1、使用一个名为“dropdown”的容器包裹了整个下拉菜单元素,示例中为:
<div class="dropdown"></div>
2、使用了一个<button>按钮做为父菜单,并且定义类名“dropdown-toggle”和自定义“data-toggle”属性,且值必须和最外容器类名一致,此示例为:
data-toggle="dropdown"
3、下拉菜单项使用一个ul列表,并且定义一个类名为“dropdown-menu”,此示例为:
<ul class="dropdown-menu">
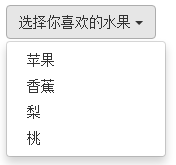
<div class="dropdown"> <button class="btn btn-default dropdown-toggle" type="button" id="dropdownMenu2" data-toggle="dropdown"> 选择你喜欢的水果 <span class="caret"></span> </button> <ul class="dropdown-menu" role="menu" aria-labelledby="dropdownMenu2"> <li role="presentation"><a role="menuitem" tabindex="-1" href="#">苹果</a></li> <li role="presentation"><a role="menuitem" tabindex="-1" href="#">香蕉</a></li> <li role="presentation"><a role="menuitem" tabindex="-1" href="#">梨</a></li> <li role="presentation"><a role="menuitem" tabindex="-1" href="#">桃</a></li> </ul> </div>

实现为下拉菜单添加条分隔线效果
<div class="dropdown">
<button class="btn btn-default dropdown-toggle" type="button" id="dropdownMenu2" data-toggle="dropdown">
食物
<span class="caret"></span>
</button>
<ul class="dropdown-menu" role="menu" aria-labelledby="dropdownMenu2">
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">苹果</a></li>
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">香蕉</a></li>
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">梨</a></li>
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">桃</a></li>
<li role="presentation" class="divider"></li>
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">芹菜</a></li>
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">萝卜</a></li>
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">茄子</a></li>
<li role="presentation" class="divider"></li>
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">米饭</a></li>
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">馒头</a></li>
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">面条</a></li>
</ul>
</div>

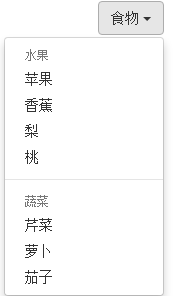
菜单标题
<div class="dropdown"> <button class="btn btn-default dropdown-toggle" type="button" id="dropdownMenu2" data-toggle="dropdown"> 食物 <span class="caret"></span> </button> <ul class="dropdown-menu" role="menu" aria-labelledby="dropdownMenu2"> <li role="presentation" class="dropdown-header">水果</li> <li role="presentation"><a role="menuitem" tabindex="-1" href="#">苹果</a></li> <li role="presentation"><a role="menuitem" tabindex="-1" href="#">香蕉</a></li> <li role="presentation"><a role="menuitem" tabindex="-1" href="#">梨</a></li> <li role="presentation"><a role="menuitem" tabindex="-1" href="#">桃</a></li> <li role="presentation" class="divider"></li> <li role="presentation" class="dropdown-header">蔬菜</li> <li role="presentation"><a role="menuitem" tabindex="-1" href="#">芹菜</a></li> <li role="presentation"><a role="menuitem" tabindex="-1" href="#">萝卜</a></li> <li role="presentation"><a role="menuitem" tabindex="-1" href="#">茄子</a></li> <li role="presentation" class="divider"></li> <li role="presentation" class="dropdown-header">主食</li> <li role="presentation"><a role="menuitem" tabindex="-1" href="#">米饭</a></li> <li role="presentation"><a role="menuitem" tabindex="-1" href="#">馒头</a></li> <li role="presentation"><a role="menuitem" tabindex="-1" href="#">面条</a></li> </ul> </div>

对齐方式
Bootstrap框架中下拉菜单默认是左对齐,如果你想让下拉菜单相对于父容器右对齐时,可以在“dropdown-menu”上添加一个“pull-right”或者“dropdown-menu-right”类名