书写格式:
开头部分:�33[显示方式;前景色;背景色m + 结尾部分:�33[0m
注意:开头部分的三个参数:显示方式,前景色,背景色是可选参数,可以只写其中的某一个;另外由于表示三个参数不同含义的数值都是唯一的没有重复的,所以三个参数的书写先后顺序没有固定要求,系统都能识别;但是,建议按照默认的格式规范书写。
对于结尾部分,其实也可以省略,但是为了书写规范,建议�33[***开头,�33[0m结尾。
------------------------------------------- ------------------------------------------- 字体色 | 背景色 | 颜色描述 ------------------------------------------- 30 | 40 | 黑色 31 | 41 | 红色 32 | 42 | 绿色 33 | 43 | 黃色 34 | 44 | 蓝色 35 | 45 | 紫红色 36 | 46 | 青蓝色 37 | 47 | 白色 ------------------------------------------- ------------------------------- 显示方式 | 效果 ------------------------------- 0 | 终端默认设置 1 | 高亮显示 4 | 使用下划线 5 | 闪烁 7 | 反白显示 8 | 不可见 -------------------------------
数值表示的参数含义:
显示方式: 0(默认值)、1(高亮)、22(非粗体)、4(下划线)、24(非下划线)、 5(闪烁)、25(非闪烁)、7(反显)、27(非反显)
前景色: 30(黑色)、31(红色)、32(绿色)、 33(黄色)、34(蓝色)、35(洋 红)、36(青色)、37(白色)
背景色: 40(黑色)、41(红色)、42(绿色)、 43(黄色)、44(蓝色)、45(洋 红)、46(青色)、47(白色)
前景色: 30(黑色)、31(红色)、32(绿色)、 33(黄色)、34(蓝色)、35(洋 红)、36(青色)、37(白色)
背景色: 40(黑色)、41(红色)、42(绿色)、 43(黄色)、44(蓝色)、45(洋 红)、46(青色)、47(白色)
常见开头格式:
�33[0m 默认字体正常显示,不高亮
�33[32;0m 红色字体正常显示
�33[1;32;40m 显示方式: 高亮 字体前景色:绿色 背景色:黑色
�33[0;31;46m 显示方式: 正常 字体前景色:红色 背景色:青色
举例说明:
1.
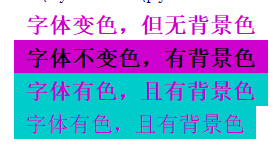
print('�33[1;35;0m字体变色,但无背景色 �33[0m') # 有高亮 或者 print('�33[1;35m字体有色,但无背景色 �33[0m') print('�33[1;45m 字体不变色,有背景色 �33[0m') # 有高亮 print('�33[1;35;46m 字体有色,且有背景色 �33[0m') # 有高亮 print('�33[0;35;46m 字体有色,且有背景色 �33[0m') # 无高亮
结果 :

2.
print('�33[0;36m床前明月光,') print('疑是地上霜。') print('举头望明月,') print('低头思故乡。�33[0m')
结果:

