1、使用 KindEditor 的图片上传插件时,需要返回如下格式的 JSON 数据
//成功时 { "error" : 0, "url" : "http://www.example.com/path/to/file.ext" } //失败时 { "error" : 1, "message" : "错误信息" }
所以你可能这样写你的服务端代码
@RequestMapping(value = "/pic/upload" , produces = MediaType.TEXT_PLAIN_VALUE+";charset=utf-8") @ResponseBody public Map fileUpload(MultipartFile uploadFile) { Map result = new HashMap(); result.put("error", 0); result.put("url", url);
return result; }
但是 KindEditor 的图片上传插件,对浏览器兼容性不好。
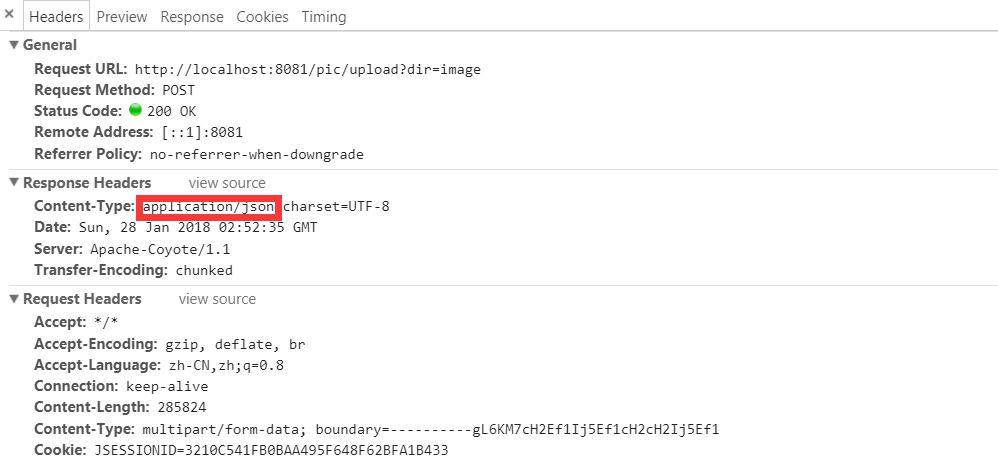
2、使用 @ResponseBody 注解返回 java 对象,浏览器默认响应类型为 Content-Type:application/json;charset=UTF-8 ,如下图

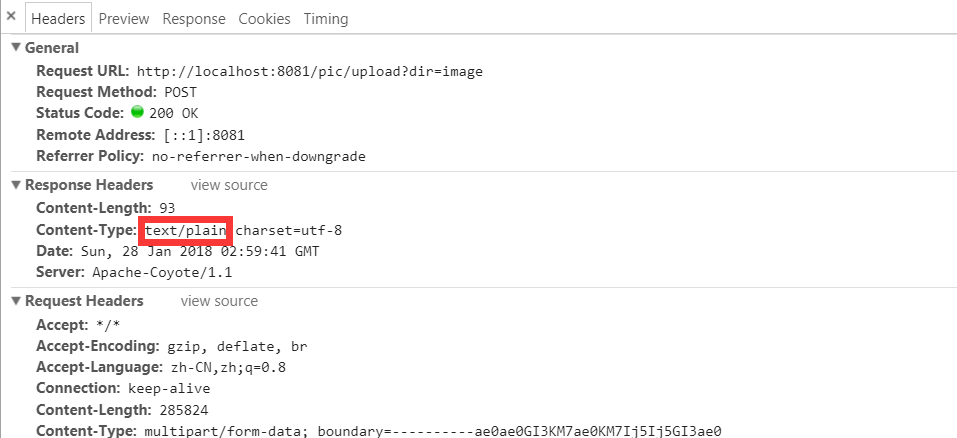
3、你需要将 application/json 改为 text/plan ,如下图

4、服务端代码应改为
@RequestMapping(value = "/pic/upload" , produces = MediaType.TEXT_PLAIN_VALUE+";charset=utf-8") @ResponseBody public String fileUpload(MultipartFile uploadFile) { Map result = new HashMap(); result.put("error", 0);
result.put("url", url);
return JsonUtils.objectToJson(result);//对象转 JSON
}