简介:Charles是一款用于HTTP信息抓包工具,可以快速有效的获得HTTP信息,非常利于开发者的网页开发和调试修改等!Charles 有着可视化的操作界面,非常利用编辑者的使用和调试!
推荐下载地址:https://xclient.info/s/charles.html(内附解压方法)
一. 常用功能:
- 抓取 http 和 https 的请求和响应。
- 重发网络请求,便于后端调试。
- 修改网络请求参数(客户端向服务器发送的时候,可以修改后再转发出去)。
- 网络请求的截获和动态修改。
- 支持模拟慢速网络,主要是模仿手机上的2G/3G/4G的访问流程
- 支持本地映射和远程映射,比如你可以把线上资源映射到本地某个文件夹下,这样可以方便的处理一些特殊情况下的bug和线上调试(网络的css,js等资源用的是本地代码,这些你可以本地随便修改,数据之类的都是线上的环境,方面在线调试)
- 捕获移动端请求。
二. 界面介绍:




三. 抓取pc端请求
打开charles → Proxy → macOs Proxy即可。
四. 抓取手机请求
1).设置charles端口,并且勾上【Enable transparent HTTP proxying】

2)手机连上和charles所在电脑同局域网内的wifi,设置无线的【HTTP代理】→ 手动 → 填写服务器(charles所在电脑的ip地址)以及端口号(第一步设置的charles的 HTTP PROXY的端口号)
3)配置成功后,charles会有弹窗询问是否允许,选择【Alllow】即可抓取。
五. 筛选
如果只需要抓取某类接口,方法有二
1. 使用focus筛选某类域名,可直接在Focused Hosts中Add添加;也可在左侧列表中,右键选择Focus,使用此方法添加的域名也可在Focused Hosts中查看


2.Proxy → Recording Settings → includes 配置想要筛选的接口。

六. pc抓取https请求
1)下载,安装,并选择始终信任该证书。

2)Add 添加 Host设置为*,或者你想要抓取的域名,Port设置为443或者*。
勾选上 Enable SSL Proxying 即可抓取所有域名https请求。
如果只想抓取某个域名下的https请求,也是在这里配置哦~

七. app抓取https请求
1)先操作【六. pc抓取https请求】中的第一步,pc端安装证书
2)手动设置手机wifi代理之后,浏览器访问【chls.pro/ssl】,访问后会自动跳转,提示下载描述文件,下载完成并安装。
3)ios还多了一步:安装完成之后,设置信任该文件。
3.1)设置中,找到下载的文件,并安装
3.2)通用→ 关于本机 → 证书信任设置→ 找到对应的证书开启信任按钮
注意:小米手机 Charles安装证书失败: 使用第三方浏览器下载确定下载路径, 设置→更多设置→系统安全→从存储设备安装→选择文件 ✅
补充:1. 手机浏览器访问【chls.pro/ssl】下载证书,下载不下来或者安装后依然无法抓取https,可直接载pc保存charles跟证书(charles窗口->帮助→SSL设置→保存charles跟证书(save charles root certificate)),再通过其他通讯方式传给手机,比如wx,qq
2.小米和华为手机:找到设置里的【系统安全/安全和隐私】->(更多安全设置)→ 从SD卡安装->用户凭据中可查看
八. Breakpoints 断点
设置断点,可以手动编辑请求参数及响应数据。
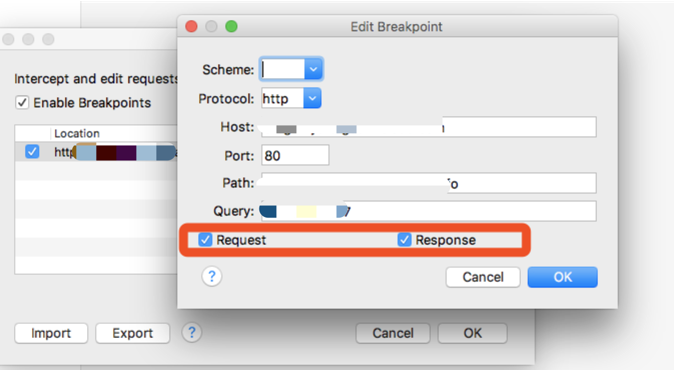
1)Proxy ——>Breakpoint Settings ,勾选Enable Breakpoints,填写需要增加断点的接口,query可设置为*,以及设置要编辑的是request还是response。

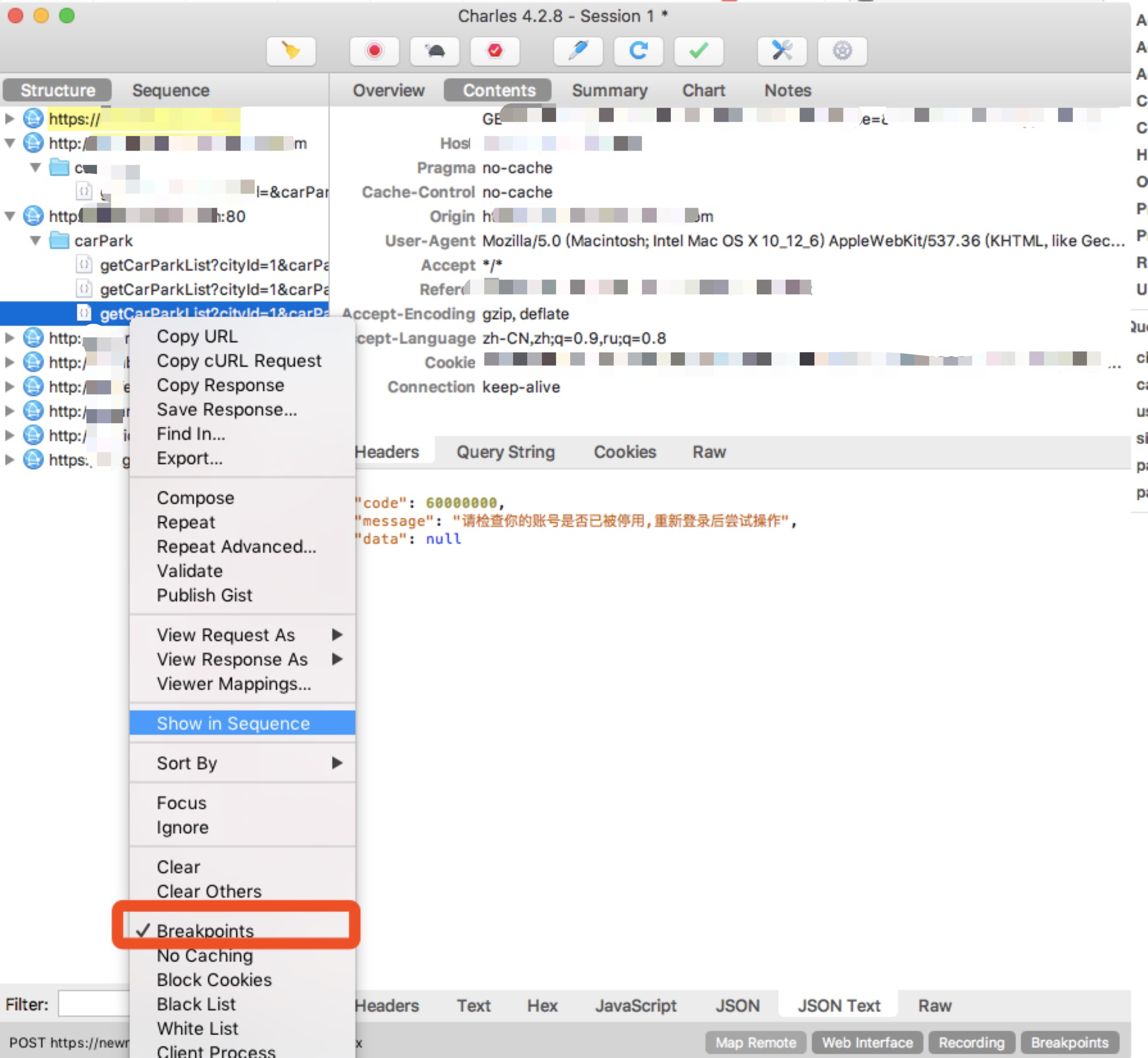
2)出来了使用1)中的方式手动增加,也可在列表中直接右键选择需要增加断点的请求。使用该方法添加的请求,可以在【Proxy —>Breakpoint Settings 】中编辑。

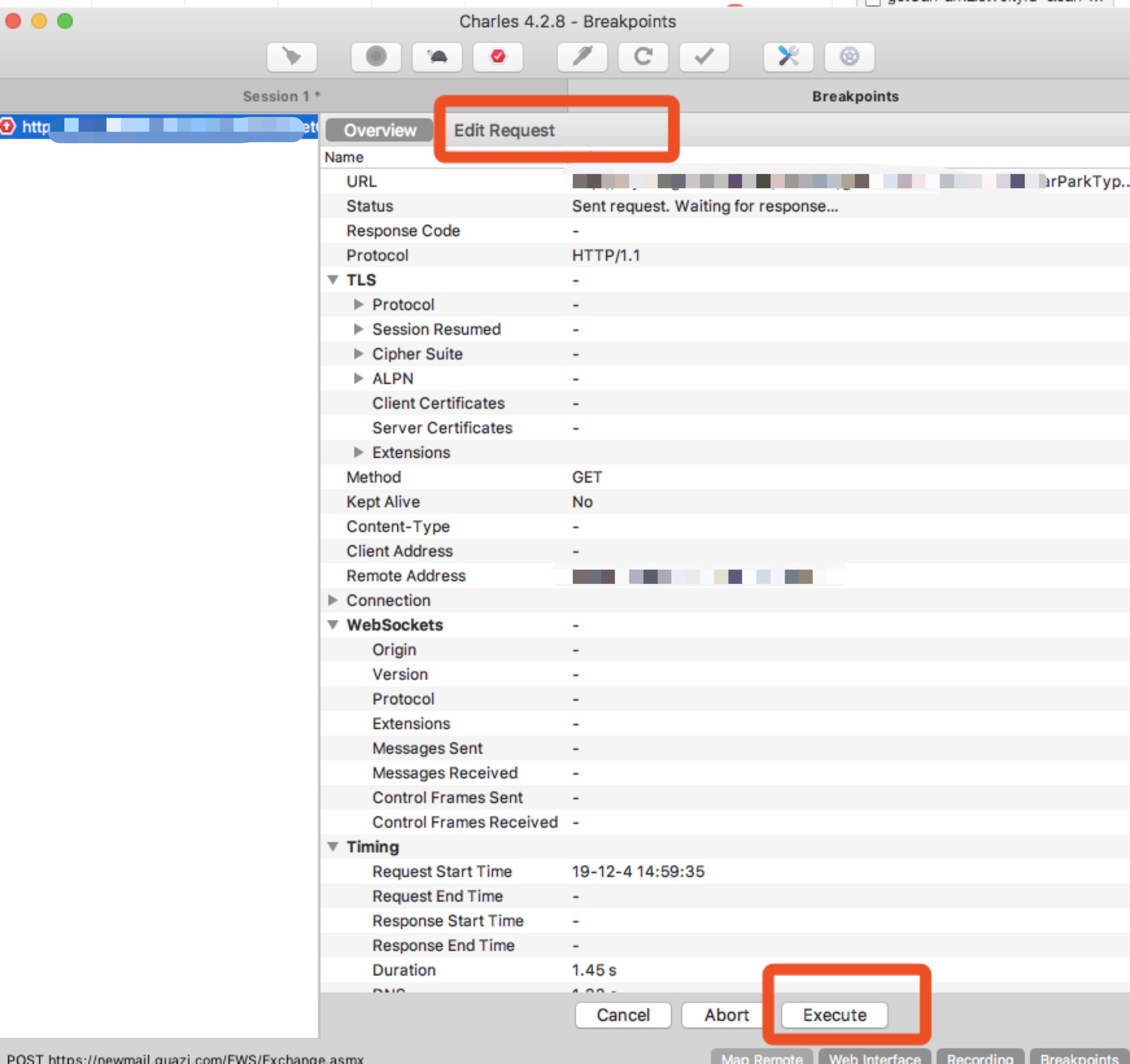
3)使用1)或者2)的方法增加断点后,重新发送请求。点击【Edit Request】进入编辑。
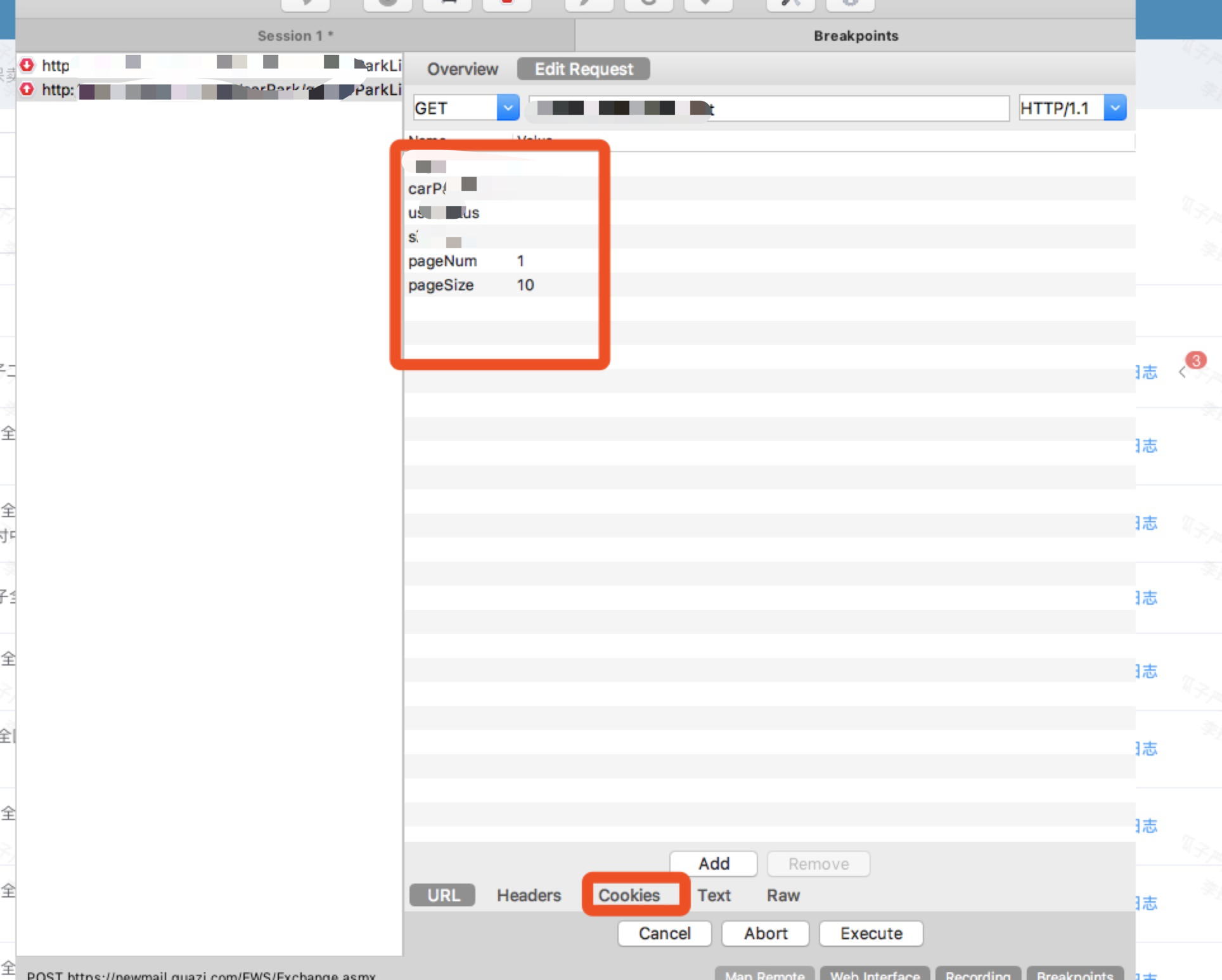
在【Edit Request】中,可以编辑请求参数,cookie等。
可以操作cancel(取消),abort(中止),Excute(执行)。操作Excute进入response,待接口返回,编辑response。


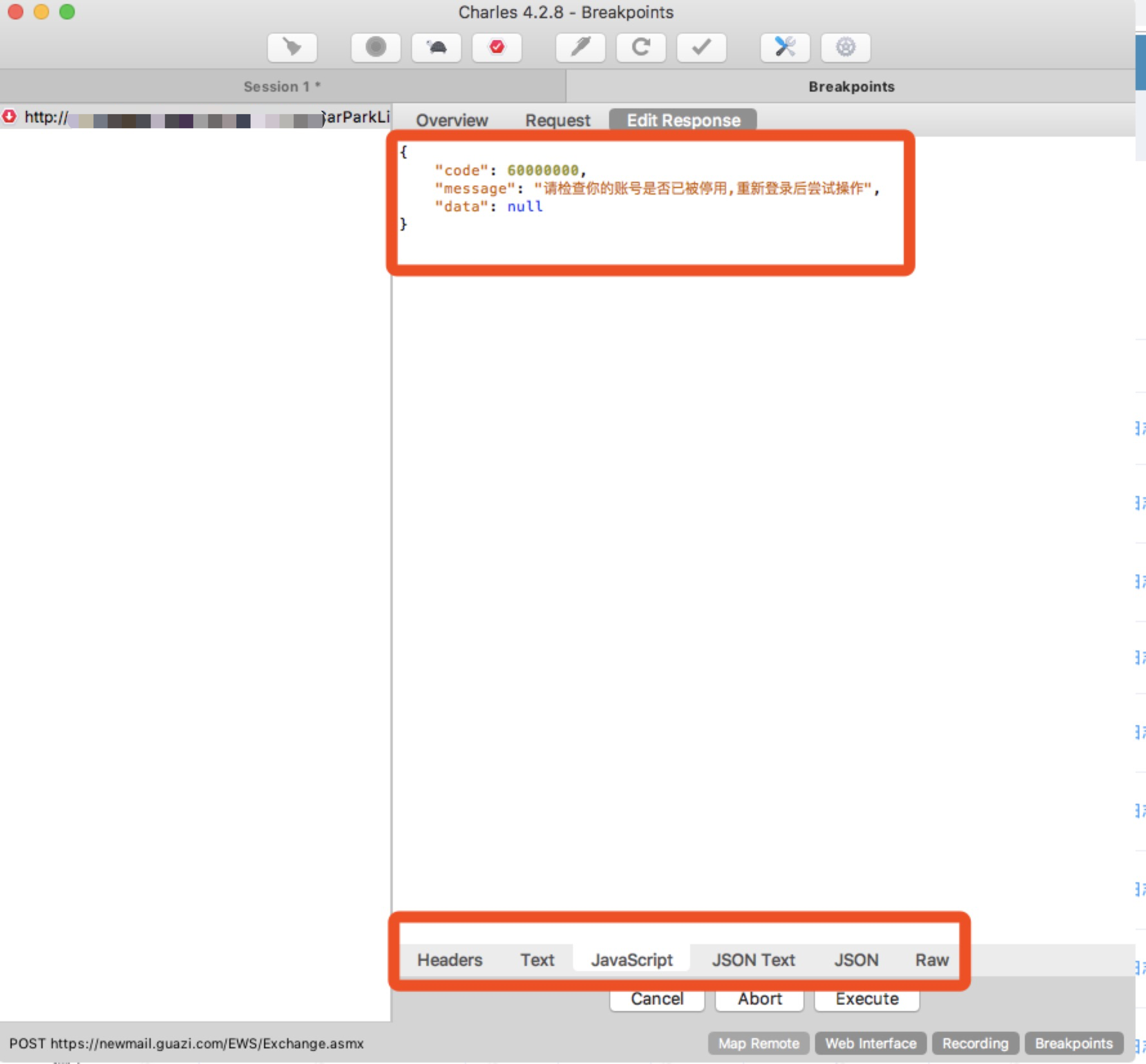
4)Edit Response.可以在这里查看以及编辑返回的数据。
像图下,返回账号停用,我们可以把已有的数据模板,直接粘贴覆盖返回的内容,接口就可以拿到我们更改后的数据啦。

九. Map Remote 远程映射
如果本地没有数据,或者脏数据较多,可以使用该方法拿到线上接口返回的数据,返回至本地。
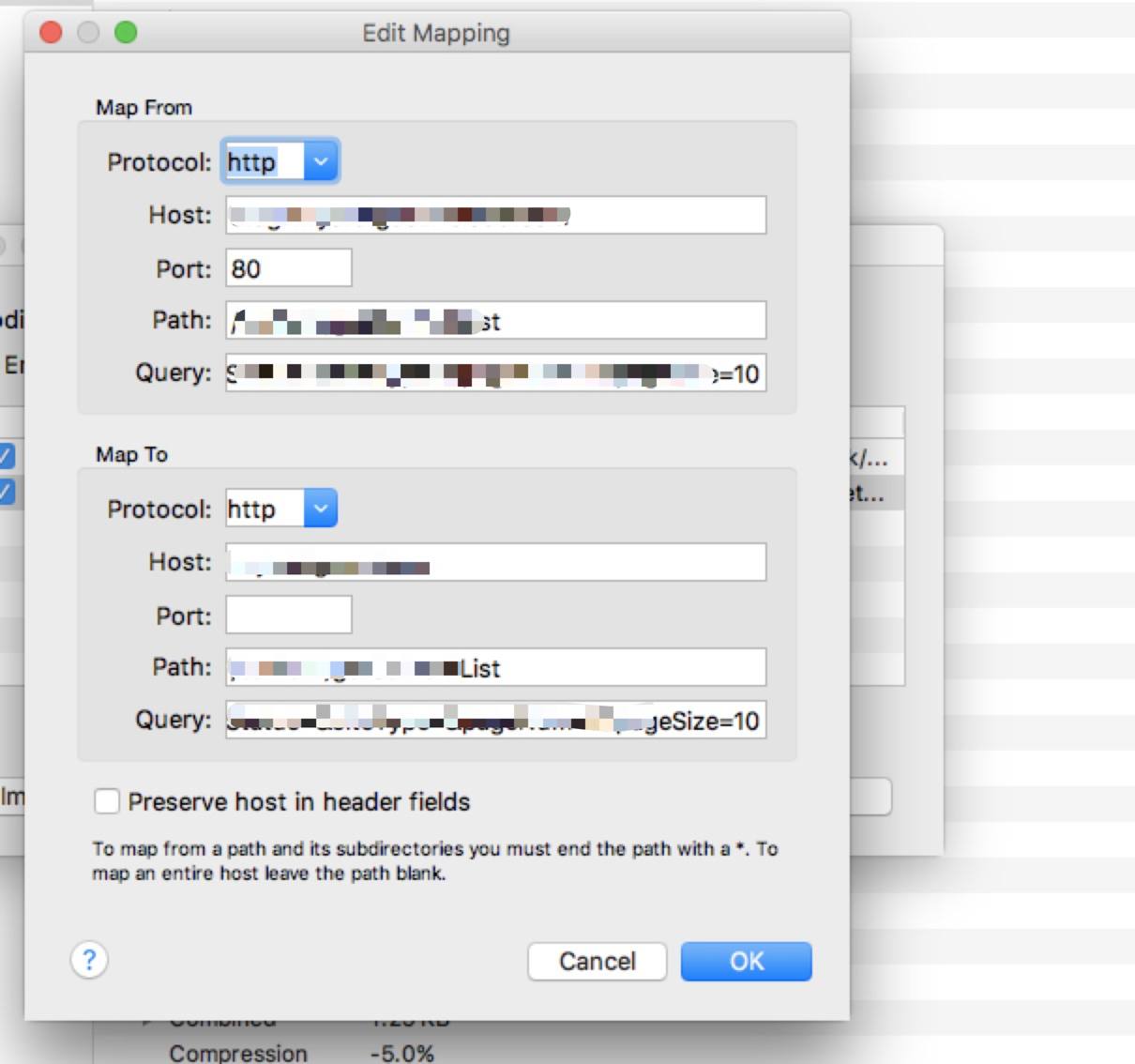
1)Proxy —> Map Remote 进入Map Remote,勾选Enable Map Remote 进行添加和编辑要设置远程映射的域名。
2)除了使用1)中的方法,也可以直接在接口列表中,右键选择Map Remote。使用2)添加的接口在1)中的页面可以进行编辑。
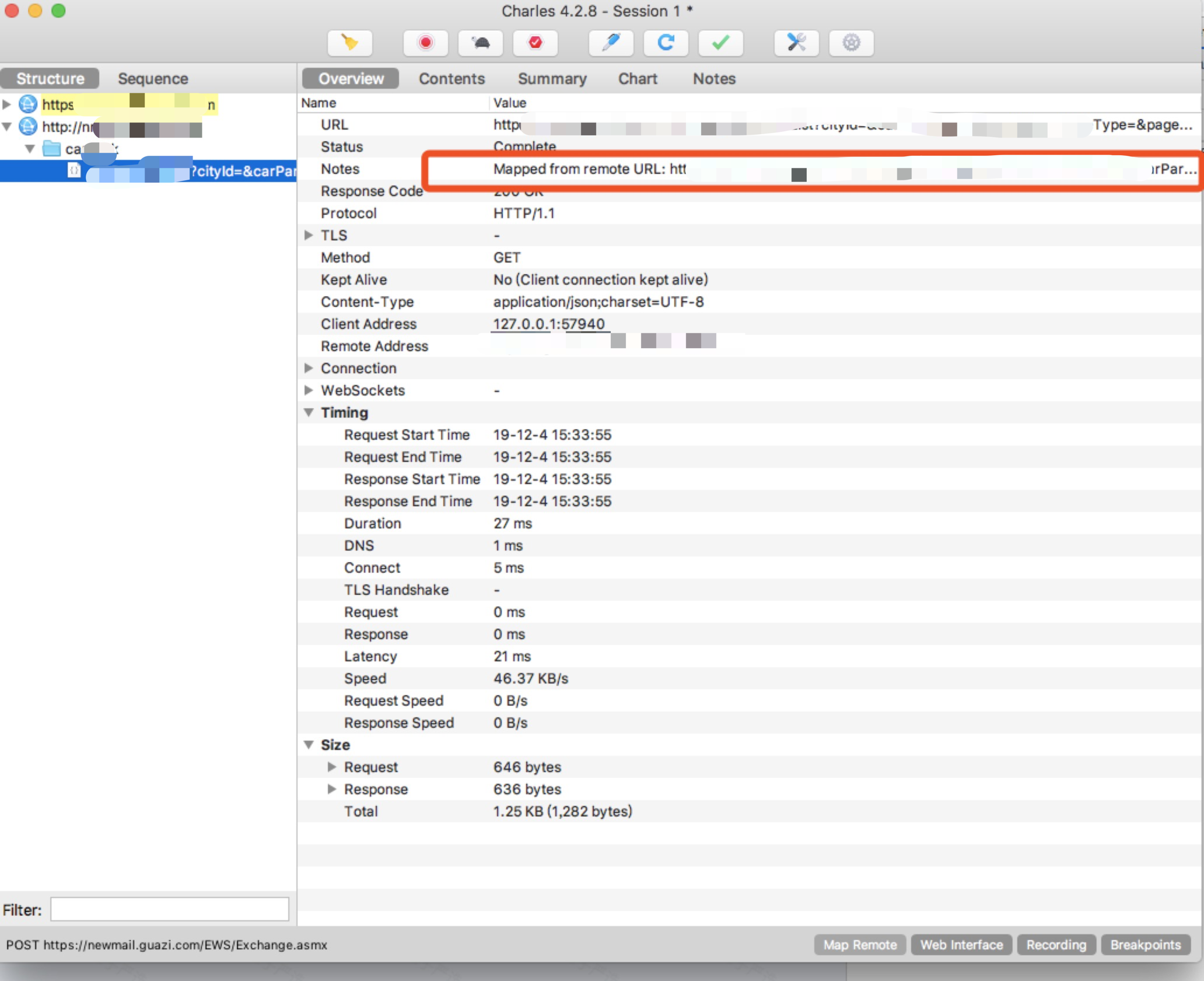
3)如下图,把测试环境的请求,替换成线上的请求,替换并发送成功,可以看到有【MMapped from remote URL:http://xxxxx】


但是有个问题,此时在测试环境或者本地环境请求线上数据,接口都是有token验证的,会返回如下图所示。那么该怎么解决呢?

要解决token问题,这个时候就用到了【八. Breakpoints 断点】增加断点,编辑cookie。拿到线上域名的token替换测试环境的token即可。
【需要注意的是,要在我们实际要发出的【线上请求】上增加Breakpoints】
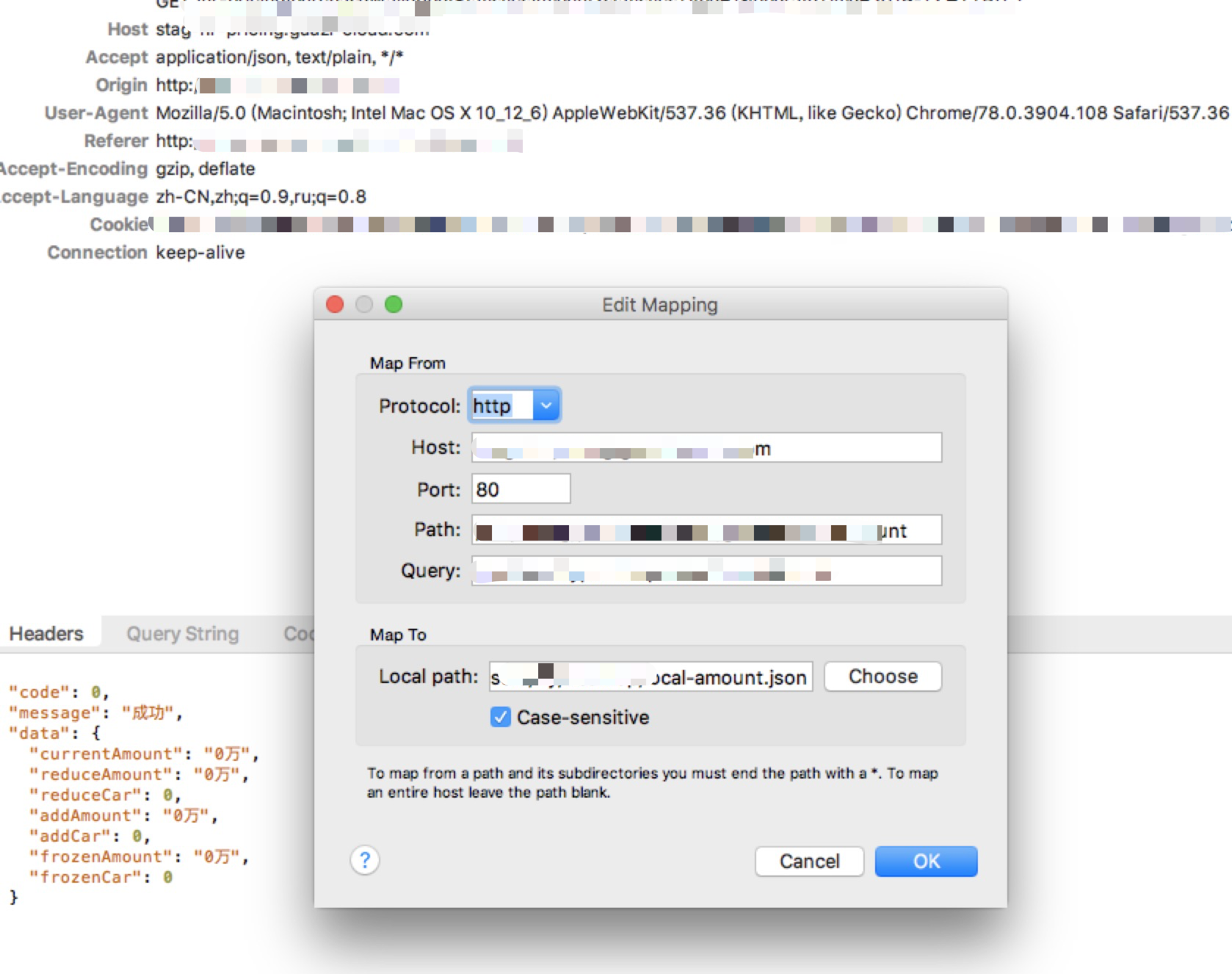
十. Map Local 本地映射。
自测过程中,没有足够的数据,或者没有合适的状态的数据,可以使用map local本地映射任意修改我们想要的数据哦~
1)Proxy —> Map Local 进入Map Local,勾选Enable Map Local 进行添加和编辑要设置本地映射的域名。
2)除了使用1)中的方法,也可以直接在接口列表中,右键选择Map Local。使用2)添加的接口在1)中的页面可以进行编辑。
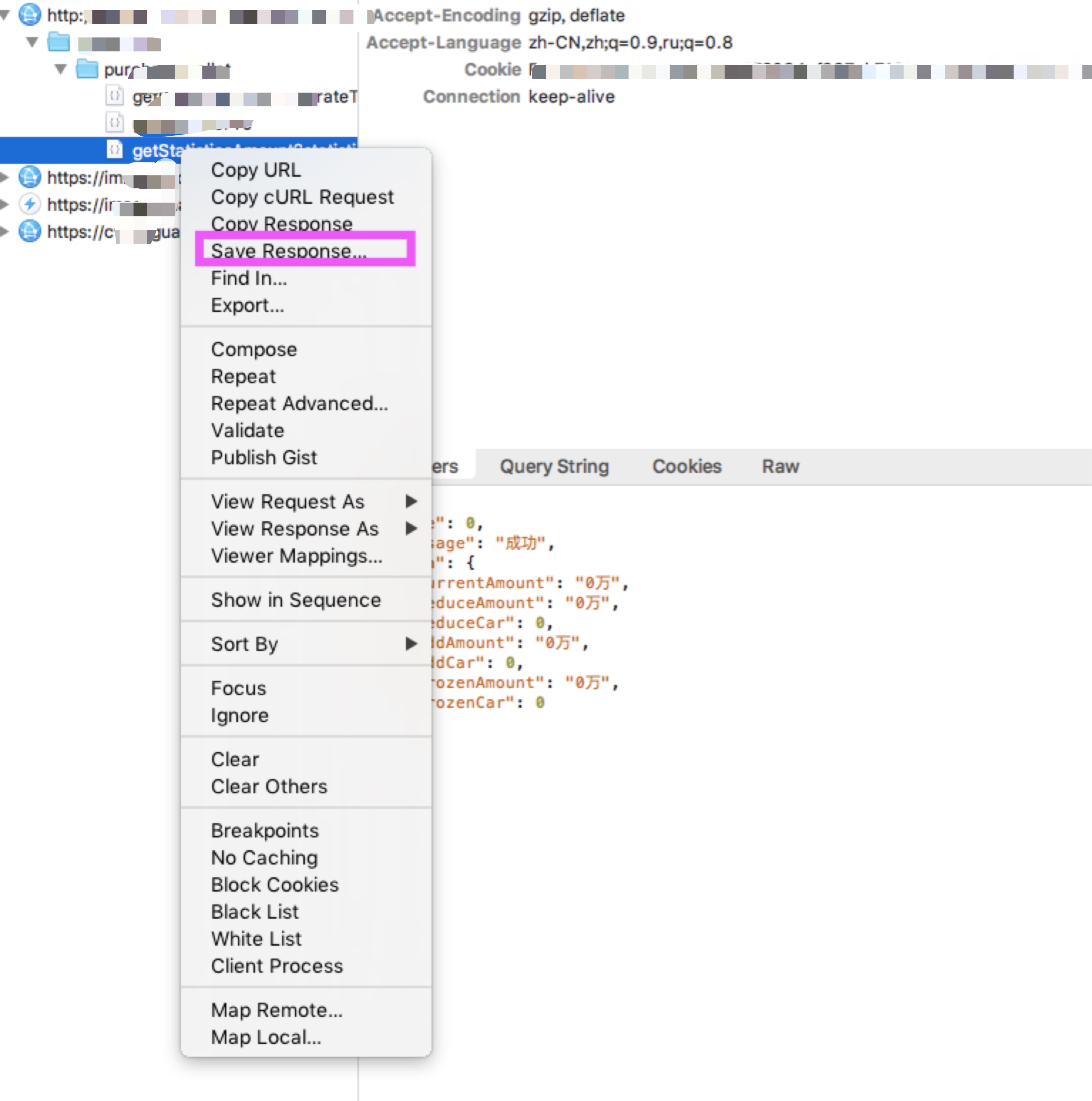
3)选中后,右键 【save response】将原接口返回数据保存值本地,并修改出自己想要的结果。重新发送请求即可。
【问题】我自己就是这样操作的时候总是报错。让朋友帮忙试了下,可以操作。可能是我本地的环境有影响,暂时未找到问题所在。有同学知道的话,还请赐教呀~~~


常见问题:
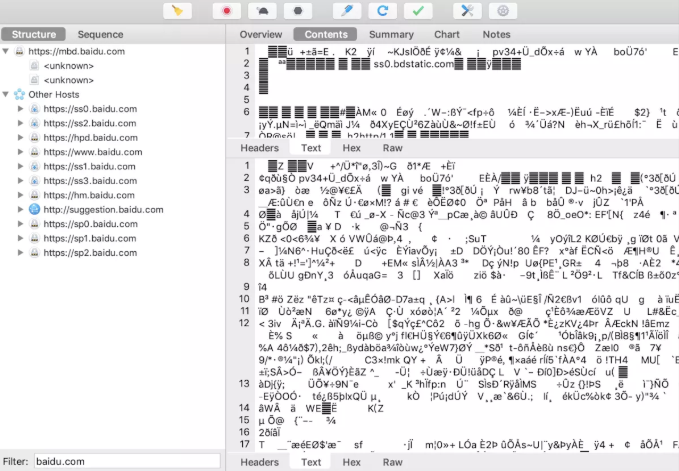
1.contents乱码

原因:即不可抓取https请求导致的
解决方案:同【六. pc抓取https请求】【七. pc抓取https请求】
2.Charles激活码:
Registered Name: https://zhile.io
License Key: 48891cf209c6d32bf4