

HTML
<div id="page-wrapper" ></div> <div class="form-content" id="con" style="min-height: 100px;"> <div class="item">145611</div> <div class="item">11156451</div> <div class="item">1114561</div> <div class="item">1146411</div> <div class="item">1111</div> <div class="item">1111</div> <div class="item">114564511</div> <div class="item">1111</div> <div class="item">1111</div> <div class="item">1111</div> <div class="item">1111</div> <div class="item">1111</div> <div class="item">1111</div> <div class="item">11456411</div> <div class="item">1111</div> <div class="item">1111</div> <div class="item">1111</div> <div class="item">1111</div> <div class="item">11456411</div> <div class="item">1111</div> <div class="item">1111</div> <div class="item">1111</div> <div class="item">1111</div> <div class="item">14564111</div> <div class="item">1111</div> <div class="item">1111</div> <div class="item">1111</div> <div class="item">1111</div> <div class="item">114564511</div> <div class="item">1111</div> <div class="item">1111</div> <div class="item">1145611</div> <div class="item">1111</div> <div class="item">1111</div> <div class="item">1146411</div> <div>
css
#page-wrapper a{ margin-right: 5px; color: #58a; display: inline-block; padding: 0px 8px; padding-top: 3px; padding-bottom: 4px; border: 1px solid #5588AA; } #page-wrapper a.selected{ color: white; background: #5588AA; border-color: transparent; }
paginator.js
/* * 分页插件 paginator.js version:1.0 author:lgw */ (function($) { "use strict"; $.fn.paginator = function(options) { return this.each(function(e) { var target = $(this) //需要分页的内容 $.fn.paginator.defaultOptions = { pageSize:10,//每页的默认长度 childNode:"", pageNumTarget:"", callBack: function() { //点击之后的回调 } } var opts = $.extend(true, {}, $.fn.paginator.defaultOptions, options); //合并默认参数 var that= target.find(opts.childNode) var pageArr = [];//需要分页单元 var PageSize = opts.pageSize;//每页的长度 var count = that.length//需要分页的内容一共多少条数 var PageCount = Math.ceil(count/PageSize)//一共多少页面 var currentPage = 1//当前页 //上一页 $('<a href="javascript:void(0)" class="prev">上一页</a>').appendTo(opts.pageNumTarget) var i=0; for(i=1; i<=PageCount; i++){ $('<a href="javascript:void(0)" num="'+i+'" class="page-nav-item">'+i+'</a>').appendTo(opts.pageNumTarget);//显示分页按钮 } //下一页 $('<a href="javascript:void(0)" class="next">下一页</a>').appendTo(opts.pageNumTarget) that.each(function(){ pageArr.push(this); }); //for(i=0;i<10;i++){ // target.append(pageArr[i]); //} function showPage(whichPage){
whichPage = parseInt(whichPage) let $this = $(opts.pageNumTarget).find('a.page-nav-item')[whichPage-1] // if(whichPage==PageCount){ // $('.next').css({ // visibility:"hidden" // }) // }else if(whichPage==1){ // $('.prev').css({ // visibility:"hidden" // }) // }else{ // $('.next').css({ // visibility:"visible" // }) // $('.prev').css({ // visibility:"visible" // }) // } $($this).addClass('selected') $($this).siblings().removeClass('selected') currentPage = whichPage target.html(''); for(i = (whichPage-1)*PageSize; i < PageSize*whichPage ; i++){ target.append(pageArr[i]); } } function bindEvent(bindings){ for(var i in bindings){ $(bindings[i].element).on(bindings[i].event,bindings[i].handler) } } function next(){ //下一页 console.log('next') if(currentPage+1>PageCount){ return } showPage(currentPage+1) } function prev(){ console.log('prev') if(currentPage-1<1){ return } showPage(currentPage-1) //当前页是第一页就隐藏 } var a; $('a.page-nav-item').click(function(){ var $this = $(this) a = $this.attr('num'); showPage(a); opts.callBack() }) bindEvent([ {element:'.next',event:"click",handler:next}, {element:'.prev',event:"click",handler:prev} ]) showPage(1) })} })(jQuery);
调用
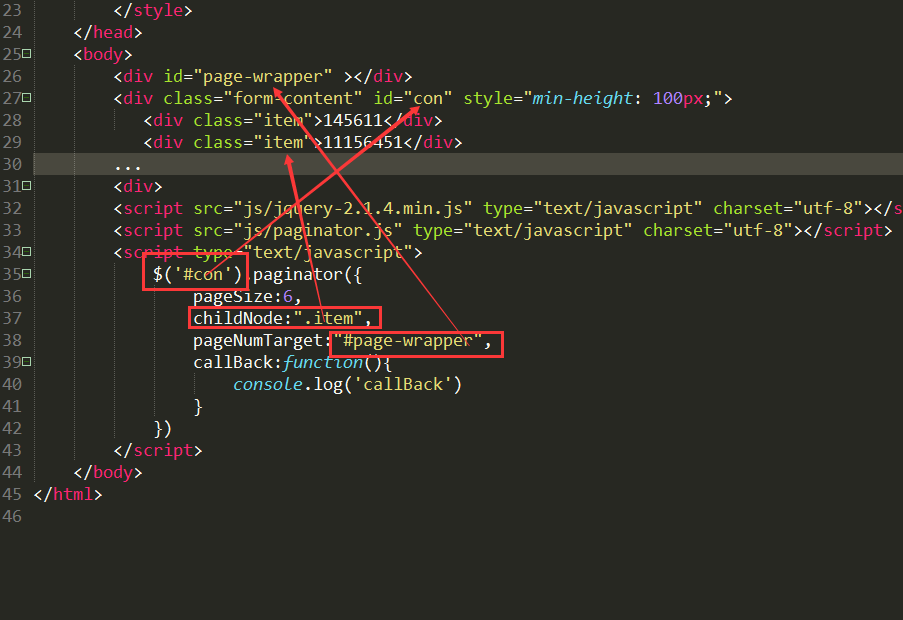
$('#con').paginator({
pageSize:6,
childNode:".item",
pageNumTarget:"#page-wrapper",
callBack:function(){
console.log('callBack')
}
})