自定义地址栏logo:
效果:![]()
实现:
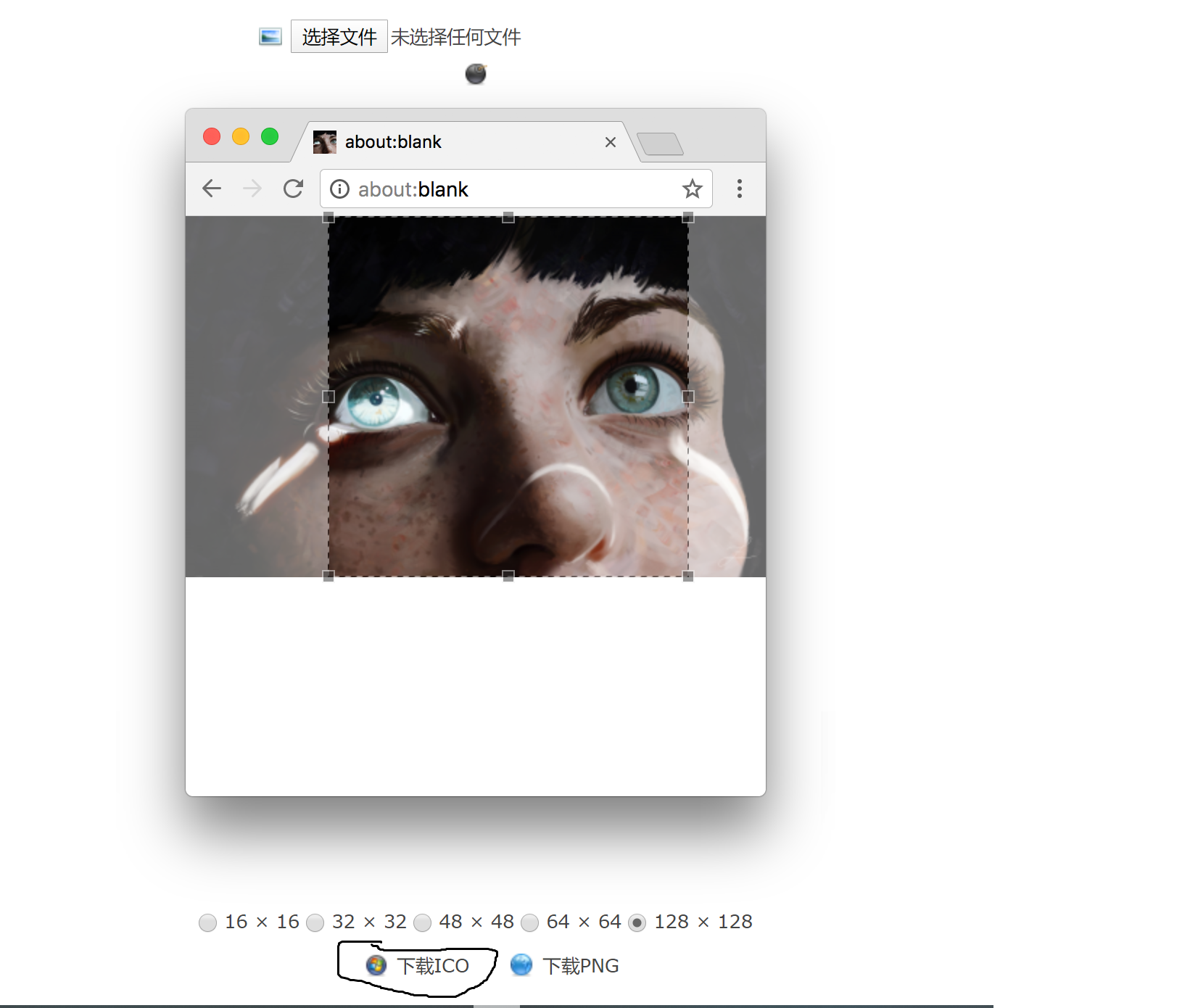
首先选一张自己中意的图片,然后在该网站上:https://tool.lu/favicon/将图片转为ioc格式

然后将该格式的图片保存后,再上传到自己的博客的文件中:

将文件中的图片的地址复制,如图所示,复制并将代码中的url替换。本博客logo的地址:https://files.cnblogs.com/files/fangzhiyou/favicon.ico
代码(将代码贴入到页脚,需要有JS权限):
<!-- 更换地址栏logo --> <script type="text/javascript" language="javascript"> //Setting ico for cnblogs var linkObject = document.createElement('link'); linkObject.rel = "shortcut icon"; linkObject.href = "你的图片的url"; document.getElementsByTagName("head")[0].appendChild(linkObject); </script>
(PS:如果不成功的话,注意检查url是否正确,是以http://files.cnblogs.com/files/开头的。或者检查代码是否编码错误)