v-bind:href="urf"
(这种方法用来绑定HTML已有属性,比如 style,class,src,href等等,所有这些属性的变动都是属于响应式的,即为动态变动)
以上,不难发现都是以V开头,以V开头的写法叫做 directive(对dom功能的一个拓展),是Vue.js数据控制视图的连接点,这一点我想应该很好理解。
介绍完了 ,进入代码世界:
<div id = " surprise "> {{bigSurprise}} </div>
<button v-on:click="changeBigSurprise">改变bigsurprise</button>
new Vue({
el:' #surprise ',
data:{
bigSurprise : " Hello world "
}
method{
changeBigSurprise : function() {
this.bigSurprise : " Hello World !!! "
}
}
})
写到这里,我们就已经利用Vue完成了一个简单的点击事件的绑定,当botton被点击的时候,id为surprise的标签中的元素将被改变
这里,我们引入了一些新的东西:
1. method{}, 这个区域里,我们用来定义方法,简单明了
2.changeBigSurprise,而这,就是我们定义的方法
3.this.bigSurprise, 这就是data{}里面的那个数据
4.为什么不用 this.data.bigSurprise? 恩,我承认你很有想法,但这个地方,我们需要先了解一下比较底层的东西
this为 Vue()的一个实例,而data则是传入对象参数的一个属性,两则不能混为一谈。
还是比较容易?那很棒,我们继续向前探索.........
Vue.js里有一个很出名很简单又很好用的东西叫做“双向绑定”,代码如下
new Vue({
el:' #surprise ',
data{
bigSurprise : " Hello world! "
}
})
<div id=" xiangpiaopiao ">
<div id=" surprise ">{{bigSurprise}}</div>
<input v-model="bigSurprise">
</div>
这里又出现了一个陌生的东西:
1.v-model, 这又是一个directive,它的作用为双向绑定,即上面的代码把input与ID为surprise的标签中的HTML元素绑定,所以ID为surprise的标签中的HTML元素就会随着输入框中元素的变化而变化,而这,在JQ中,我们还需要利用onchange()事件,更繁琐更复杂,更多代码,不划算。
那么上面的代码,会输出一行字“Hello world!”加上一个输入框,具体效果,大家可以想象一下,这应该不难。
什么?你觉得这些太简单了,想来点更有意思的?
好的,那我们继续阔步向前,向着新大陆进发.....................
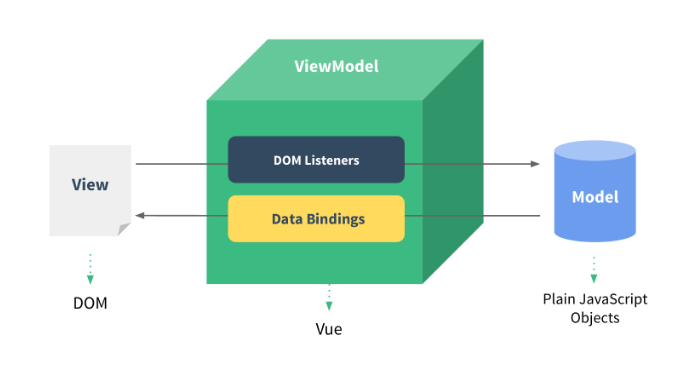
直接上图
如上图所示,不难发现,在视图和数据的中间,有一个viewModel层;因为光是数据摆在那里是没有任何作用的
而数据对视图的控制,就全都在这一层里面完成,至于完成的具体过程,这个地方先不提
由上图,我们可以这样理解: 数据绑定在视图上,而视图在监听数据的变化,通过绑定与监听来完成数据与视图的同步,即为数据控制视图。
而viewModel这一层其实就是:
var vm = new Vue({
el:''
data{}
})
我们把数据放进VM里面,通过VM处理,再将各种directive放到渲染到视图里,这样就完成了这一伟大的壮举。
既然提到了vm,那么不得不说的是,我们可以用vm来读取数据(vm的属性是直接跟数据的key绑定的),利用上面的例子:
vm.bigSurprise == "Hello world!"
而这个数据是响应式(reactive)的,根据我的理解,也就是动态的,如:
var data = { a:1 }
var vm = new Vue({
data : data
})
data.a === vm.data //-> true
data.a == 1
vm.a == 1
vm.a == 2
data.a == 2
//设置vm的数据会让原来的数据发生改变,同样改变原来的数据,也会让vm的数据发生改变,就减少了jQ当中再次赋值的步骤;
其实我们还可以用vm获取其他属性:
vm.$el === document.getElementId("surprise")
vm.$data === data
vm.$data.bigSurprise === " Hello world "
而为了给大家加深印象,下面展示一下大家正常理解的写法(也就是错误的写法)
vm.el == "#surprise"
vm.data == {
bigSurprise : " Hello world! "
}
vm.data.bigSurprise == " Hello world! "
注:这个地方出现的$,据说代表了vm的真实属性,这一点,我也很蒙逼啊,得有多真实?
WTF?上面的你都懂了?那我不得不说,你是难得一见的计算机天才,分分钟年薪百万的节奏啊;
It's no matter ,如果上面的没有完全理解,那我们先消化一下,明天继续。。。。。。 see you later~ good night~