安装Vue UI
需要Vue3.0或者以上
1.安装
可以使用下列任一命令安装Vue CLI
npm install -g @vue/cli # OR yarn global add @vue/cli
检查安装是否成功
vue --version
2.初始化 vue ui
vue ui
效果如下:

使用Vue UI创建项目
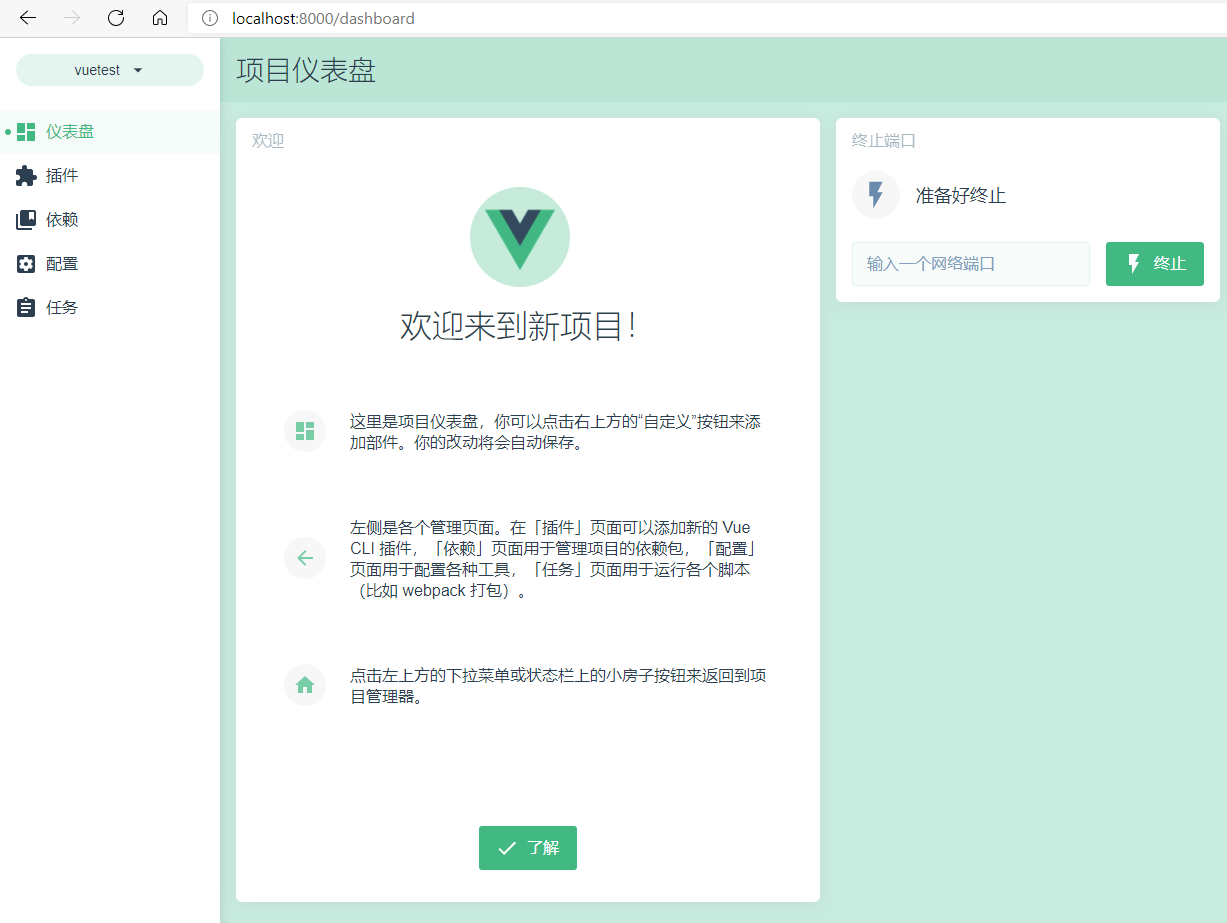
启动Vue UI后,创建一个新项目。创建成功后可以看到类似的仪表盘,可以进行操作和管理。

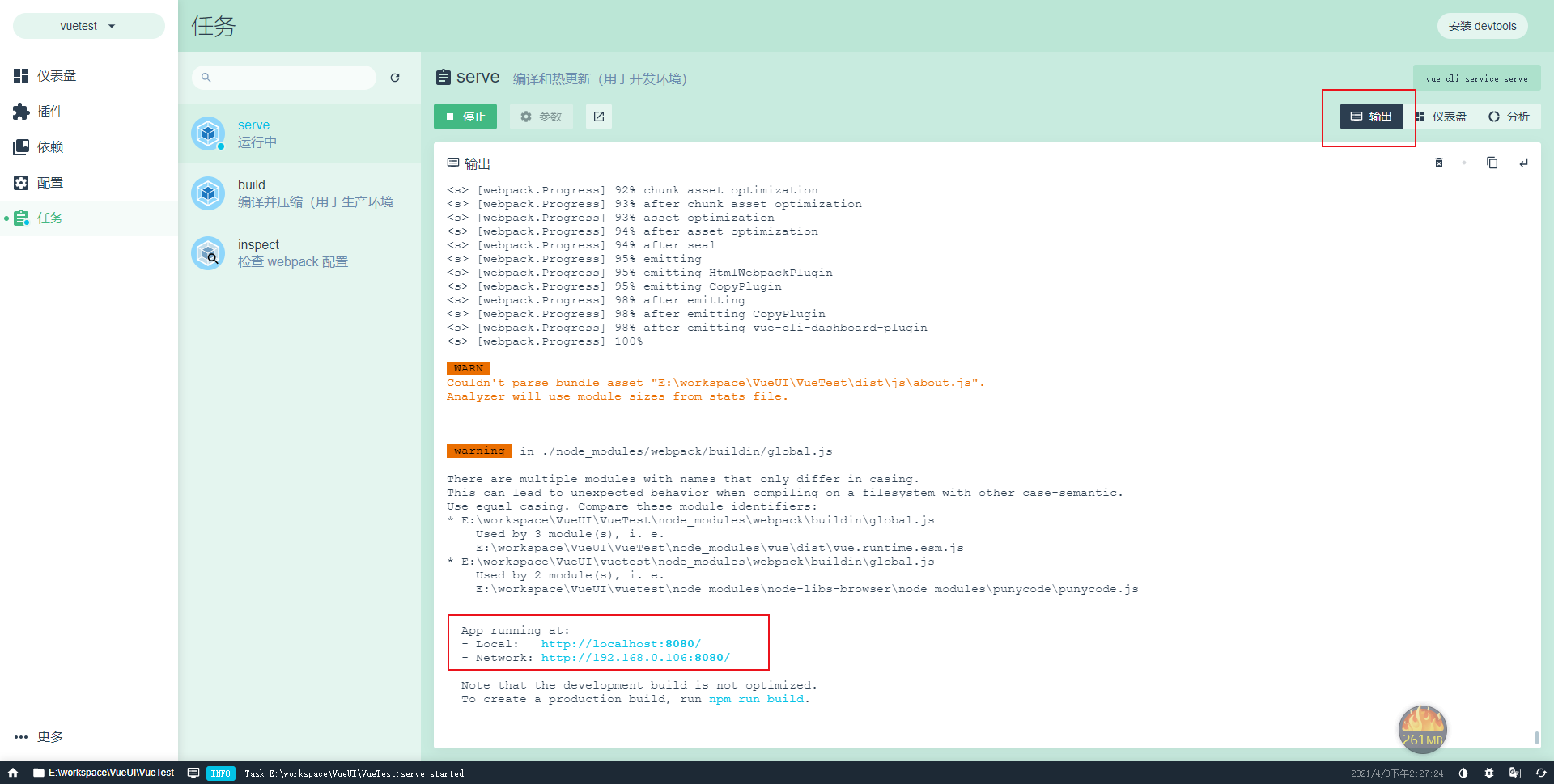
点击 任务--> serve --> 运行,即可运行


运行成功后点击页面右边的' 输出' ,就可以看到在本地的8080端口运行着了,点击链接就可以转到8080的页面



使用IDEA打开vue项目并启动
使用IDEA打开使用vue ui创建的项目。
打开IDEA的terminal,执行 npm run serve,就可以启动vue页面,点击链接即可打开如上的 localhost:8080 页面
npm run serve
