Abstract:
通过一个简单的 web application, 学习以下内容:
(1) ListView control
(2) User control
(3) Handle ViewState in User control
(4) FindControl() usage, especially when there is a Master page.
本文主要讲述第二部分,即User Control的用法
需求背景:
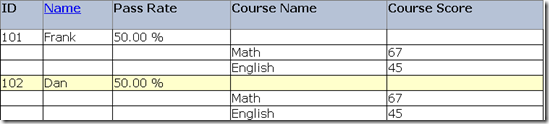
如果想把列Pass Rate由现在的单纯的数字表示转换成进度条显示,该怎么办?
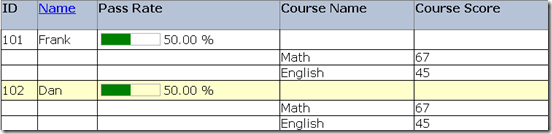
====>
这个进度条可以通过创建一个Web User Control来实现。
1. 首先给项目增加一个Web User Control 文件 PassRateProgressBar.ascx
2. 在PassRateProgressBar.aspx中增加下面代码,
因为需要根据数值的不同调整进度条的绘制,因此div的style需要动态设定,所以需要在code behind的文件中实现相应的方法。
1: <div>
2: <table>
3: <tr>
4: <td style="border-0">
5: <div style="<%=GetContainerStyle()%>">
6: <div style="<%=GetPrograssStyle()%>"></div>
7: </div>
8: </td>
9: <td style="border-0"><span><%=Percentage%></span></td>
10: </tr>
11: </table>
12: </div>
3. 对应的PassRateProgressBar.aspx.cs文件中相关代码如下,
1: public string Width { get; set; }
2:
3: public string Height { get; set; }
4:
5: public string Percentage { get; set; }
6:
7: public string GetContainerStyle()
8: {
9: if (string.IsNullOrEmpty(Width))
10: {
11: Width = "100px";
12: }
13:
14: return string.Format("border:solid 1px #b4b4b4; text-align:left; {0}", Width);
15: }
16:
17: public string GetPrograssStyle()
18: {
19: if (string.IsNullOrEmpty(Percentage))
20: {
21: Percentage = "0";
22: }
23:
24: if (string.IsNullOrEmpty(Width))
25: {
26: Width = "100px";
27: }
28:
29: if (string.IsNullOrEmpty(Height))
30: {
31: Height = "20px";
32: }
33:
34: string aStyle = string.Format("background-color:Green; height:{0};", Height);
35: try
36: {
37: int aWidth = int.Parse(Width.Substring(0, Width.Length - 2));
38: double aPercent = double.Parse(Percentage.TrimEnd(' ', '%'));
39: double aProgWidth = (aPercent * aWidth) / 100;
40: aProgWidth = aProgWidth < 0 ? 0 : aProgWidth;
41: aProgWidth = aProgWidth > aWidth ? aWidth : aProgWidth;
42:
43: return string.Format("{0} {1}px", aStyle, aProgWidth);
44: }
45: catch
46: {
47: return aStyle;
48: }
49: }
4. 把这个自定义的控件加入到default.aspx 页面中,首先需要在default.aspx页面中注册这个控件,然后才可以用
<%@ Register Src="~/PassRateProgressBar.ascx" TagPrefix="local" TagName="ProgressBar"%>
5. 把原来的Pass Rate列改成用这个自定义的控件来代替
<td>
<local:ProgressBar runat="server" Width="80px" Height="15px" Percentage='<%# Eval("PassRate") %>'/>
</td>
因为这个也是服务器端控件,需要加上 runat="server"
在step 4中,设置了这个空间的TagPrefix和TagName,所以这里面可以像用其他标准ASP.NET Server Control那样来使用这个自定义的control.
至此,开篇提到的需求基本满足了,但是这个自定义控件还有一个问题没有解决,就是状态保存问题。这个问题在下一篇中解决。
-- To Be Continued --