使用服务建立数据
在AngularJS(二)中,我搭建好了deployd服务,现在启动服务,创建正在的数据(开始是使用模拟数据),使用cmd命令
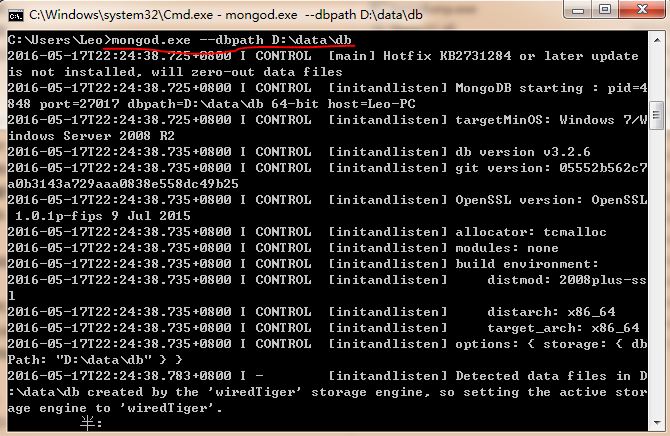
一、开启Mongodb数据。
贴图:
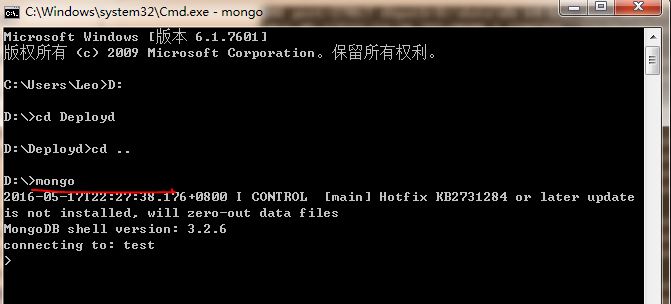
二:测试是否正常开启,使用mongo命令。在CMD中输入:

Mongodb默认建立的数据时test,说明mongodb已经开启。
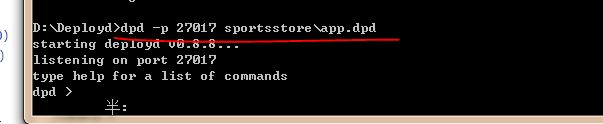
三、 使用我们搭建好的deployd 服务建立数据,首先是开启服务。

-p 表示:我的Mongodb数据库的默认端口是27017.
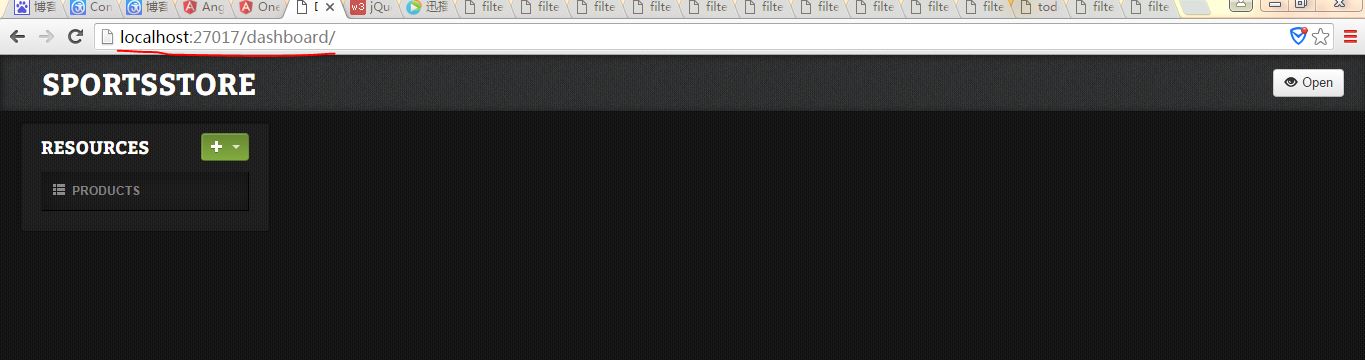
四、在dpd中输入 dashboard 命令:
后会弹出一个网页地址:

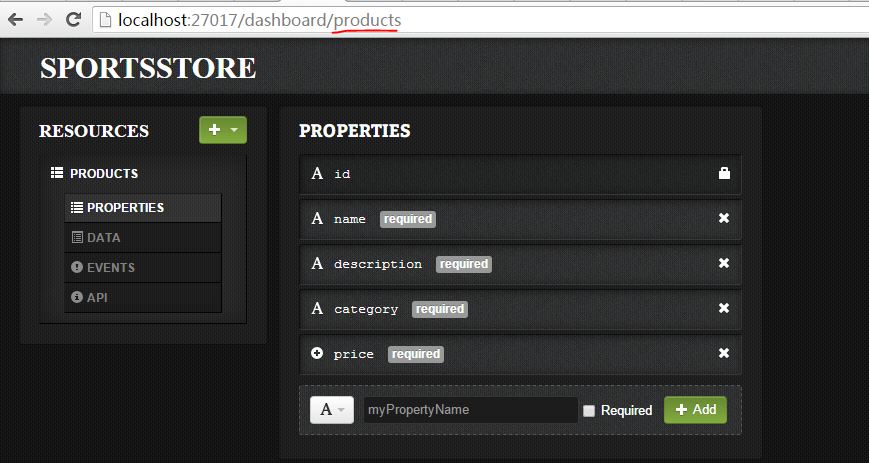
点击+ 号选择第一个Collection。 创建自己的表名;products

你看到右边的属性列,是我先前建立好的数据。
那怎么建立数据呢,

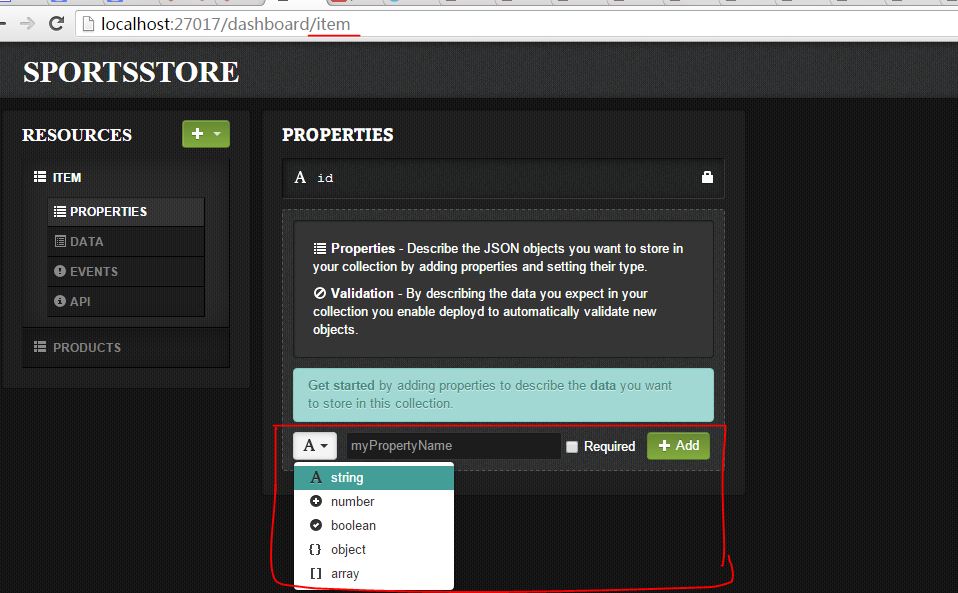
大A那里有你所需要的类型名。 是否必须required ,为什么是这些数据类型,不明白的可以看下mongdb数据类型。

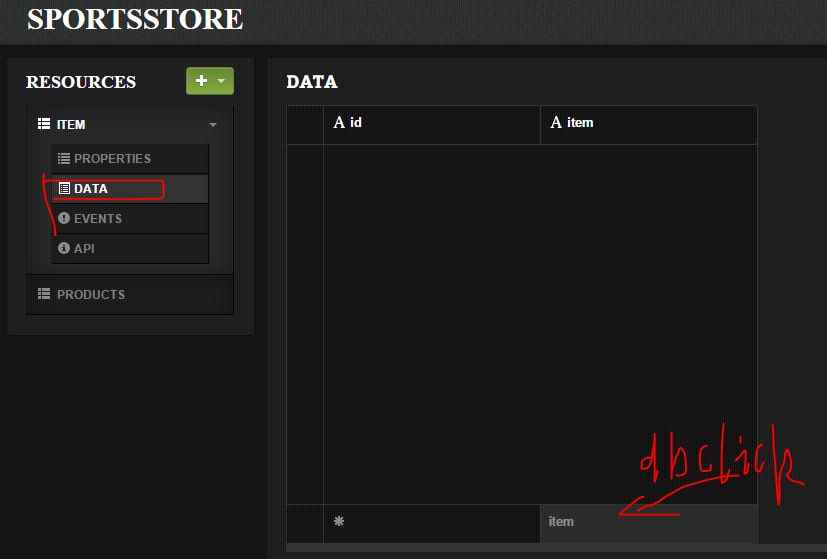
输入你要填写的值:这里我给大家展示下我填好的值,如果你想更改那条数据,直接双击该条数据直接就可修改,很是方便。

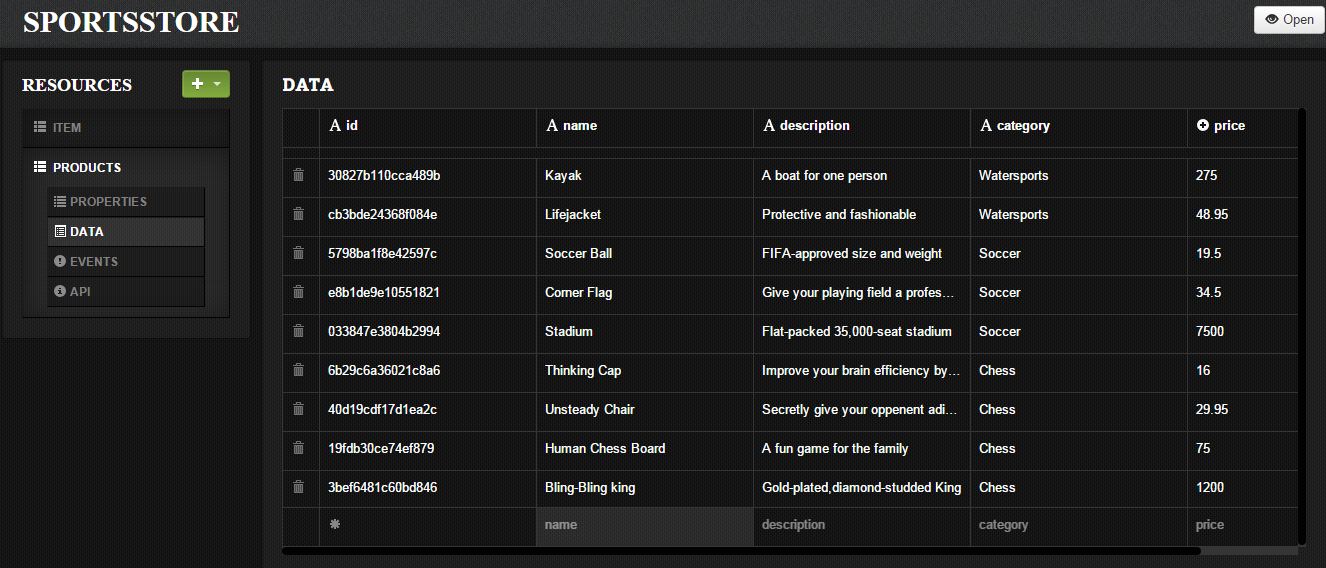
数据添加好就是这个样子了,来验证下数据是否真的添加进去了吧。重新打开浏览器输入:

可以看到我们的数据已经成功添加了。
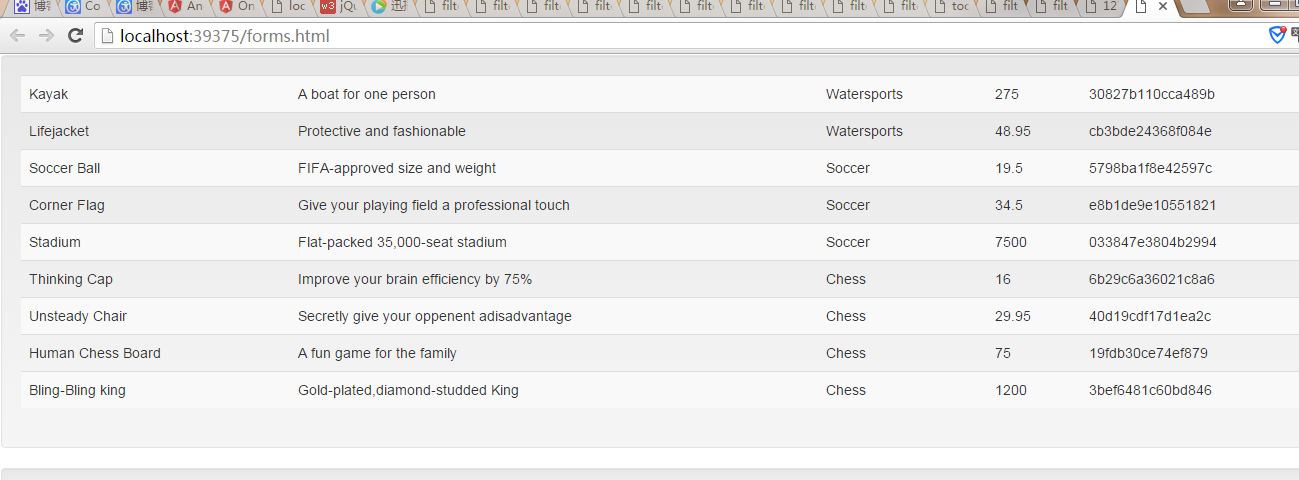
在AngularJs访问可以使用:

1 angular.module("exampleApp", []) 2 .controller("defaultCtrl", function ($scope,$http) { 3 $http.get("http://localhost:27017/products").success(function (data) { 4 $scope.datas = data; 5 }); 6 7 });
<div id="todPannel" class="panel" ng-controller="defaultCtrl">
<form id="myForm" novalidate>
<div class="well">
<table class="table table-striped">
<tr ng-repeat="item in datas">
<td ng-repeat="pro in item">
{{pro}}
</td>
</tr>
</table>
</div>
<div class="well">
</div>
</form>
</div>

搭建服务,基本到这里,感谢大家关注,后续将AngularJs进行到底。。。
