记录采坑:
博客记录问题,用作回忆用,不喜勿喷!
html,body{ 100%; height: 100%}这是初始定义的宽高。在布局越写越复杂的时候,布局很容易出现问题,例如一个页面中有若干个需要 display: none/block 来隐藏显示的其他页面时,布局容易出现背景只有一屏,超过一屏的地方空白,没有背景!即body、或者根div main它的高度远远小于实际高度,当然这是布局有问题,一般不会出现这种问题,那么在已经出现了这种问题又不想修改布局(布局很复杂)的情况下,采用如下办法即可解决:
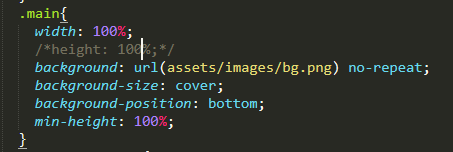
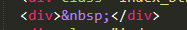
在根根根!div下 加上 min-height: 100%; 去掉 height: 100%; 这个能解决一部分问题,至于添加了上述代码,页面底部仍然还有一部分留白(无背景),那应该是最后一个元素运用了 margin-bottom: xxvw;检查一下,页面最后一个元素是否有 margin 属性,如有,在其后面添加一个空的div标签即可解决问题。如还不行,在那个添加的空的div标签内部加上   。解决问题