nth-child(1)来定位子元素,与xpath写法有差异,直接翻译过来就是第几个小孩)
driver.find_element_by_css_selector("select#nr>option:nth-child(1)").click()
css逻辑(与xpath不同的是,不用写and)
driver.find_element_by_css_selector("input[id='lw'][name='wd']")
多窗口、句柄(handle)
有些页面的链接打开后,会重新打开一个窗口,对于这种情况,想在新页面上操作,就得先切换窗口。获取窗口的唯一标识用句柄表示,所以只需要切换句柄,我们就能在多个页面上灵活自如的操作了。
获取当前页面的句柄:driver.current_window_handle
获取所有句柄:driver.window_handles
切换句柄:方法一(不推荐):1、循环判断是否与首页句柄相等 2、如果不等,说明是新页面的句柄 3、获取的新页面句柄后,可以切换到新打开的页面上 4、打印新页面的title,看是否切换成功
for i in all_h:
if i != h:
driver.switch_to.window(i)
print driver.title
方法二:1、直接获取all_h这个list数据里面第二个handle的值 all_h[1]
driver.switch_to_window(all_h[1])
print driver.title
iframe(内嵌框架)
切换iframe1、首先定位到iframe上2、用switch_to_frame方法切换,可以直接用id定位切换
例如:driver.switch_to.frame(“x-URS-iframe”)
这里iframe的切换是默认支持id和name的方法的,当然也有没有id属性和name属性为空的情况,这时候就需要先定位iframe元素对象
例如 iframe=driver,find_element_by_tag_name("iframe") driver.switch_to_frame(iframe)
当iframe上的操作完成后,想重新回到主页面上操作元素,这时候,就可以用switch_to_default_content()方法返回到主页面
select下拉框
1、二次定位基本思路,先定位select框,再定位select里的选项
2、直接定位基本思路,直接firebug选项
3、select模块基本思路,先要导入select方法;from selenium.webdriver.support.select import Select 然后通过select选项的索引来定位选择对应选项(从0开始技术),如选择第三个选项:select_by_index(2)
还可以通过选项的value值来定位 select_by_value("20")
还可以通过text直接定位 select_by_visible_text("每条显示50条")
select_by_index() :通过索引定位 select_by_value() :通过value值定位 select_by_visible_text() :通过文本值定位 deselect_all() :取消所有选项
deselect_by_index() :取消对应index选项 deselect_by_value() :取消对应value选项 deselect_by_visible_text() :取消对应文本选项
first_selected_option() :返回第一个选项 all_selected_options() :返回所有的选项
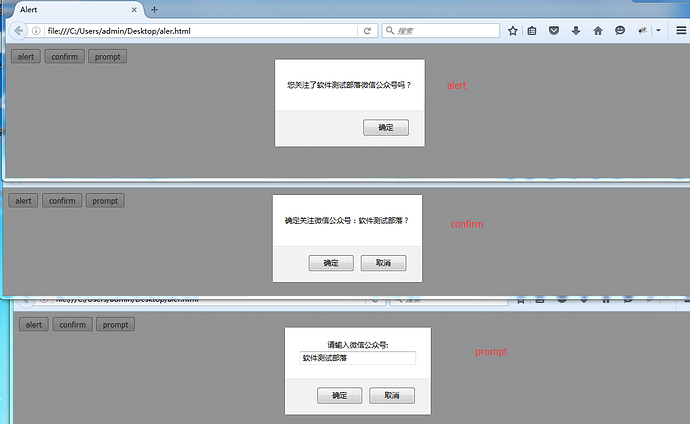
alertconfirmprompt
不是所有的弹出框都叫alert,在使用alert方法之前,先要识别出到底是不是alert,这些弹出框操作主要方法有:text:获取文本值 accept():点击“确认” dismiss():点击“取消”或者叉掉对话框
send_keys():输入文本值,仅限于prompt,在alert和confirm上没有输入框

alert操作:1、先用switch_to_alert()方法切换到alert弹出框上 2、可以用text方法获取弹出的文本信息 3、accept()点击确认按钮 4、dismiss()相当于点右上角x,取消弹出框
confirm操作:1、先用switch_to_alert()方法切换到alert弹出框上 2、可以用text方法获取弹出的文本信息 3、accept()点击确认按钮 4、dismiss()相当于点击取消按钮或右上角X,取消弹出框
prompt操作:1、先用switch_to_alert()方法切换到alert弹出框上 2、可以用text方法获取弹出的文本信息 3、accept()点击确认按钮 4、dismiss()相当于点击取消按钮或右上角X,取消弹出框 5、send_keys()这里多个输入框,可以用send_keys()方法输入文本内容
单选框和复选框

单选:radio 直接定位选中项即可
复选框:checkbox 直接定位选中项即可 如果全部勾选,可以用到定位一组元素(find_elements是不能直接点击的,它是复数的,所以只能先获取到所有的对象,然后通过for循环一个个去点击)
判断是否选中:is_select() 返回结果为布尔类型,没点击时候返回false,点击后返回true
table表格定位
在web页面后台通常会遇到table表格:xpath定位table

这里定位的格式是固定的,只需修改tr和td后面的数字就可以了,如第二行第一列tr[2]td[1]
打印表格内容:定位到表格内文本值,然后打印出来,print t.text
加载Firefox配置
1、找到firefox的配置文件,打开Firefox点右上角设置》?》故障排除信息》显示文件夹2、打开或把路径复制下来3、启动配置文件(转义字符)profile_directory=r"C:Users uoyaoAppDataRoamingMozillaFirefoxProfilesyj6ubnq3.default"
加载配置 profile = webdriver.FirefoxProfile(profile_directory)
启动配置 driver = webdriver.Firefox(profile)
上传图片
定位到上传按钮,使用SendKeys.SendKeys("D:\images.jpg") SendKeys.SendKeys("{ENTER}")
文件上传
一种是input标签,一种是非input标签;input标签借用send_keys()即可;非input标签需借助SendKeys库
获取输入框的文本
drover.find_element_by_id("").get_attribute("value")
cookie
get_cookies()获取所有的cookie get_cookie(name)获取指定的cookie delete_cookie(name)删除cookie
delete_all_cookies()删除所有cookies add_cookie(cookie_dict)添加cookie,用于绕过验证码登录,用fiddler抓包查看登录前后多余的cookie值,获取网页,添加多余的cookie,即可绕过验证码登录成功,登录的时候要勾选下次自动登录按钮