js
/*
loader.js
version:1.0
author:lgw
*/
(function($) {
"use strict";
$.fn.loader = function(options) {
return this.each(function(e) {
var that = $(this)
$.fn.loader.defaultOptions = {
isLoading:false,//true显示加载动画 false移除加载动画
type:"ball-beat",//ball-beat cube-transition
callBack: function() {
//移除动画之后的回调
}
}
var opts = $.extend(true, {}, $.fn.loader.defaultOptions, options);
if(opts.isLoading){
switch(opts.type){
case "ball-beat":{
initbeat()
}
break;
case "cube-transition":{
initcube()
}
break;
default:
initbeat()
break;
}
}else{
var $loader = $(".loader-inner")
if($loader){
$loader.removeClass("fadeIn").addClass("fadeOut")
$loader.unbind("webkitAnimationEnd").on("webkitAnimationEnd",function(){
that.removeClass("fade-lgw")
$loader.remove()
//动画结束回调
opts.callBack()
})
}
}
function initbeat(){
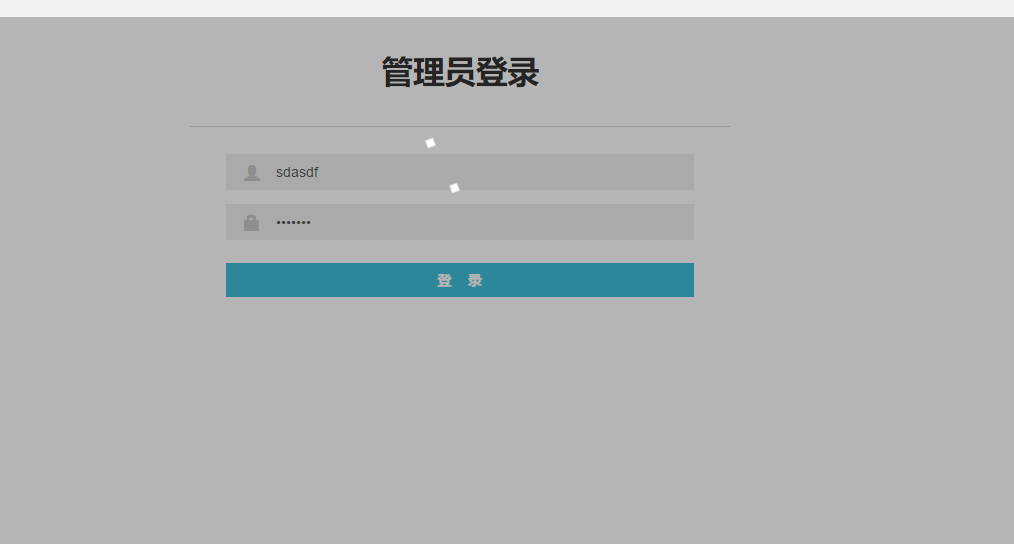
var loaderHTNL = "<div class="loader-inner ball-beat fadeIn">"
+ "<p class="text">加载中</p>"
+ "<div></div>"
+ "<div></div>"
+ "<div></div>"
+"</div>"
that.append(loaderHTNL)
that.addClass("fade-lgw")
}
function initcube(){
var loaderHTNL = "<div class="loader-inner cube-transition fadeIn">"
+ "<div></div>"
+ "<div></div>"
+"</div>"
that.append(loaderHTNL)
that.addClass("fade-lgw")
}
})}
})(jQuery);
css(就是网上找的一般加载动画)
@-webkit-keyframes ball-beat {
50% {
opacity: 0.2;
-webkit-transform: scale(0.75);
transform: scale(0.75); }
100% {
opacity: 1;
-webkit-transform: scale(1);
transform: scale(1); } }
@keyframes ball-beat {
50% {
opacity: 0.2;
-webkit-transform: scale(0.75);
transform: scale(0.75); }
100% {
opacity: 1;
-webkit-transform: scale(1);
transform: scale(1); } }
.ball-beat{
/*height: 200px;
line-height: 200px;*/
text-align: center;
position: absolute;
left: 0;top: 0;right: 0;bottom: 0;
padding-top: 15%;
background: rgba(0,0,0,0.45);
}
.ball-beat.fadeIn,.cube-transition.fadeIn{
-webkit-animation-name: fadeIn;
animation-name: fadeIn;
-webkit-animation-duration: 0.25s;
animation-duration: 0.25s;
-webkit-animation-timing-function: ease;
animation-timing-function: ease;
}
.ball-beat.fadeOut,.cube-transition.fadeOut{
-webkit-animation-name: fadeOut;
animation-name: fadeOut;
-webkit-animation-duration: 0.25s;
animation-duration: 0.25s;
-webkit-animation-timing-function: cubic-bezier(.68,-0.08,.64,.55);
animation-timing-function: cubic-bezier(.68,-0.08,.64,.55);
}
.fade-lgw{
opacity: 0.85;
-ms-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=85)";
-webkit-transition: opacity 0.25s cubic-bezier(.68,-0.08,.64,.55);
transition: opacity 0.25s cubic-bezier(.68,-0.08,.64,.55);
}
@-webkit-keyframes fadeIn{
from{opacity: 0;}
to{opacity: 1;}
}
@keyframes fadeIn{
from{opacity: 0;}
to{opacity: 1;}
}
@keyframes fadeOut{
from{opacity: 1;}
to{opacity: 0;}
}
@keyframes fadeLgw{
from{opacity: 1;}
to{opacity: 0.55;}
}
@-webkit-keyframes fadeOut{
from{opacity: 1;}
to{opacity: 0;}
}
.ball-beat>.text{
color: ghostwhite;
}
.ball-beat > div {
background-color: ghostwhite;
10px;
height: 10px;
border-radius: 100%;
margin: 2px;
-webkit-animation-fill-mode: both;
animation-fill-mode: both;
display: inline-block;
-webkit-animation: ball-beat 0.7s 0s infinite linear;
animation: ball-beat 0.7s 0s infinite linear; }
.ball-beat > div:nth-child(2n-1) {
-webkit-animation-delay: 0.35s !important;
animation-delay: 0.35s !important; }
/*cube*/
@-webkit-keyframes cube-transition {
25% {
-webkit-transform: translateX(50px) scale(0.5) rotate(-90deg);
transform: translateX(50px) scale(0.5) rotate(-90deg); }
50% {
-webkit-transform: translate(50px, 50px) rotate(-180deg);
transform: translate(50px, 50px) rotate(-180deg); }
75% {
-webkit-transform: translateY(50px) scale(0.5) rotate(-270deg);
transform: translateY(50px) scale(0.5) rotate(-270deg); }
100% {
-webkit-transform: rotate(-360deg);
transform: rotate(-360deg); } }
@keyframes cube-transition {
25% {
-webkit-transform: translateX(50px) scale(0.5) rotate(-90deg);
transform: translateX(50px) scale(0.5) rotate(-90deg); }
50% {
-webkit-transform: translate(50px, 50px) rotate(-180deg);
transform: translate(50px, 50px) rotate(-180deg); }
75% {
-webkit-transform: translateY(50px) scale(0.5) rotate(-270deg);
transform: translateY(50px) scale(0.5) rotate(-270deg); }
100% {
-webkit-transform: rotate(-360deg);
transform: rotate(-360deg); } }
.cube-transition {
position: absolute;
bottom: 0;
right: 0;
left: 0;
top: 0;
text-align: center;
background: rgba(255,255,255,0.35);
-webkit-transform: translate(-25px, -25px);
-ms-transform: translate(-25px, -25px);
transform: translate(-25px, -25px);
}
.cube-transition > div {
-webkit-animation-fill-mode: both;
animation-fill-mode: both;
10px;
height: 10px;
position: absolute;
top: 15%;
left: 50%;
margin-left: -25px;
background-color: black;
-webkit-animation: cube-transition 1.6s 0s infinite ease-in-out;
animation: cube-transition 1.6s 0s infinite ease-in-out; }
.cube-transition > div:last-child {
-webkit-animation-delay: -0.8s;
animation-delay: -0.8s; }
将上述文件引入,依赖jq
调用:
$(DOM).loader({ isLoading:false,//false 移除动画 true开启 type:"cube-transition",//ball-beat cube-transition(动画类型自定义) callBack:function(){ //回调 } })