
CSS
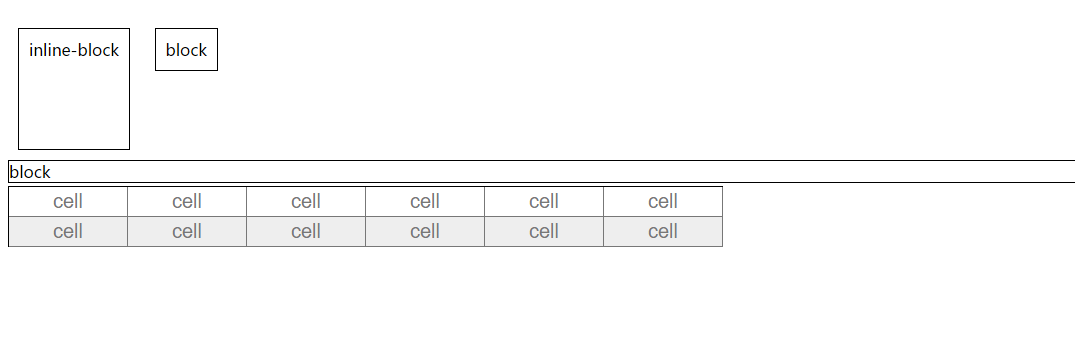
.display{ border: 1px solid; margin-bottom: 3px; } .inline-block{ display: inline-block; height: 100px;padding: 10px; padding: 10px;margin: 10px; margin-top: 20px; } .inline{ display: inline; height: 100px;padding: 10px;margin: 10px; } .table{ display: table; border: none; border-top: 1px solid; border-left: 1px solid; } .header-group{ display: table-header-group; } .row-group{ background: #EEEEEE; display: table-row-group; } .cell{ width: 88px; display: table-cell; padding: 3px 15px; border-bottom: 1px solid; border-right: 1px solid; text-align: center; color: #777777; font-family: arial; font-size: 20px; }
HTML
<div class="display inline-block"> inline-block </div> <div class="display inline"> block </div> <div class="display block"> block </div> <div class="display table"> <div class="header-group"> <div class="cell"> cell</div> <div class="cell"> cell</div> <div class="cell"> cell</div> <div class="cell"> cell</div> <div class="cell"> cell</div> <div class="cell"> cell</div> </div> <div class="row-group"> <div class="cell"> cell</div> <div class="cell"> cell</div> <div class="cell"> cell</div> <div class="cell"> cell</div> <div class="cell"> cell</div> <div class="cell"> cell</div> </div> </div>