1、Nginx的介绍:
Nginx是一款轻量级的Web 服务器/反向代理服务器及电子邮件(IMAP/POP3)代理服务器,并在一个BSD-like 协议下发行。其特点是占有内存少,并发能力强,事实上nginx的并发能力确实在同类型的网页服务器中表现较好,中国大陆使用nginx网站用户有:百度、京东、新浪、网易、腾讯、淘宝等。
2、ngx-pagespeed:
Ngx-pagespeed是一个免费的开源Nginx模块,可用于加快您的站点速度,并减少页面加载时间。 它可以自动将Web性能最佳做法应用于页面和关联资源,而无需修改现有内容或工作流。 您可以使用Ngx-pagepeed模块轻松优化各种文件,如CSS,HTML,png和jpg。
Ngx-pagepeed带有很多功能,其中一些主要功能如下所示:
l 支持图像动态调整大小,重新压缩和优化。
l 小资源内联。
l HTML重写
l 缓存生存期延长。
l 延迟JavaScript和图像加载
3、下载nginx源码:
wget http://nginx.org/download/nginx-1.12.0.tar.gz
4、下载ngx_pagespeed源码:
wget https://github.com/pagespeed/ngx_pagespeed/archive/v1.12.34.2-stable.zip
5、解压nginx和ngx_pagespeed源码包:
tar -xvzf nginx-1.12.0.tar.gz
tar -xvzf v1.12.34.2-stable.zip
(unzip v1.12.34.2-stable.zip -d .)

得到两个文件:

6、需要下载PageSpeed优化库来编译nginx,必须进入incubator-pagespeed-ngx-1.12.34.2-stable中,下载优化库,并解压:
1) cd incubator-pagespeed-ngx-1.12.34.2-stable
2) wget https://dl.google.com/dl/page-speed/psol/1.13.35.2-x64.tar.gz
3) tar -xvzf 1.12.34.2-x64.tar.gz
7、进入到nginx-1.12.0的源码目录,并进行编译:

1 ) ./configure --prefix=/usr/local/page_nginx --add-module=/usr/local/incubator-pagespeed-ngx-1.12.34.2-stable/ --user=nobody --group=nobody --with-http_stub_status_module --with-http_v2_module --with-http_ssl_module --with-http_gzip_static_module
2) make
3 ) make install
8、配置nginx.conf文件:
server {
listen 9090;
server_name 192.168.1.103;
# ngx_pagespeed的配置
pagespeed on; # 开启
pagespeed FileCachePath /var/ngx_pagespeed_cache; # 缓存目录
pagespeed EnableFilters lazyload_images; # 懒加载图片
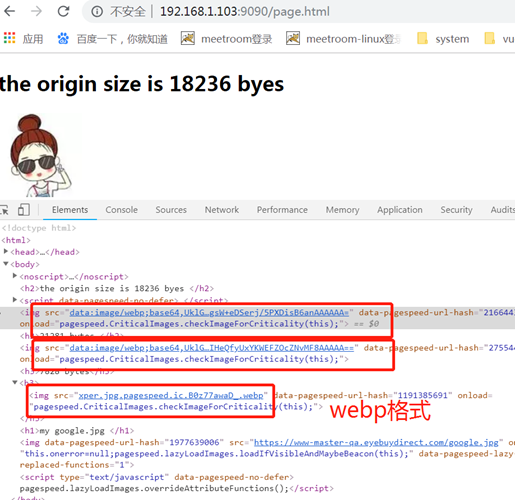
pagespeed EnableFilters convert_png_to_jpeg,convert_jpeg_to_webp; # 转换为webp,必须要
location ~ ".pagespeed.([a-z].)?[a-z]{2}.[^.]{10}.[^.]+" { add_header "" ""; }
location ~ "^/ngx_pagespeed_static/" { }
location ~ "^/ngx_pagespeed_beacon" { }
location / {
default_type text/plain;
return 200 'sssss';
}
location /index {
root /home/;
index index.html;
}
location /page {
root /home/;
index page.html;
}
location /page/fs/ { # X不行
root /home;
}
}
图片位置的第一种方式:
location ~ .*.(gif|jpg|jpeg|png)$ { # 配置文件的位置
expires 24h;
root /home/; #指定图片存放路径
try_files $uri $uri/ @webp; # 如果文件不存在尝试生成 webp 图片
}
html和图片的位置:

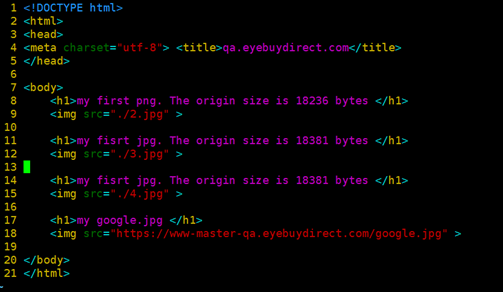
index.html:

图片放置的第二种方式:
location ~ .*.(gif|jpg|jpeg|png)$ { # 配置文件的位置
expires 24h;
root /home/images/img; #指定图片存放路径
try_files $uri $uri/ @webp; # 如果文件不存在尝试生成webp图片
}
html和图片的位置:
图片位置:

html位置:

9、启动nginx:
./nginx
./nginx -s reload (重启)
10、浏览器访问:
192.168.1.103:9090/index.html
192.168.1.103:9090/page.html
11、项目上的配置:
server {
listen 8080;
server_name 127.0.0.1:8443;
pagespeed on; # 开启
pagespeed FileCachePath /var/ngx_pagespeed_cache; # 缓存目录
pagespeed EnableFilters lazyload_images; # 懒加载图片
pagespeed EnableFilters convert_png_to_jpeg,convert_jpeg_to_webp; # 转换为webp,必须要
location ~ ".pagespeed.([a-z].)?[a-z]{2}.[^.]{10}.[^.]+" { add_header "" ""; }
location ~ "^/ngx_pagespeed_static/" { }
location ~ "^/ngx_pagespeed_beacon" { }
server_tokens off;
error_page 404 /404.html;
error_page 500 502 503 504 /50x.html;
ssl_protocols TLSv1.1 TLSv1.2;
root /usr/local/abbe/gitabbe/myabbe;
location /static/ {
root /usr/local/abbe/gitabbe/myabbe/specialpurpose/ecommerce/webapp;
expires 24h;
try_files $uri $uri/ @webp;
}
location /images/ {
root /usr/local/abbe/gitabbe/myabbe/framework/images/webapp;
expires 24h;
try_files $uri $uri/ @webp;
}
location / {
proxy_pass https://127.0.0.1:8443;
proxy_set_header Host $host;
proxy_set_header X-real-ip $remote_addr;
proxy_set_header REMOTE-HOST $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
}

注意事项:
1、安装ngx_pagespeed前安装这个:
yum install gcc-c++ pcre-devel zlib-devel make unzip libuuid-devel
2、出现这个错误:“build_from_source=false checking for psol … not found”,可能是 libuuid-devel 没有安装,运行下面命令安装即可。
yum install -y libuuid-deve
3、1.14.2的nginx + v1.13.35.2的ngx_pagespeed + v1.13.35.2的优化库,是可以的!
1.12.0的nginx + v1.12.34.2的ngx_pagespeed + v1.12.34.2的优化库,是可以的!
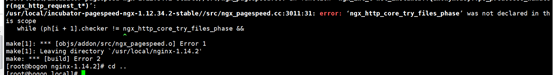
3、1.14.2的nginx + v1.12.34.2的ngx_pagespeed + v1.12.34.2的优化库
make的时候出现这个错误:不知道为什么???