标签形tab导航
标签形导航,也称为选项卡导航。特别是在很多内容分块显示的时,使用这种选项卡来分组十分适合。
<ul class="nav nav-tabs"> <li class="active"><a href="##">Home</a></li> <li><a href="##">CSS3</a></li> <li><a href="##">Sass</a></li> <li><a href="##">jQuery</a></li> <li><a href="##">Responsive</a></li> </ul>

胶囊形(pills)导航
<ul class="nav nav-pills"> <li class="active"><a href="##">Home</a></li> <li><a href="##">CSS3</a></li> <li><a href="##">Sass</a></li> <li><a href="##">jQuery</a></li> <li class="disabled"><a href="##">Responsive</a></li> </ul>

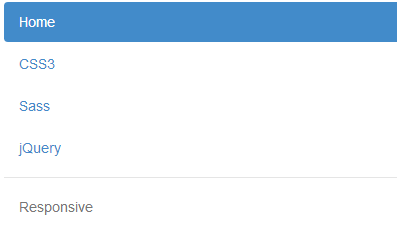
垂直堆叠的导航(制作垂直堆叠导航只需要在“nav-pills”的基础上添加一个“nav-stacked”类名即可)
如果我在”nav-tabs”上添加“nav-stacked”是不是也能实现垂直的标签选项导航呢?答案是:在bootstrap V2.x版本可以,但在Bootstrap V3.x版本将这个效果取消了
<ul class="nav nav-pills nav-stacked"> <li class="active"><a href="##">Home</a></li> <li><a href="##">CSS3</a></li> <li><a href="##">Sass</a></li> <li><a href="##">jQuery</a></li> <li class="nav-divider"></li> <li class="disabled"><a href="##">Responsive</a></li> </ul>

自适应导航
自适应导航指的是导航占据容器全部宽度,而且菜单项可以像表格的单元格一样自适应宽度。添加类名“nav-justified”,需要和“nav-tabs”或者“nav-pills”配合在一起使用
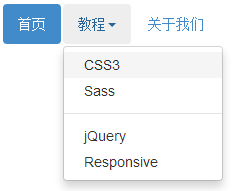
导航加下拉菜单
<ul class="nav nav-pills"> <li class="active"><a href="##">首页</a></li> <li class="dropdown"> <a href="##" class="dropdown-toggle" data-toggle="dropdown">教程<span class="caret"></span></a> <ul class="dropdown-menu"> <li><a href="##">CSS3</a></li> <li><a href="##">Sass</a></li> <li class="nav-divider"></li> <li><a href="##">jQuery</a></li> <li><a href="##">Responsive</a></li> </ul> </li> <li><a href="##">关于我们</a></li> </ul>

面包屑式导航
面包屑(Breadcrumb)一般用于导航,主要是起的作用是告诉用户现在所处页面的位置(当前位置)。
<ol class="breadcrumb"> <li><a href="#">首页</a></li> <li><a href="#">我的书</a></li> <li class="active">《图解CSS3》</li> </ol>