如何在IIS服务器上搭建自己的网站呢,今天带着这问题进行简单的实践一下,并且准备模拟一下IIS服务器工作方式,把这个工作方式搞清楚有利于发展。
1、首先应该进入控制面板=》程序=》添加或删除程序=》找到IIS 全部打钩。
2、

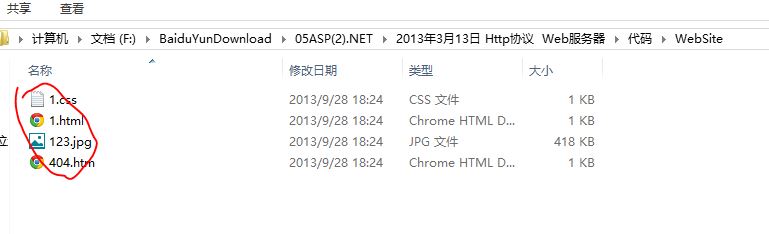
2、首先要自己建立一个网页。进行模拟。

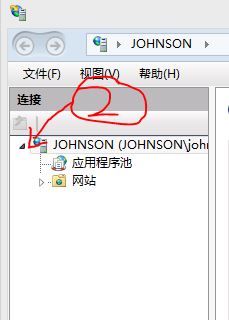
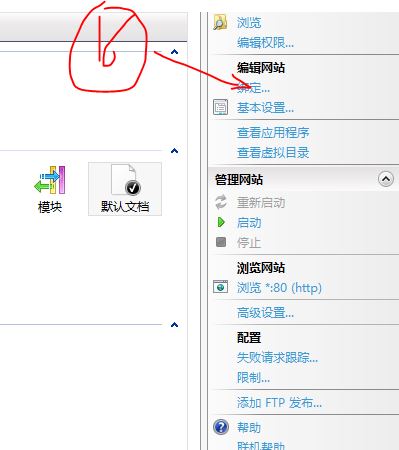
3、然后在打开的IIS服务器,点击右键进行建立网页。

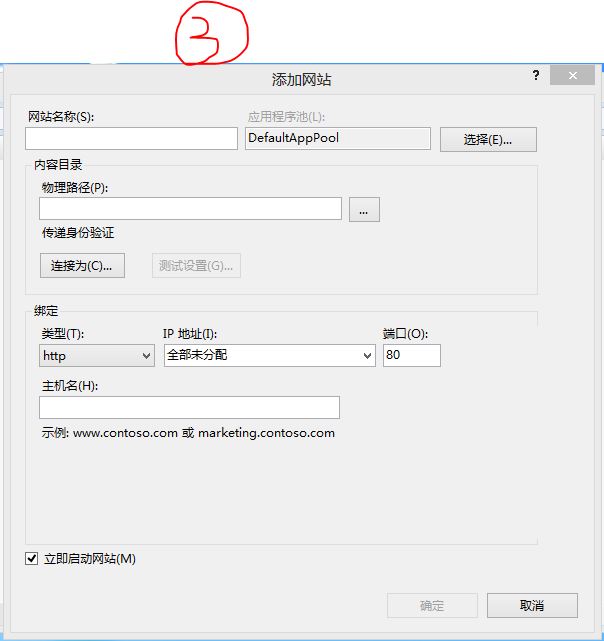
4、然后添加各种配置,如图:

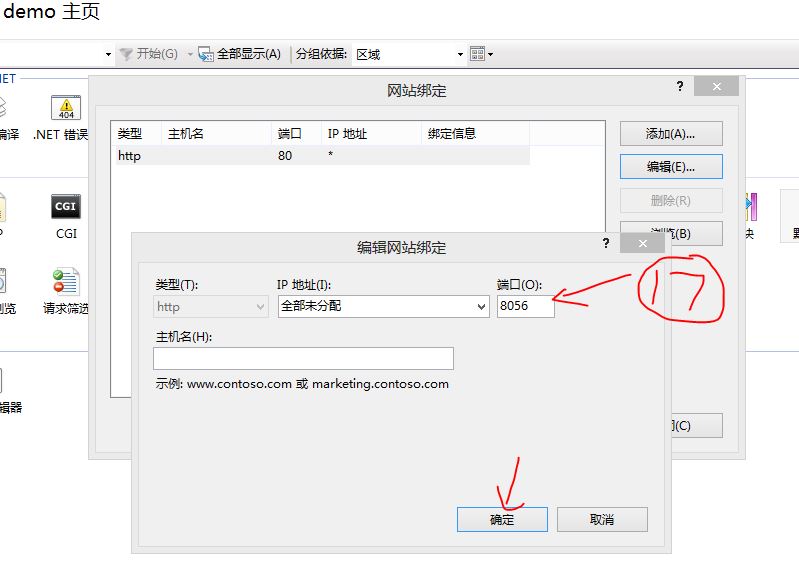
5、填写必须的参数如图:

6、点击OK,点击浏览,如果端口是80端口。不会弹出你所希望看到的窗口。


7、所以我们要进行简单的调试。

8、点击绑定按钮:

9:再次在浏览器上查看;

到这里一个IIS上布置就基本上完成了。由于时间关系模拟IIS服务器下次给出详细的代码,有助你更好的学习网站编程。
先上一个总体的分析图:

IISDemo
这里给给关注我的好友道个歉,说是补齐下半部分,已经时隔半年,今天终于补齐了这文章,补齐这个文章也引起了我的深思,到你因该怎样学习,才能成为出色的web开发者。
IIS模拟思路:
1. 使用Socket套接字编程。
2. 深刻理解web Form 中的 IhttpHandler 、HttpApplication、HttpContext、HttpRequest、HttpResponse 几个封装的类。
3. 对http协议的有个深刻的认识,或者理解其协议格式。
4. 最后就是不错的编程基础。把想法写成代码。
socket编程
socket编程主要有一下几步
//获取ip和端口
string host = txthost.Text.Trim();
int port =int.Parse(txtPort.Text.Trim());
IPEndPoint ipe = new IPEndPoint(IPAddress.Parse(host), port);
//建立socket链接
s = new Socket(AddressFamily.InterNetwork, SocketType.Stream, ProtocolType.Tcp);
s.Bind(ipe);
s.Listen(10);
txtbody.Text = "开始监听";
//开始接收,接收时会阻塞,所以采用多进程的方式
System.Threading.Thread td = new Thread(()=>
{
while(true)
{
Socket temp = s.Accept();//为新建立的socket
txtbody.Text += "
建立链接";
string recvStr =string.Empty;//创建接受字符串
byte[] recvBytes = new byte[2*1024*1024];
int len= temp.Receive(recvBytes, recvBytes.Length, 0);
//获取前台取得的字符串
string str = System.Text.Encoding.Default.GetString(recvBytes, 0, len);
//解析报文
HttpContext context = new HttpContext(str);
//处理请求
HttpApplication application = new HttpApplication();
application.processContext(context);
//返回响应
temp.Send(context.response.responseHeader());
temp.Send(context.response.responsebody);
//关闭socket
temp.Shutdown(SocketShutdown.Both);
temp.Close();
}
});
td.Start();
HttpContext
字面理解是http上下文。暂且不用去管ms封住的,这里为了演示方面里面封装了httpRequest,httpResponse属性。

1 public class HttpContext 2 { 3 public HttpRequest request { get; set; } 4 public HttpResponse response { get; set; } 5 public HttpContext(string requestStr) 6 { 7 request = new HttpRequest(requestStr); 8 response = new HttpResponse(request); 9 } 10 }
HttpRequest
httpRequest 用于解析Client端的请求,从而告诉context上下文,服务器应该返回怎样的数据给Client端。

1 public class HttpRequest 2 { 3 public string getMothed { get; set; } 4 public string url { get; set; } 5 public string version { get; set; } 6 public HttpRequest( string requestStr) 7 { 8 //GET http://c.gj.qq.com HTTP/1.1 9 //Host: c.gj.qq.com 10 //Connection: keep-alive 11 //Accept: image/webp,image/*,*/*;q=0.8 12 //User-Agent: Mozilla/5.0 (Windows NT 6.1; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/48.0.2564.97 Safari/537.36 13 //Accept-Encoding: gzip, deflate, sdch 14 //Accept-Language: zh-CN,zh;q=0.8 15 //Cookie: pgv_pvid=9224263521; o_cookie=871119239; ptui_loginuin=871119239@qq.com; ptcz=4308290a6e8e29b0645417e52d73567b0bc7ba24b13508b2c685c2a7ccaaec3f; pt2gguin=o0871119239; uin=o0871119239; skey=@Tk5Xvq7l1; qm_username=871119239; qm_sid=0921d209c7585c27d505c5d093cc1d22,qblA2Z21rc3F1eFZBZjFvczRwVypoZXhXelpsU3dQdS0wa2tJQ0l5eWNkSV8. 16 //解析前台发送回来的数据 17 var allLines = requestStr.Replace(" ", " "); 18 //获取第一行 19 var firstline = allLines.Split(' ')[0]; 20 //获取请求的方法 21 getMothed = firstline.Split(' ')[0]; 22 url = firstline.Split(' ')[1]; 23 version = firstline.Split(' ')[2]; 24 } 25 }
HttpResponse
httpResponse是返回响应的请求。着返回响应的求请求,必须要处理就需要httpApplicationl.

1 public byte[] responsebody { get; set; } 2 public HttpRequest request { get; set; } 3 public HttpResponse(HttpRequest Request) 4 { 5 request = Request; 6 } 7 public byte[] responseHeader() 8 { 9 //HTTP/1.1 200 OK 10 //Date: Sun, 08 May 2016 05:55:33 GMT 11 //Server: Apache 12 //Cache-Control: max-age=0 13 //Expires: Sun, 08 May 2016 05:55:33 GMT 14 //Vary: Accept-Encoding 15 //Content-Length: 40 16 //Connection: close 17 //Content-Type: text/html 18 StringBuilder sb = new StringBuilder(); 19 sb.AppendFormat("HTTP/1.1 200 OK "); 20 sb.AppendFormat("Content-Length:{0} ",responsebody.Length); 21 //获取请求类型 22 var ext=System.IO.Path.GetExtension(request.url); 23 sb.AppendFormat("Content-Type:{0} ", GetContenType(ext)); 24 return System.Text.Encoding.Default.GetBytes(sb.ToString()); 25 26 } 27 public string GetContenType(string ext) 28 { 29 string type = "text/html"; 30 switch (ext) 31 { 32 case ".aspx": 33 case ".html": 34 case ".htm": 35 type = "text/html"; 36 break; 37 case ".png": 38 type = "image/png"; 39 break; 40 case ".gif": 41 type = "image/gif"; 42 break; 43 case ".jpg": 44 case ".jpeg": 45 type = "image/jpeg"; 46 break; 47 case ".css": 48 type = "text/css"; 49 break; 50 case ".js": 51 type = "application/x-javascript"; 52 break; 53 default: 54 type = "text/plain"; 55 break; 56 } 57 return type; 58 } 59 }
HttpApplication
该类继承接口IhttpHandler

1 public interface IhttpHandler 2 { 3 void processContext(HttpContext context); 4 } 5 public class HttpApplication:IhttpHandler 6 { 7 public void processContext(HttpContext context) 8 { 9 //拼接路径 10 string basePath = AppDomain.CurrentDomain.BaseDirectory; 11 //虚拟路径转绝对路径 12 string urlPath = context.request.url.TrimStart('/'); 13 string path = System.IO.Path.Combine(basePath, urlPath); 14 if (System.IO.File.Exists(path)) 15 { 16 byte[] b = System.IO.File.ReadAllBytes(path); 17 context.response.responsebody = b; 18 } 19 else 20 { 21 byte[] b = System.IO.File.ReadAllBytes(basePath +@"/404.html"); 22 context.response.responsebody = b; 23 } 24 25 } 26 }
运行程序即可得到上述发布的网页。
