项目里自己封装了一些常用组件,但要是 新启项目 还得手动复制过去。尝试着能不能 像mint-ui似的,封装成npm包, 以后直接使用npm安装,肯定方便多了。
开干吧!!!
1、尝试封一个普通组件 上传到npm
使用vue-cli 创建一个 基础项目。
1、组件改装
本例使用的是 项目 自带的 helloworld 组件,本身不用做改动。主要是一些配置文件的更改。
a、package.json文件
"name":"zha-vue-npm", "private":false,//公开项目 "license":"MIT",//开源协议 "main":"dist/hello-world.min.js",//打包后的入口文件
b、webpack.prod.config.js文件
修改output配置 和 css 文件名称配置
// 固定的文件名称 output: { path: config.build.assetsRoot, publicPath: config.build.assetsPublicPath, filename: 'hello-world.min.js', library: 'HelloWorld', libraryTarget: 'umd' }, optimization: { splitChunks: { cacheGroups: { vendor: { test: /[\/]node_modules[\/]/, name: 'vendor', chunks: 'all' }, manifest: { name: 'manifest', minChunks: Infinity }, } }, }, plugins: [ new webpack.DefinePlugin({ 'process.env': env }), new UglifyJsPlugin({ uglifyOptions: { compress: { warnings: false } }, sourceMap: config.build.productionSourceMap, parallel: true }), new MiniCssExtractPlugin({ // 固定的css文件名称 filename: utils.assetsPath('hello-world.min.css'), allChunks: true, }),
c、config/index.js文件
build: { // Template for index.html index: path.resolve(__dirname, '../dist/index.html'), // Paths assetsRoot: path.resolve(__dirname, '../dist'), assetsSubDirectory: '/', // 跟js文件同级 assetsPublicPath: '/',
d、main.js 文件
将该组件导出
import HelloWorld from './HelloWorld.vue' export default HelloWorld;
e、.npmignore 文件:忽略 上传到npm上的文件。没有就新建
.DS_Store node_modules/ build/ config/ static/ .babelrc .editorconfig .gitignore .npmignore .postcssrc.js index.html package-lock.json npm-debug.log* yarn-debug.log* yarn-error.log* #Editordirectoriesandfiles .idea .vscode *.suo *.ntvs* *.njsproj *.sln
2、打包发布
- npm run build 打包
- 登录npm账号,进行发布
npm账号注册地址:https://www.npmjs.com
参考命令:
npm login //登录npm npm publish //发布包 npm unpublish //删除包
注意事项:
此处需要将 将淘宝镜像 还原。否则 发布、安装 都出问题。 // 查询当前配置的镜像 npm get registry //https://registry.npmjs.org/ // 设置成淘宝镜像 npm config set registry http://registry.npm.taobao.org/ // 换成原来的 npm config set registry https://registry.npmjs.org/
另外,每次发布 需要 修改 package.json 里的 version。
还需要注意是否包名(package.json 里的 name)冲突,npm 平台已存在的话 不让上传。
3、使用
npm i zha-vue-npm (package.json 里面的name) import HelloWorld from'zha-vue-npm' import Css from'zha-vue-npm/dist/hello-world.min.css' // 样式这么导入
我们已经完成了一个单一组件的打包发布。休息一下,接下来 弄我们自己的组件库。
2、多组件的封装、使用
参考链接:https://segmentfault.com/a/1190000015884948#articleHeader1
目标:
弄成 像mint-ui那样,可以全局安装所有,也可以 按需安装部分组件
难点:
按需加载
按需加载实现原理:
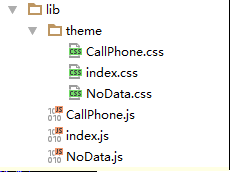
利用 babel-plugin-component 插件,来实现按需加载。该插件需要的是 这样一个文件结构

实现过程:
项目仍然是 vue-cli 搭建的基础项目。
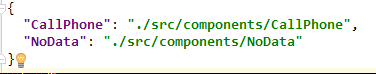
1、新建 components.json 文件(webpack 入口文件列表)

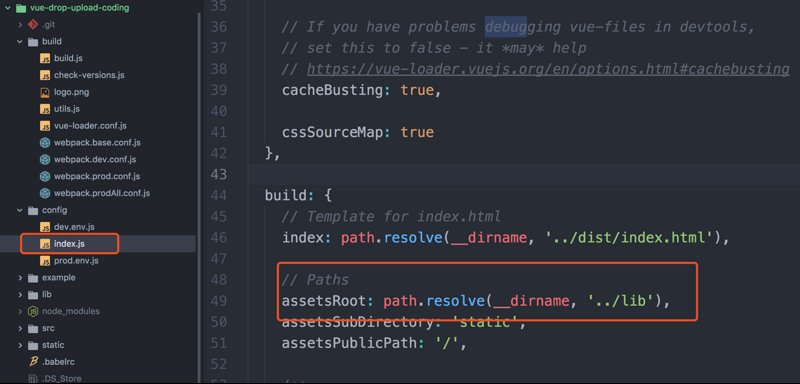
2、config/index.js文件中将assetsRoot,output的路径设置为lib

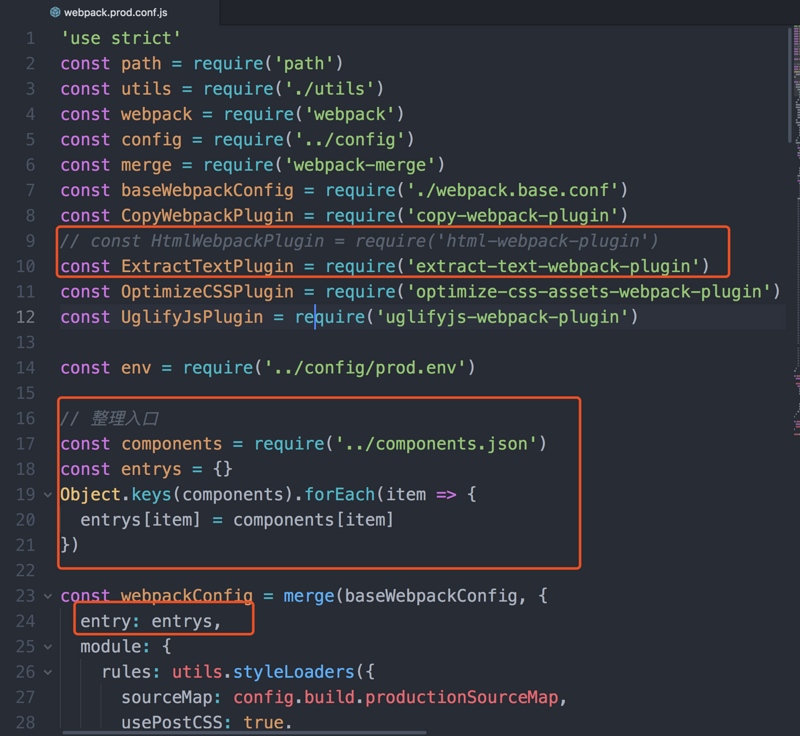
3、webpack.prod.conf.js 文件配置
-
删除HtmlWebpackPlugin相关配置,这里只需打包为js文件和css文件,不涉及html
-
引入components.json,根据配置的模块及路径配置入口entrys,配置完后,将入口写入entry配置

-
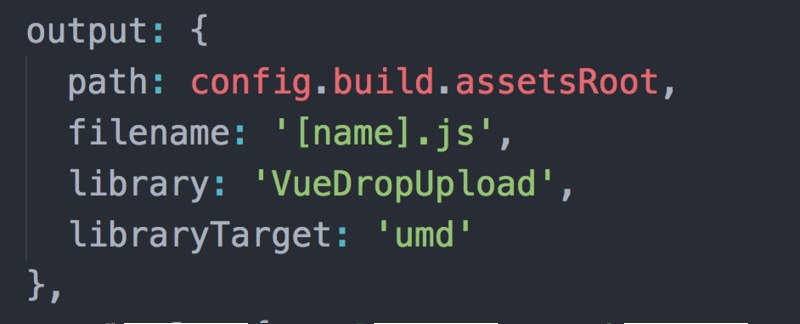
output中,出口.js文件的名称不能写死

-
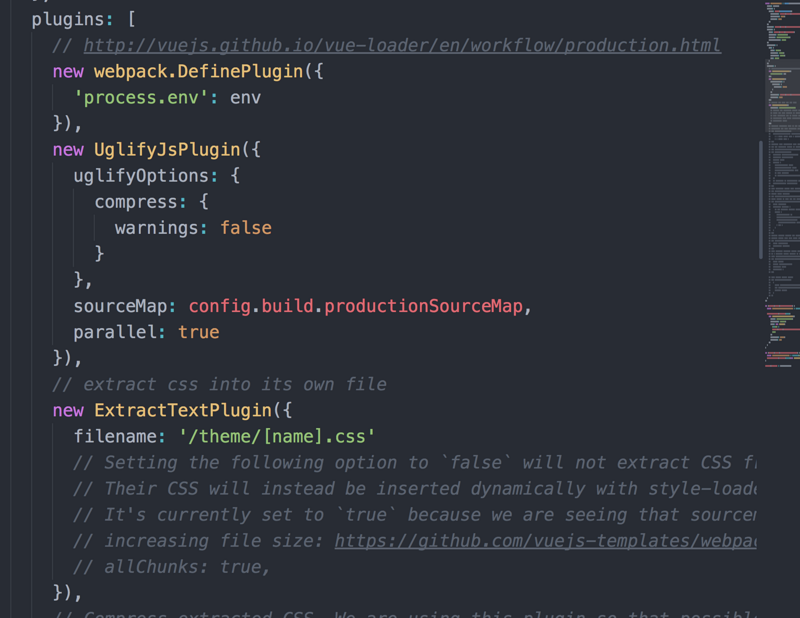
plugins中,ExtractTextPlugin相关配置 设置为'/theme/[name].css' 指定css 存放目录 lib/theme
4、package.json 文件配置
"name": "vue-zyby-ui", "version": "0.0.15", "description": "A Vue.js project", "author": "zha <675486943@qq.com>", "private": false, "license": "MIT", "main": "lib/app.js", // 入口文件
5、main.js 导出组件
import AWord from './components/AWord.vue'; import Back from './components/Back.vue'; // install 是 用来全部安装的关键 const install = function(Vue) { if (install.installed) return; Vue.component(Back.name, Back) Vue.component(NoData.name, NoData) }; export default { install, AWord, Back, };
使用:
导入全部组件. ```javascript import Vue from 'vue'; import zybyUi from 'vue-zyby-ui' import 'vue-zyby-ui/theme/index.css' Vue.use(zybyUi); ``` 导入指定组件. (用到 babel-plugin-component) ```javascript import { CallPhone, NoData } from 'mint-ui'; Vue.component(CallPhone.name, CallPhone); Vue.component(NoData.name, NoData); ``` ## babel-plugin-component 安装 npm i babel-plugin-component -D 配置.babelrc ```javascript
{
"libraryName": "vue-zyby-ui",
"camel2Dash": false,
"styleLibrary": {
"name": "theme",
"base": true
}
},
```
## 注意事项 部分组件css 使用了rem单位,以适配移动端。因此 使用本组件库前,所在项目应 进行适配改造。
改造所用库: lib-flexible 和 postcss-px2rem-exclude ,参见以下链接 https://www.cnblogs.com/skylineStar/p/10036525.html
遇到的问题:
1、按需加载时,组件间 有一些公共样式
利用 babel-plugin-component 的配置属性 ,base : true。可以设置一个base.css 基础样式,按需加载时 会自动引入。
注意 不要把 全部安装 和 按需安装 混用,否则 base.css 读取不到。
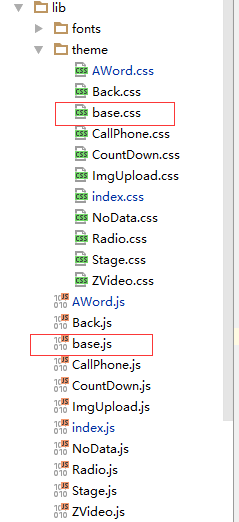
难点主要是 base.css 文件的生成,由于 webpack 无法单独生成css文件(要依赖js)。这里 我新建了一个 base.js 文件,也作为了一个 webpack 的入口文件。
base.js // 仅仅是用来 生成 base.css 文件 import './assets/css/base.less'
在 components.json 里 引入 base。此时文件目录如下