官方文档 http://lbsyun.baidu.com/index.php?title=androidsdk/guide/key
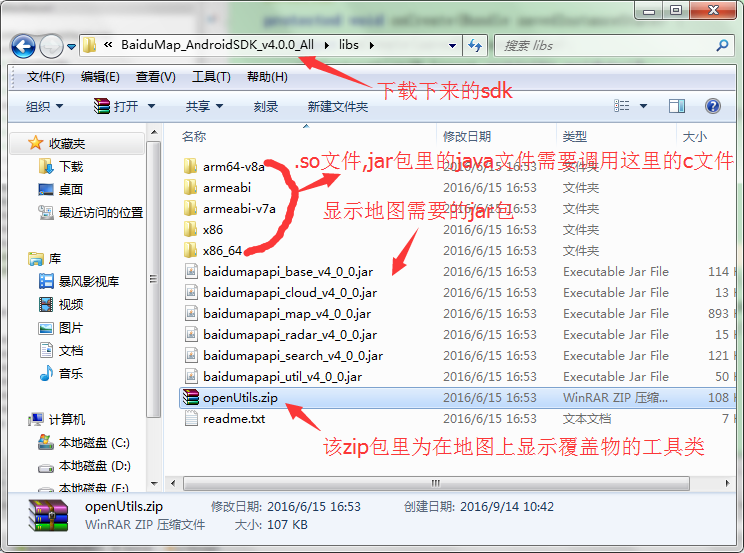
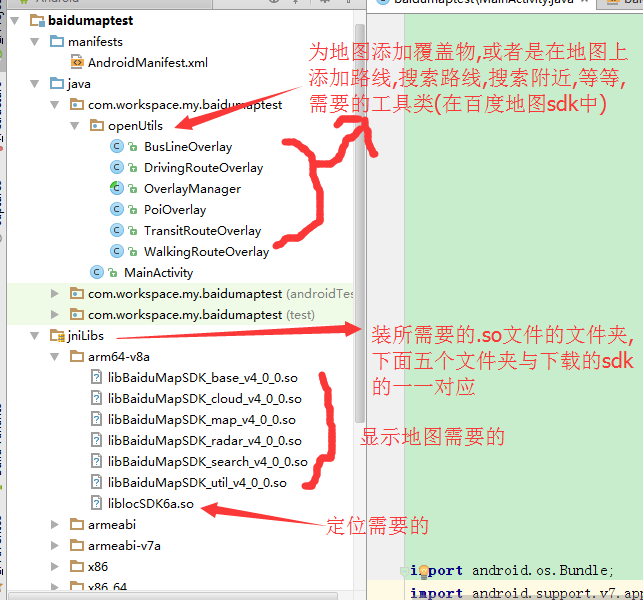
先去官方文档申请秘钥下载压缩文件等操作,参考
公交,步行,驾车路线查询,附近POI查询
参考文档导入所需jar包和so文件


标注点,覆盖物的实现见官方文档
poi检索:
1.首先获取地图,创建poi检索实例:
private void initView() { //输入框 etPoi = (EditText) inflate.findViewById(R.id.fragment_detailpage_search_et_poi); //检索图标 ivSearch = (ImageView) inflate.findViewById(R.id.fragment_detailpage_search_iv_search); //设置点击监听 ivSearch.setOnClickListener(this); //获取地图控件引用 mMapView = (MapView)inflate.findViewById(R.id.bmapView); mBaiduMap = mMapView.getMap(); //普通地图 mBaiduMap.setMapType(BaiduMap.MAP_TYPE_NORMAL); //创建POI检索实例 mPoiSearch = PoiSearch.newInstance();
//详细信息布局 mMarkerInfoLayout = (RelativeLayout)inflate. findViewById(R.id.layout_map_rl_layout); }
2.为poi检索设置监听,监听回调了两个方法,第一个是poi检索结果的监听,当用户进行poi检索后,会回调该方法,第二个方法,是对检索后显示的标注点(marker)进行点击后回调的方法,会传入该点的详情结果对象,我们可以通过该对象得到名字,地址,url地址等
//设置监听 mPoiSearch.setOnGetPoiSearchResultListener(new OnGetPoiSearchResultListener() { /* 1.获得poi检索结果的监听*/ @Override public void onGetPoiResult(PoiResult poiResult) {
//创建覆盖物对象 myPoiOverlay = new MyPoiOverlay(mBaiduMap); myPoiOverlay.setData(poiResult); myPoiOverlay.addToMap(); myPoiOverlay.zoomToSpan(); //给poi的结果设置点击事件,点击marker后弹出详情页 mBaiduMap.setOnMarkerClickListener(myPoiOverlay); Log.i("tag", "获得poi检索结果的监听 "); } /* 3. poi的详情页结果*/ @Override public void onGetPoiDetailResult(PoiDetailResult poiDetailResult) { if (poiDetailResult.error != SearchResult.ERRORNO.NO_ERROR) { Toast.makeText(getActivity(), "抱歉,未找到结果", Toast.LENGTH_SHORT).show(); etPoi.setText(""); } else {// 正常返回结果的时候,此处可以获得很多相关信息 //获取详情页的请求结果 String detailUrl = poiDetailResult.getDetailUrl(); //得到当前经纬度 Log.i("tag", "获取详情页的请求结果: detailUrl -" + poiDetailResult.getName() + ": " + poiDetailResult.getAddress()); Toast.makeText(getActivity(), detailUrl, Toast.LENGTH_SHORT).show(); //弹出窗体 // 设置详细信息布局为可见 mMarkerInfoLayout.setVisibility(View.VISIBLE); //根据商家信息为详细信息布局设置信息 popupInfo(mMarkerInfoLayout, poiDetailResult); }} @Override public void onGetPoiIndoorResult(PoiIndoorResult poiIndoorResult) { } });
上面创建的MyPoiOverlay是继承了PoiOverLay的,需要重写onPoiClick,当poi检索的结果被点击的时候回调该方法,然后通过获得该标注点的uid得到详情结果然后将详情结果,传入检索监听中的onGetPoiDetailResult(PoiDetailResult poiDetailResult),
注意:需要为marker设置点击监听,
mBaiduMap.setOnMarkerClickListener(myPoiOverlay);
class MyPoiOverlay extends PoiOverlay { /** * 构造函数 * * @param baiduMap 该 PoiOverlay 引用的 BaiduMap 对象 */ public MyPoiOverlay(BaiduMap baiduMap) { super(baiduMap); } /*2.当poi的结果点被点击的时候调用*/ @Override public boolean onPoiClick(int i) { //获取i对应的点的uid String uid = getPoiResult().getAllPoi().get(i).uid; Log.i("tag", "当poi的结果点被点击的时候调用: "+uid); //uid是POI检索中获取的POI ID信息 mPoiSearch.searchPoiDetail((new PoiDetailSearchOption()).poiUid(uid)); return super.onPoiClick(i); } }
popInfo:使用viewHolder复用布局
private void popupInfo(RelativeLayout mMarkerInfoLayout,final PoiDetailResult poiDetailResult) { ViewHolder viewHolder = null; if(mMarkerInfoLayout.getTag() == null){ viewHolder = new ViewHolder(); viewHolder.poiName = (TextView) inflate.findViewById(R.id.layout_map_poiname); viewHolder.poiAddress = (TextView)inflate.findViewById(R.id.layout_map_poiaddress); viewHolder.poiSearch = (TextView) inflate.findViewById(R.id.layout_map_button); mMarkerInfoLayout.setTag(viewHolder); }else{ viewHolder = (ViewHolder) mMarkerInfoLayout.getTag(); viewHolder.poiName.setText(poiDetailResult.getName()); viewHolder.poiAddress.setText(poiDetailResult.getAddress()); viewHolder.poiSearch.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { //弹出新的页面展示poi详情 Intent intent = new Intent(getActivity(), PoiDetailActivity.class); intent.putExtra("POI_DETAIL_URL",poiDetailResult.getDetailUrl()); startActivity(intent); } }); } } class ViewHolder{ TextView poiName; TextView poiSearch; TextView poiAddress; }
为地图设置点击事件,点击隐藏布局
mBaiduMap.setOnMapClickListener(new BaiduMap.OnMapClickListener() { @Override public boolean onMapPoiClick(MapPoi arg0) { return false; } @Override public void onMapClick(LatLng arg0) { mMarkerInfoLayout.setVisibility(View.GONE); mBaiduMap.hideInfoWindow(); } });
开始搜索poi:按城市内搜索
public void onStartSearch(View view){ // String keyword = etKeyword.getText().toString().trim(); /* if (TextUtils.isEmpty(keyword)){ return; }*/ Log.i("tag", "onStartSearch: "); mPoiSearch.searchInCity(new PoiCitySearchOption().city("杭州").keyword("美食").pageNum(10)); /** * 附近检索 */ /* PoiNearbySearchOption nearbySearchOption = new PoiNearbySearchOption(); nearbySearchOption.location(new LatLng(latitude, longitude)); nearbySearchOption.keyword(editSearchKeyEt.getText().toString()); nearbySearchOption.radius(1000);// 检索半径,单位是米 nearbySearchOption.pageNum(10); mPoiSearch.searchNearby(nearbySearchOption);// 发起附近检索请求*/ }
DetailPoiActivity
public class PoiDetailActivity extends Activity { private WebView wbPoiDetail; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_poidetail); wbPoiDetail = (WebView) findViewById(R.id.wv_poidetail); Intent intent = getIntent(); String url = intent.getStringExtra("POI_DETAIL_URL"); Log.i("MainActivity", "url-" + url); //webview加载数据 wbPoiDetail.loadUrl(url); wbPoiDetail.setWebViewClient(new WebViewClient(){//解决办法 public boolean shouldOverrideUrlLoading(WebView view, String url) { //返回true的时候网页在webView中去打开,如果为false则是调用系统浏览器打开 view.loadUrl(url); return true; } }); } }
效果如下:
线路规划基本步骤:
分析:
1.创建路规划检索实例
设置点击事件
2.准备检索起、终点信息
3.发起线路规划的检索
1.公交检索
2.驾车检索
3.步行
4.设置检索结果监听器
5.实现监听器
根据不同的结果展示不同的路线
1.公交检索
2.驾车检索
3.步行
public class RoutePlanActivity extends Activity { private MapView mMapView; private RoutePlanSearch mSearch; private EditText etStartName; private EditText etEndName; private BaiduMap mBaiduMap; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_routeplan); etStartName = (EditText) findViewById(R.id.et_startname); etEndName = (EditText) findViewById(R.id.et_endname); //获取地图控件引用 mMapView = (MapView) findViewById(R.id.bmapView); mBaiduMap = mMapView.getMap(); // 1.创建路规划检索实例; mSearch = RoutePlanSearch.newInstance(); //设置检索结果监听器 mSearch.setOnGetRoutePlanResultListener(new OnGetRoutePlanResultListener() { /*步行结果监听*/ @Override public void onGetWalkingRouteResult(WalkingRouteResult walkingRouteResult) { if(walkingRouteResult == null || walkingRouteResult.error != SearchResult.ERRORNO.NO_ERROR){ Toast.makeText(RoutePlanActivity.this, "请求结果有误", Toast.LENGTH_SHORT).show(); } if (walkingRouteResult.error == SearchResult.ERRORNO.NO_ERROR) { //构造公交线路的图层对象 WalkingRouteOverlay walkingRouteOverlay = new WalkingRouteOverlay(mBaiduMap); //给覆盖物设置数据 walkingRouteOverlay.setData(walkingRouteResult.getRouteLines().get(0)); //添加到map walkingRouteOverlay.addToMap(); //设置自适应缩放 walkingRouteOverlay.zoomToSpan(); } } /*公交线路监听*/ @Override public void onGetTransitRouteResult(TransitRouteResult transitRouteResult) { if(transitRouteResult == null || transitRouteResult.error != SearchResult.ERRORNO.NO_ERROR){ Toast.makeText(RoutePlanActivity.this, "请求结果有误", Toast.LENGTH_SHORT).show(); } if (transitRouteResult.error == SearchResult.ERRORNO.NO_ERROR) { //构造公交线路的图层对象 TransitRouteOverlay transitRouteOverlay = new TransitRouteOverlay(mBaiduMap); //给覆盖物设置数据 transitRouteOverlay.setData(transitRouteResult.getRouteLines().get(0)); //添加到map transitRouteOverlay.addToMap(); //设置自适应缩放 transitRouteOverlay.zoomToSpan(); } } /*驾车线路监听*/ @Override public void onGetDrivingRouteResult(DrivingRouteResult drivingRouteResult) { if(drivingRouteResult == null || drivingRouteResult.error != SearchResult.ERRORNO.NO_ERROR){ Toast.makeText(RoutePlanActivity.this, "请求结果有误", Toast.LENGTH_SHORT).show(); } if (drivingRouteResult.error == SearchResult.ERRORNO.NO_ERROR) { //构造公交线路的图层对象 DrivingRouteOverlay drivingRouteOverlay = new DrivingRouteOverlay(mBaiduMap); //给覆盖物设置数据 drivingRouteOverlay.setData(drivingRouteResult.getRouteLines().get(0)); //添加到map drivingRouteOverlay.addToMap(); //设置自适应缩放 drivingRouteOverlay.zoomToSpan(); } } @Override public void onGetBikingRouteResult(BikingRouteResult bikingRouteResult) { } }); } public void onSearchRuote(View view) { //检查数据是否合法 String startName = etStartName.getText().toString().trim(); String endName = etEndName.getText().toString().trim(); if (TextUtils.isEmpty(startName) || TextUtils.isEmpty(endName)) { return; } PlanNode stNode = PlanNode.withCityNameAndPlaceName("北京", startName); PlanNode enNode = PlanNode.withCityNameAndPlaceName("北京", endName); switch (view.getId()) { case R.id.btn_transit: mSearch.transitSearch(new TransitRoutePlanOption().from(stNode).to(enNode).city("北京")); break; case R.id.btn_driving: mSearch.drivingSearch(new DrivingRoutePlanOption().from(stNode).to(enNode)); break; case R.id.btn_walking: mSearch.walkingSearch(new WalkingRoutePlanOption().from(stNode).to(enNode)); break; default: break; } } @Override protected void onDestroy() { super.onDestroy(); //在activity执行onDestroy时执行mMapView.onDestroy(),实现地图生命周期管理 mMapView.onDestroy(); } @Override protected void onResume() { super.onResume(); //在activity执行onResume时执行mMapView. onResume (),实现地图生命周期管理 mMapView.onResume(); } @Override protected void onPause() { super.onPause(); //在activity执行onPause时执行mMapView. onPause (),实现地图生命周期管理 mMapView.onPause(); } }
公交线路规划:
public class BusLineSearchActivity extends Activity { private MapView mMapView; private BaiduMap mBaiduMap; private EditText etKeyword; private PoiSearch mPoiSearch; private BusLineSearch mBusLineSearch; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_buslinesearch); //获取地图控件引用 mMapView = (MapView) findViewById(R.id.bmapView); mBaiduMap = mMapView.getMap(); etKeyword = (EditText) findViewById(R.id.et_keyword); // 创建POI检索实例 mPoiSearch = PoiSearch.newInstance(); //创建buslineserarch的实例 mBusLineSearch = BusLineSearch.newInstance(); //设置监听 mBusLineSearch.setOnGetBusLineSearchResultListener(new OnGetBusLineSearchResultListener() { @Override public void onGetBusLineResult(BusLineResult busLineResult) { //展示公交线路信息 BusLineOverlay busLineOverlay = new BusLineOverlay(mBaiduMap); busLineOverlay.setData(busLineResult); busLineOverlay.addToMap(); busLineOverlay.zoomToSpan(); } }); mPoiSearch.setOnGetPoiSearchResultListener(new OnGetPoiSearchResultListener() { @Override public void onGetPoiResult(PoiResult poiResult) { //获得公交信息的poi检索结果 if (poiResult == null || poiResult.error != SearchResult.ERRORNO.NO_ERROR) { return; } //只展示第一条公交信息 PoiInfo poiInfo = poiResult.getAllPoi().get(0); //重新请求 //如下代码为发起检索代码,定义监听者和设置监听器的方法与POI中的类似 mBusLineSearch.searchBusLine((new BusLineSearchOption() .city("北京") .uid(poiInfo.uid))); } @Override public void onGetPoiDetailResult(PoiDetailResult poiDetailResult) { } @Override public void onGetPoiIndoorResult(PoiIndoorResult poiIndoorResult) { } }); } public void onStartSearch(View view){ String keyword = etKeyword.getText().toString().trim(); if (TextUtils.isEmpty(keyword)){ return; } mPoiSearch.searchInCity(new PoiCitySearchOption().city("北京").keyword(keyword)); } @Override protected void onDestroy() { super.onDestroy(); //在activity执行onDestroy时执行mMapView.onDestroy(),实现地图生命周期管理 mMapView.onDestroy(); } @Override protected void onResume() { super.onResume(); //在activity执行onResume时执行mMapView. onResume (),实现地图生命周期管理 mMapView.onResume(); } @Override protected void onPause() { super.onPause(); //在activity执行onPause时执行mMapView. onPause (),实现地图生命周期管理 mMapView.onPause(); } }