作为web前端应用来说,与服务器通讯或后端通讯,以及不同用户间传递数据,在一些特定情况下需要对一些信息进行加密传输,在某个事件中取出信息并解密,得到正确的信息。纵观不同语言和不同算法,有很多种选择。今天,从最基础的加密与解密算法DES说起,深入浅出,看看wex5如何简单高效的实现DES算法加密与解密。便于课程需要,制作了demo,及js改装注释。
一 效果演示


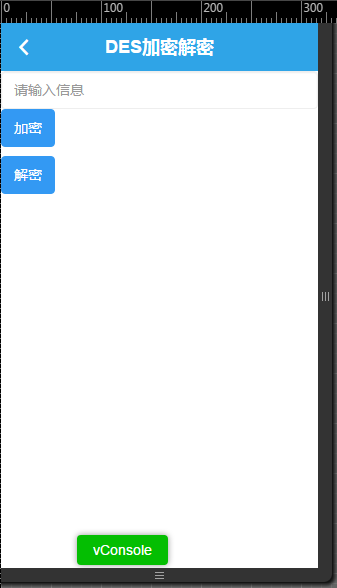
如图所示,加密,生成一堆乱码,解密还原得到正确信息。
二 设计思路
制作并引入des.js文件,前端直接调用js方法实现加密解密。
三 具体代码与实现
1 js文件的制作

这里强调一下,des.js文件,网上很多不是单独的插件,有的是写在html页面中的,把js片段直接拷出来,做成 js文件,供其它页面调用即可。具体算法逻辑不必纠结,找到其定义方法即可。
这就出现另一个问题:在wex5中如何引入不规范AMD文件的问题。这不是今天的重点,有兴趣的上官网查找。
方法中提供了两种加密与解密,16进制与非16进制区别如下:

2 引入js

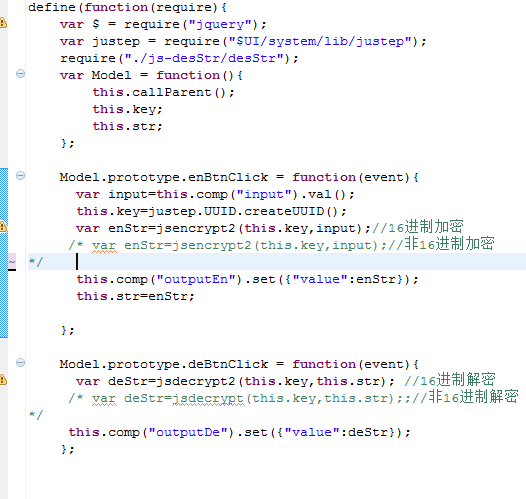
3 调用js方法

js文件是提供的加密与解密方法,有两个参数,一个是密钥,一个是需要处理的字符串。这里用justep.UUID.createUUID动态生成密钥,为每一个信息配一把密钥。
(注)黄色三角叹号提示方法不存在,其实不是,只是方法没有在同一个页面,实测结果是方法已正确调用。
四 总结
1 js文件的抽取与制作,其实就是把一些js片段拿出来。
2 不符合AMD规范的js文件直接引用,调用js中的方法即可。
相关视频制作完成,上传优酷。教学app制作中。我是邯郸戏曲开发,tel:15175073123,qq:1017945251

扫描二维码,看高清教学视频。