背景:vue/element.ui
1..html:
<div v-show="recordForm.resourceType==1">
<el-form-item>
<ul class="img-list">
<li v-for="(item,index) in recordForm.item">
<img :src=item.resourceUrl alt="" :key="index"/>
<span class="icon-btn">
<i class="el-icon-remove-outline del-btn" @click="delImg($event)" :data-src="item.resourceUrl"></i>
</span>
</li>
<li v-show="isLimit">
<span class="btnfile">
<input data-role="file" type="file" class="ufile" name="file"
id="uploadImgBtn" @change="upload" @click="clearValue($event)" :accept="accept">
<i data-role="upBtn" class="upload-btn el-icon-plus" enctype="multipart/form-data"></i>
</span>
</li>
</ul>
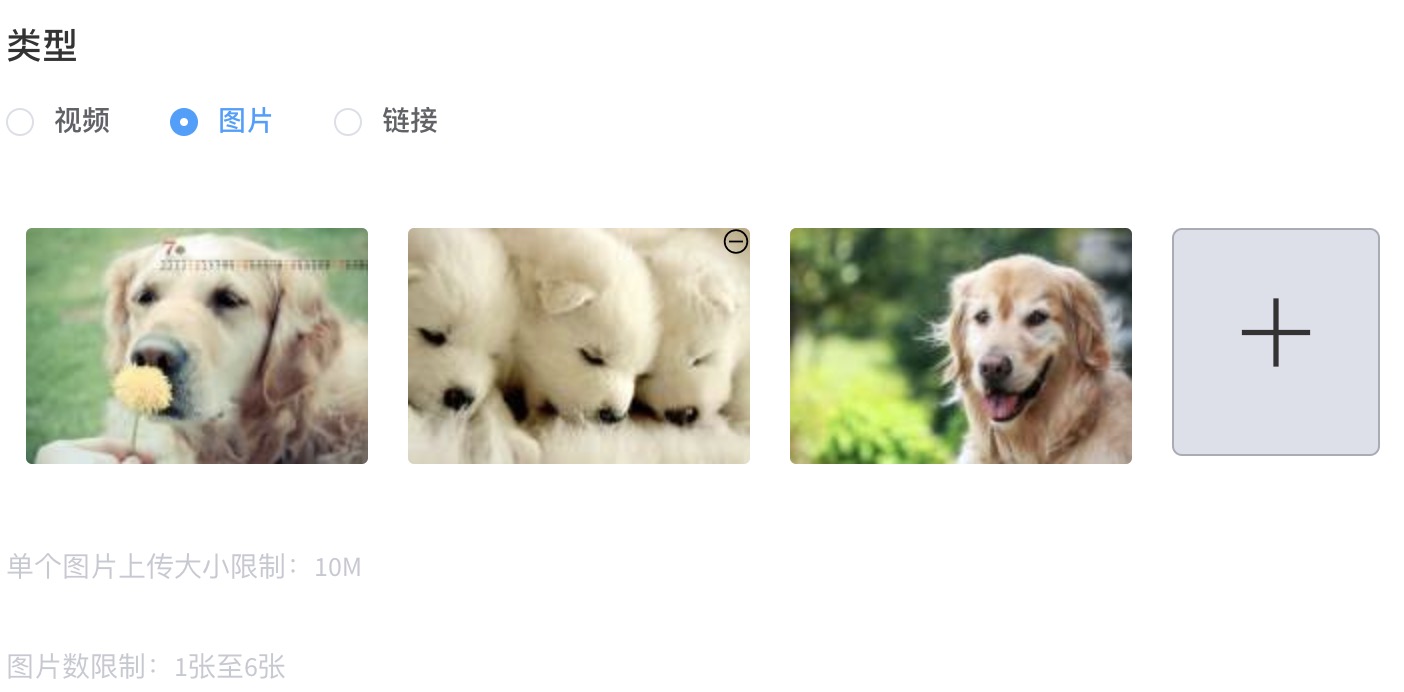
<p class="little-tip">单个图片上传大小限制:10M</p>
<p class="little-tip">图片数限制:1张至6张</p>
</el-form-item>
</div>
注意
- input标签的accept属性,设置上传图片的格式
input标签的multiple="multiple",设置可否多选
2.css:
.img-list {
padding: 0;
overflow: hidden;
li {
position: relative;
list-style: none;
float: left;
margin: 10px;
.del-btn {
position: absolute;
top: 0;
right: 0;
color: transparent;
}
img {
border-radius: 3px;
}
&:hover .del-btn {
color: #000;
}
}
}
.little-tip {
color: #c7c9d1;
}
.upload-video {
position: relative;
display: inline-block;
border: 1px solid #cacdd4;
padding: 0 15px;
border-radius: 3px;
background-color: #3f9dff;
color: #fff;
.videofile {
position: absolute;
100%;
height: 100%;
right: 0;
top: 0;
opacity: 0;
}
}
3.upload.js
function upload(config) {
this.config = config;
}
upload.prototype.ajaxUp = function (fileId, callback) {
for (var i = 0; i < $('#' + fileId)[0].files.length; i++) {
var formData = new FormData();
formData.append('file_list', $('#' + fileId)[0].files[i].name);
ajax({
url: '验签url,如果不需要省略该ajax',
type: 'POST',
data: formData,
async: false,
dataType: 'json',
index: i,
success: function (data, cur_i) {
if (0 === data.code) {
var signs = data.data.signs;
var policy = signs.Policy;
var kss = signs.KSSAccessKeyId;
var key = signs.key;
var acl = signs.acl;
var signature = signs.Signature;
var name = signs.file_name;
var formDataUp = new FormData();
formDataUp.append('KSSAccessKeyId', kss);
formDataUp.append('acl', acl);
formDataUp.append('key', key);
formDataUp.append('Policy', policy);
formDataUp.append('Signature', signature);
formDataUp.append('file', $('#' + fileId)[0].files[cur_i]);
var fileObj = $('#' + fileId)[0].files[cur_i];
ajax({
url: '上传服务器url',
type: 'POST',
data: formDataUp,
async: false,
success: function () {
callback(key, name, fileObj);
window.console.log('upload class success');
},
error: function () {
window.console.log('与提交服务器通信发生错误');
}
});
}
},
error: function () {
window.console.log('与获取服务器通信发生错误');
}
});
}
};
4.js的使用
import Uploader from '@/libs/upload'
let uploader = new Uploader()
uploader.ajaxUp(containerId, (key, name, fileObj) => {
let host = '上传服务器url'
let url = host + key
_this.process = '上传完成'
_this.isDelAction = false
obj.resourceUrl = url
_this.recordForm.item.push(obj)
})
注意:
@change事件,上传时,如果连续上传同一张图片,则第二次不会再触发change事件
解决方法:同时给该input绑定click事件,清除该事件源e.target的value值,即e.target.value=''
原理:
- 当input捕获到焦点后,系统储存当前值
- 当input焦点离开后,判断当前值与之前存储的值是否不等,如果为true则触发onchange事件