学习和使用wex5有一段时间了,发现有些代码,虽然没有自动提功能,但是几乎每个页面或功能都要用到,索性做成了代码模板,当需要的时候直接拷过来用,简化过程,减少开发时间,改改就行。
一 事件监听模型
//页面加载后,在需要监听的页面上设置监听事件
Model.prototype.modelLoad = function(event) {
justep.Shell.on("onUserChanged", this.onUserChanged, this);
}
//卸载用户变更事件
Model.prototype.modelUnLoad = function(event) {
justep.Shell.off("onUserChanged", this.onUserChanged);
};
//具体事件
Model.prototype.onUserChanged = function(event) {
this.comp("userData").refreshData();
};
二 过滤模型
数据过滤分几种情况
1. 定值过滤
this.comp("userData").setFilter("userFilter", "p_ID = '123'");
this.comp("userData").refreshData();
2.变量过滤
this.comp("userData").setFilter("userFilter", "p_ID = '" + this.userUUID + "'");
this.comp("userData").refreshData();
3.复杂字段模糊查询
在多个关键字模糊查询中,非空判断与过滤器清空,非常重要
var key = this.getElementByXid("keyInput").value; // 取出输入关键字的值
if (key !== null && key !== "") { // 非空判断,避免sql报错
goodsData.setFilter("keyFilter", "market_goodsstore.p_name like '%" + key + "%' or market_goodsstore.p_title like '%" + key + "%' or market_goodsstore.p_brand like '%" + key
+ "%' or market_goodsstore.p_postAddress like '%" + key + "%' or market_goodsstore.p_summary like '%" + key + "%' "); // sql模糊查询拼接
// product_product 是数据库表别名.p_name是字段名
} else {
goodsData.filters.clear(); // 空值清除过滤器
}
(注)filter的过滤条件对应sql中的where的内容,注意字符串拼接方法与换行
三 页面跳转传参模型
1 无参跳转
justep.Shell.showPage("goodsEdit");
2有参跳转
justep.Shell.showPage("goodsEdit", {
goodsId : goodsId,
});
3 带来源页面有参跳转
justep.Shell.showPage("goodsEdit", {
goodsId : goodsId,
from : "goodsManager"
});
from为自定义键,在多页面共用子页面的跳转中,告诉子页面,父页面是谁,子页面完成功能后跳转回到父页面。
四 页面接参模型
1 简单接参
Model.prototype.modelParamsReceive = function(event) {
if (event.params !== undefined) {
this.orderId = this.params.orderId;
}
};
只要参数非空,即接参并存储
2 复杂来源页面接参
Model.prototype.modelParamsReceive = function(event) {
if (this.params !== undefined) {
if (this.params.from === "register") {
if (this.userUUID != this.params.userUUID) {
this.userUUID = this.params.userUUID;
this.comp("userData").setFilter("userFilter", "p_ID = '" + this.userUUID + "'");
this.comp("userData").refreshData();
this.phoneInput = this.comp("userData").val("p_phone");
this.passwordInput = this.comp("userData").val("p_password");
this.comp("phoneInput").val(this.phoneInput);
this.comp("passwordInput").val(this.passwordInput); // 将注册页的信息传回来接收,为了信息安全,传参为userUUID,然后过滤出相应的用户信息
this.from = "mine";
}
} else if (this.params.from === "mine") {
this.from = this.params.from;
} else if (this.params.from === "home") {
this.from = this.params.from;
}
}
};
目是只有一个,根据不同的来源页面,执行不同的数据刷新或其它操作
五 data套装模型
1 newdata 新增,代码提示里有,这里不说了
2 保存
this.comp("goodsData").saveData( {
"ansyc" : false,
"onSuccess" : function(event) {
event.source.saveData({
"onSuccess" : function(event) {
event.source.refreshData();
}
});
}
});
3 删除
Model.prototype.delBtnClick = function(event) {
var rows = this.comp("goodsData").find([ "p_choose" ], [ "1" ]);
this.comp("goodsData").deleteData(rows, {
"confirm" : false,
"onSuccess" : function(event) {
event.source.saveData({
"onSuccess" : function(event) {
event.source.refreshData();
}
});
}
});
};
data相关动作,套接在onsuccess回调函数里,大家不用去每次调用data的事件来触发,拷贝使用,直接改下data组件id,复用性强。
六 点击当前行模型
var row = event.bindingContext.$object;
这里要注意,this.comp("data").getCurrentRow,会重复得到当行前数据,点击第二次才能切换到其它行
七 list 嵌套模型
分为两情情况
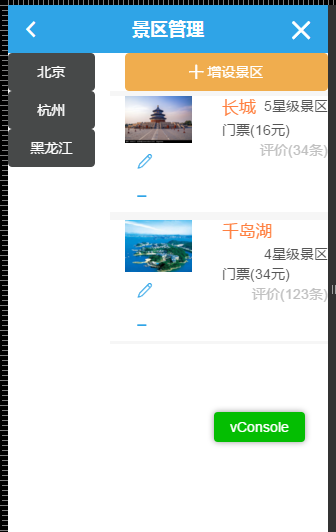
1 list外嵌套,list各不相干,只是关联过滤

如图,左侧是城市list,右侧是景点list,景点根据城市过滤,重点在filter写法

$row.val("t_city") 左侧是景点当前行的城市字段
$model.cityData.val("t_shi") 右侧是城市data中的城市字段
两者做==对比判断,为true时过滤执行
这个相对简单,在过滤时有提示。
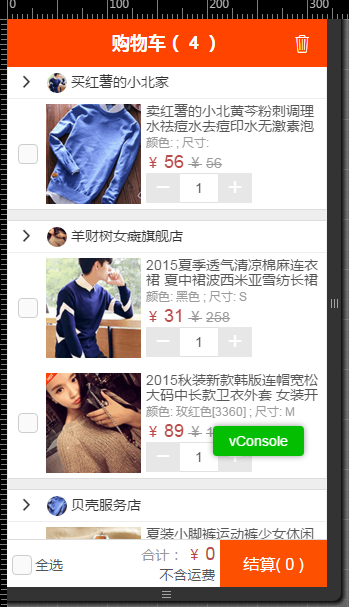
2 list内嵌套,一个list内再内嵌一个list

商铺是list,商铺里的商品也是list
过滤没有提示,用的是行别名。具体如下:
商铺行别名:

官方视频里讲过,今天重新拿来,对比一下。
商品过滤条件写法:

$row.val('fShopID') 左侧,还是当前行的商铺字段
shopRow.val('id') 右侧,是商铺行别名的id值。注意,是行别名的字段值。很多人没仔细研究官方视频,到这里用提示的写法,出来是 $model.shopData.val("id"),
不用行别名,就不是商铺的当前行,是整个商铺data,所以不能过滤成功。
八 回车监听
回车,执行,不用去特意点击,好多页面都要用
$(document).keyup(function(event) {
if (event.keyCode == 13) {
$("#searchBtn").trigger("click");
}
});
一看,也真是够简单的。
九 选择模型
1 单选
简单,不作说明
2 全选 模型
根据全选按钮的值,遍历data里的值。真是经常用的东西
cartData.each(function(obj) {
if (choose) {
cartData.setValue("p_choose", "1", obj.row);
} else {
cartData.setValue("p_choose", "", obj.row);
}
});
3 返选模型
在全选基础上,返选。其实本质是先把已选或未选的值先归0后重新赋值。
Model.prototype.invertChooseChange = function(event) {
var chineseData = this.comp("chineseData");
if (this.comp("invertChoose").val() == 1) {
chineseData.each(function(obj) {
if (chineseData.getValue("choose", obj.row) == 0) {
chineseData.setValue("choose", "1", obj.row);
} else {
chineseData.setValue("choose", "0", obj.row);
}
});
} else {
chineseData.each(function(obj) {
if (chineseData.getValue("choose", obj.row) == 0) {
chineseData.setValue("choose", "1", obj.row);
} else {
chineseData.setValue("choose", "0", obj.row);
}
});
}
chineseData.saveData();
chineseData.refreshData();
};
今天选总结到这里,以后会继续更新,分享给大家。
相关视频制作完成,上传优酷。教学app制作中。我是邯郸戏曲开发,tel:15175073123,qq:1017945251

扫描二维码,看高清教学视频。