以 / 开头的嵌套路径会被当作根路径。
<router-link>
在vue-router1.X中是以<a v-link=""></a>存在的
里面的参数:
to:代表跳转的目的地,渲染成<a href=""> 后面目的地有下面几种表示法
to引导(不用解析) to="/home" 字符串路径
:to引导(需要解析) :to=" 'home' " :to="{ path: 'home' }" path路径 :to="{ name: 'user' }" 具名路径
tag:把默认的a标签可以自由指定
如 tag="li" ,就是把渲染后的标签变为<li></li> <router-link to="/foo" tag="li">foo</router-link> -- 渲染结果 --> <li>foo</li>
replace: 设置 replace 属性的话,导航后不会留下 history 记录 <router-link :to="{ path: '/abc'}" replace></router-link> 调用 router.replace() ———>来代替 router.push()
append: 设置 append 属性后,则在当前(相对)路径前添加基路径。例如,我们从 /a 导航到一个相对路径 b,如果没有配置 append,则路径为 /b,如果配了,则为 /a/b <router-link :to="{ path: 'relative/path'}" append></router-link>
active-class: 默认值: "router-link-active" 链接激活时使用的 CSS 类名,在全局初始化的时候配置;

js内部写的编程式导航:
router.push () : 这个方法会向 history 栈添加一个新的记录,可以通过浏览器自带的后退,回到之前的url,等于<router-link :to="...">
router.replace(); 相当于<router-link :to="..." replace> 跟 router.push 很像,唯一的不同就是,它不会向 history 添加新记录,而是跟它的方法名一样 —— 替换掉当前的 history 记录。
router.go(n): 其中n代表的整数,相当于window.history.go(n) router.go(1)相当于router.forward() router.go(-1) 相当于router.back()
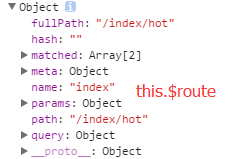
路由信息对象的属性: route object 是 不可变的,每次成功的导航后都会产生一个新的对象。

$route.path 类型: string 字符串,对应当前路由的路径,总是解析为绝对路径,如 "/foo/bar"。
$route.params 类型: Object 一个 key/value 对象,包含了 动态片段 和 全匹配片段,如果没有路由参数,就是一个空对象。
$route.query 类型: Object 一个 key/value 对象,表示 URL 查询参数。例如,对于路径 /foo?user=1,则有 $route.query.user == 1,如果没有查询参数,则是个空对象。
$route.hash 类型: string 当前路由的 hash 值 (不带 #) ,如果没有 hash 值,则为空字符串。
$route.fullPath 类型: string 完成解析后的 URL,包含查询参数和 hash 的完整路径。
$route.matched 类型: Array 就是new VueRouter({ routes: [] })中的routes的数组
$route.name 当前路由的名称,如果有的话
router下面有个app的属性,是APP.vue中template中的所有,也就是挂接到index中id=“app”的dom