关于Razor视图及引擎原理,一句两句话是讲解不完的。
这里可能不恰当地说,cshtml视图文件是先编译成dll文件,再通过视图引擎“解析”成html输出到浏览器。
MVC编译cshtml是动态编译的,并缓存起来。可它到底缓存到哪里了???
请看园子里的蒋金楠《ASP.NET MVC的Razor引擎:View编译原理》一文 !
相信不少人想过:能不能把视图进行预(提前)编译?答案是肯定的,否则就没法叙述下去了。
- 预编译提升网站程序运行性能,毕竟少一步编译过程,节省开销(当然和缓存起来相比的效果有待测试?);
- 能预编译也就意味着不需要视图原始文件。这样分发给别人项目测试或演示时,可以隐藏源码。
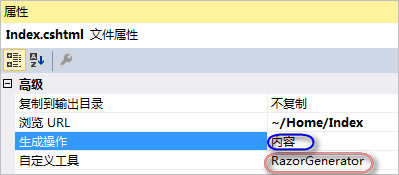
VS没有提供这种编译工具,但第三方技术团队为其提供扩展,如图搜索:RazorGenerator(这里我已经装过)

首先创建一个MVC5 Demo项目后……
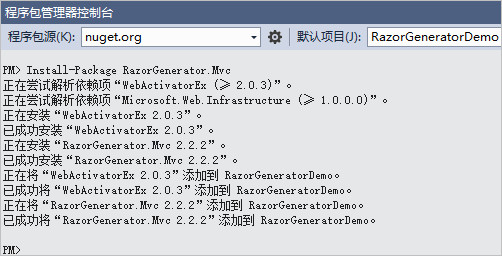
在“程序包管理器控制台”(也可以用“管理解决方案的NuGet程序包”窗口里搜索安装)
安装执行:Install-Package RazorGenerator.Mvc

查看帮助:Get-Help RazorGenerator
启用执行:Enable-RazorGenerator
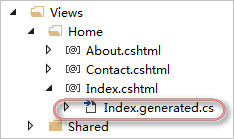
命令执行后,每一个扩展名为cshtml都会自动多一个类文件,如图:

注:此时在VS里build生成项目后,就可以删除视图原始文件,运行网站以验证是否预编译成功。
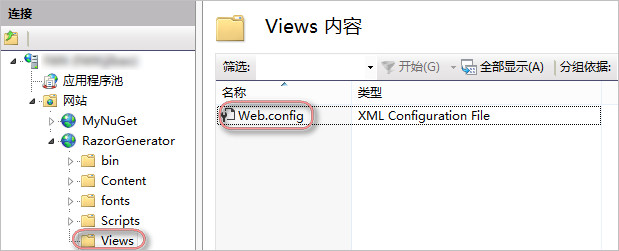
发布Web,部署网站。删除Views文件下所有cshtml视图文件后,只剩下一个Web.config文件,如图:

运行网站ok!(就不截图了)。这一步也是验证,部署项目是否正常加载视图!
官方英文:
Optionally specify one of the generators in the first line of your Razor file.
A generator declaration line looks like this:@* Generator: MvcHelper *@ .
If you don't specify this, a generator is picked based on convention
(e.g. files under Views are treated as MvcViews)
其实大概意思:
对于Helpr文件处理方式有所不同。Helper文件一般放在别的文件夹下。
这时需要在Helper文件的第一行添加 @* Generator: MvcHelper *@ 来声明一下即可!
上面使用“Enable-RazorGenerator”方法,直接全部自动Generator了。你也可以:

注:蓝色标注的地方,“内容”更改为“无”时,发布Web时,就没有视图文件了(省得删了)。
这篇博文没有什么技术含量,也有不好意思发表出来的滋味啦。
只是实际项目中需要预编译视图时,走过弯路。为了有需要的人节省学习时间,才总结此文!
你可以想象cshtml文件也可以编译dll文件了,是不是可以把它做资源库方式,甚至保存到数据库中。
在看过老外一篇《How to load Views from Assembly in MVC》博文中,这一想法说明是可以实现的。
为什么要这样折腾呢?呵呵,视图分离,控制器分离……
这样便于做插件模块化开发,其次做成项目产品后,尽可能地做一下保护措施!