XSS漏洞是危害比较大的一个漏洞了,主要危害的是前端用户。XSS漏洞可以用来进行钓鱼攻击,前端JS挖矿,用户cookie获取。甚至可以结合浏览器自身的漏洞对用户主机进行远程控制。
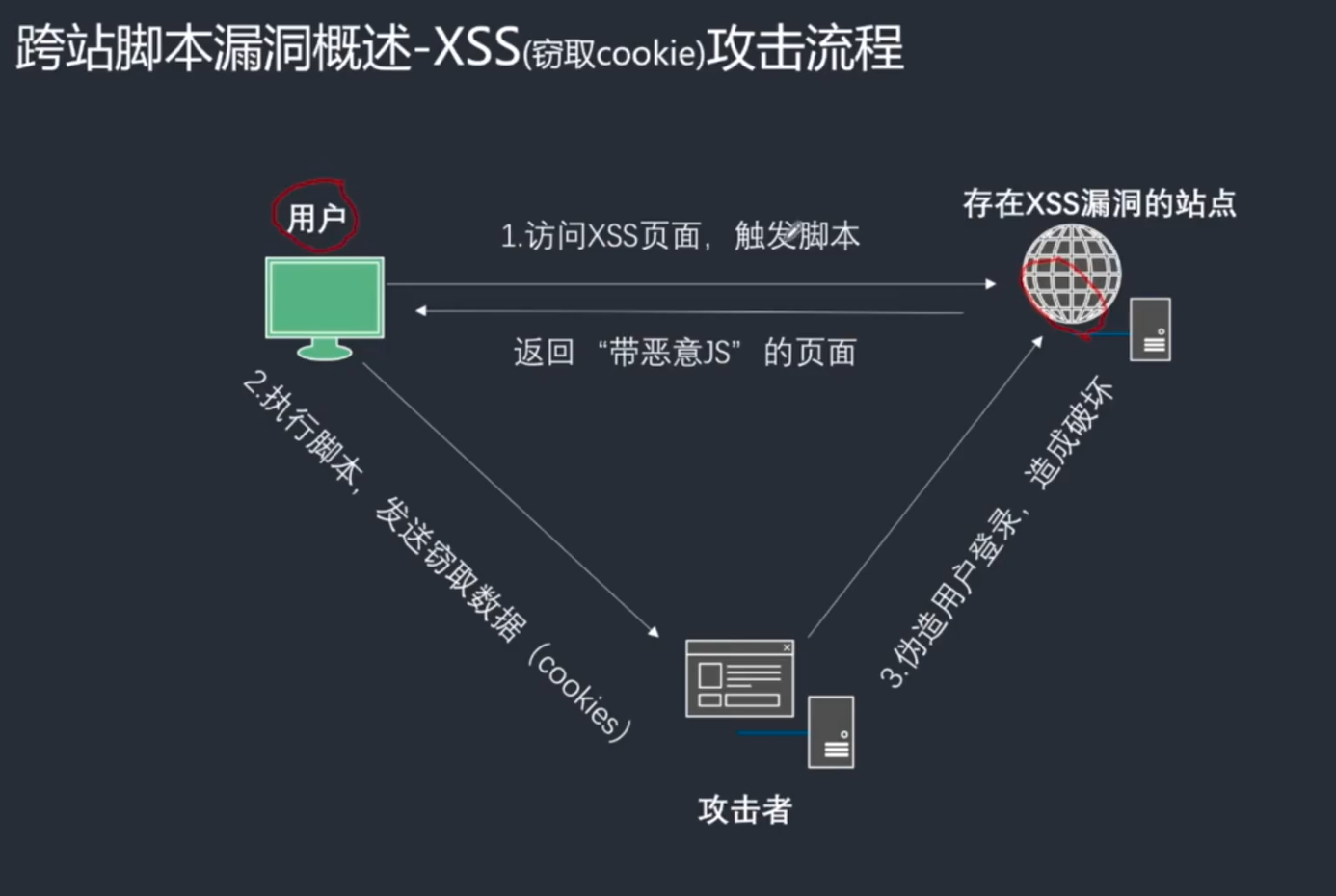
这是我从B站学习视频上截取到的攻击过程的图片觉得比较生动形象。

我们需要了解XSS的三种基本类型
-
反射型XSS:<非持久化> 攻击者事先制作好攻击链接, 需要欺骗用户自己去点击链接才能触发XSS代码(服务器中没有这样的页面和内容),一次性,所见即所得,一般容易出现在搜索页面。
-
存储型XSS:<持久化> 代码是存储在服务器中的,如在个人信息或发表文章等地方,加入代码,如果没有过滤或过滤不严,那么这些代码将储存到服务器中,每当有用户访问该页面的时候都会触发代码执行,这种XSS非常危险,容易造成蠕虫,大量盗窃cookie(虽然还有种DOM型XSS,但是也还是包括在存储型XSS内)。
-
DOM型XSS:基于文档对象模型Document Objeet Model,DOM)的一种漏洞。DOM是一个与平台、编程语言无关的接口,它允许程序或脚本动态地访问和更新文档内容、结构和样式,处理后的结果能够成为显示页面的一部分。DOM中有很多对象,其中一些是用户可以操纵的,如uRI ,location,refelTer等。客户端的脚本程序可以通过DOM动态地检查和修改页面内容,它不依赖于提交数据到服务器端,而从客户端获得DOM中的数据在本地执行,如果DOM中的数据没有经过严格确认,就会产生DOM XSS漏洞。

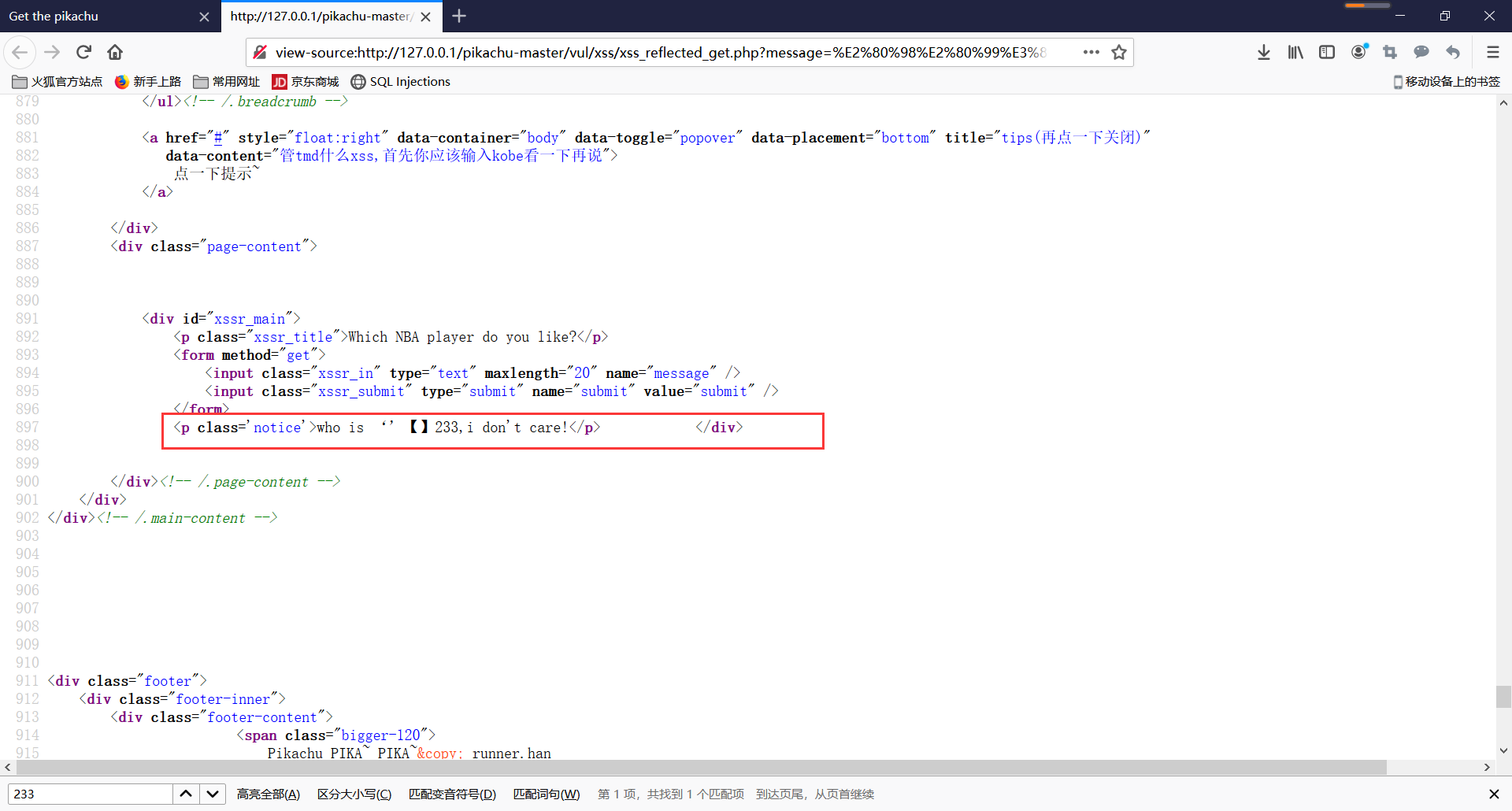
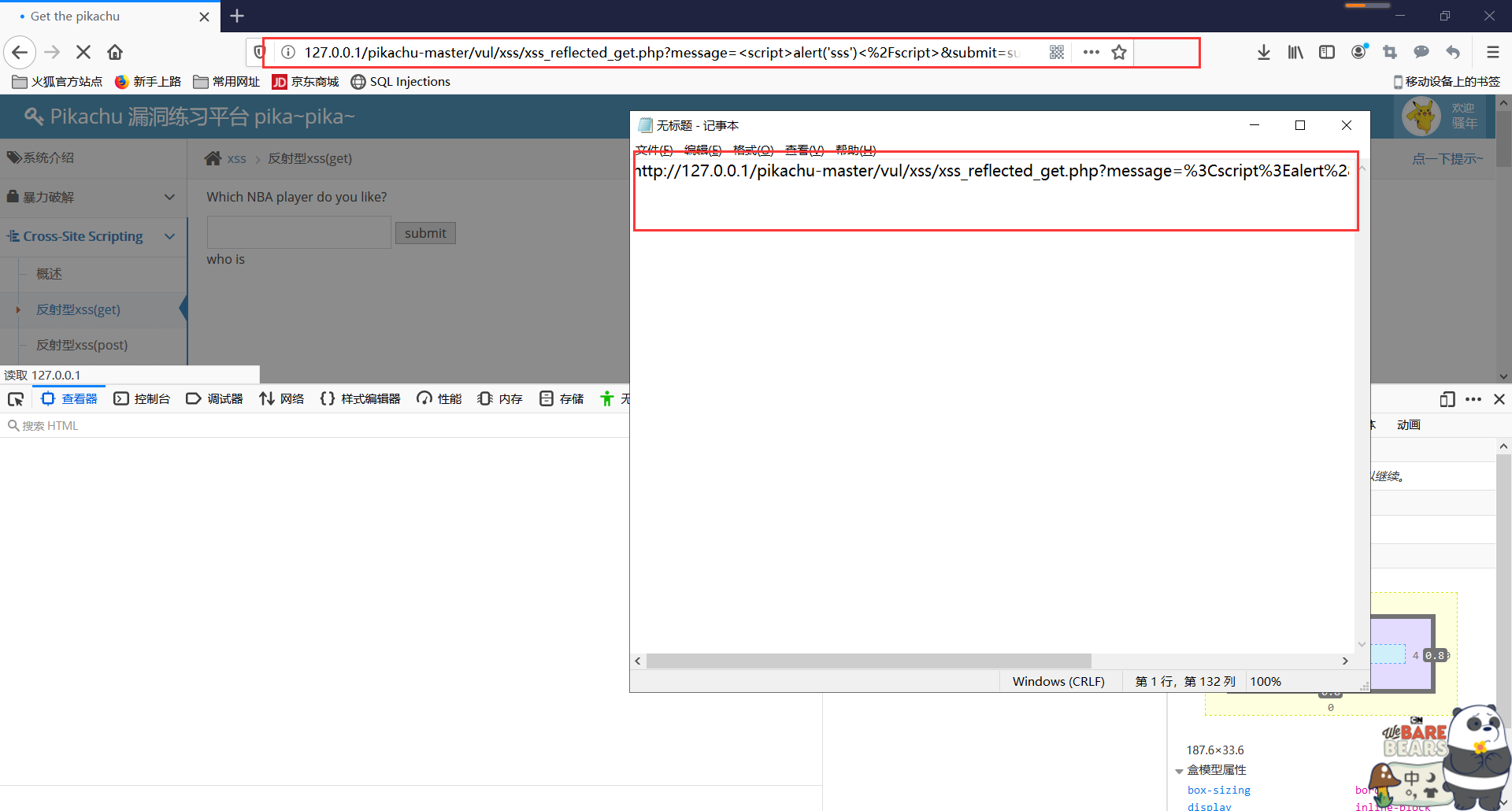
2.我们来查看一下网络的源代码。按住Ctrl+F找到刚才输入的字符。

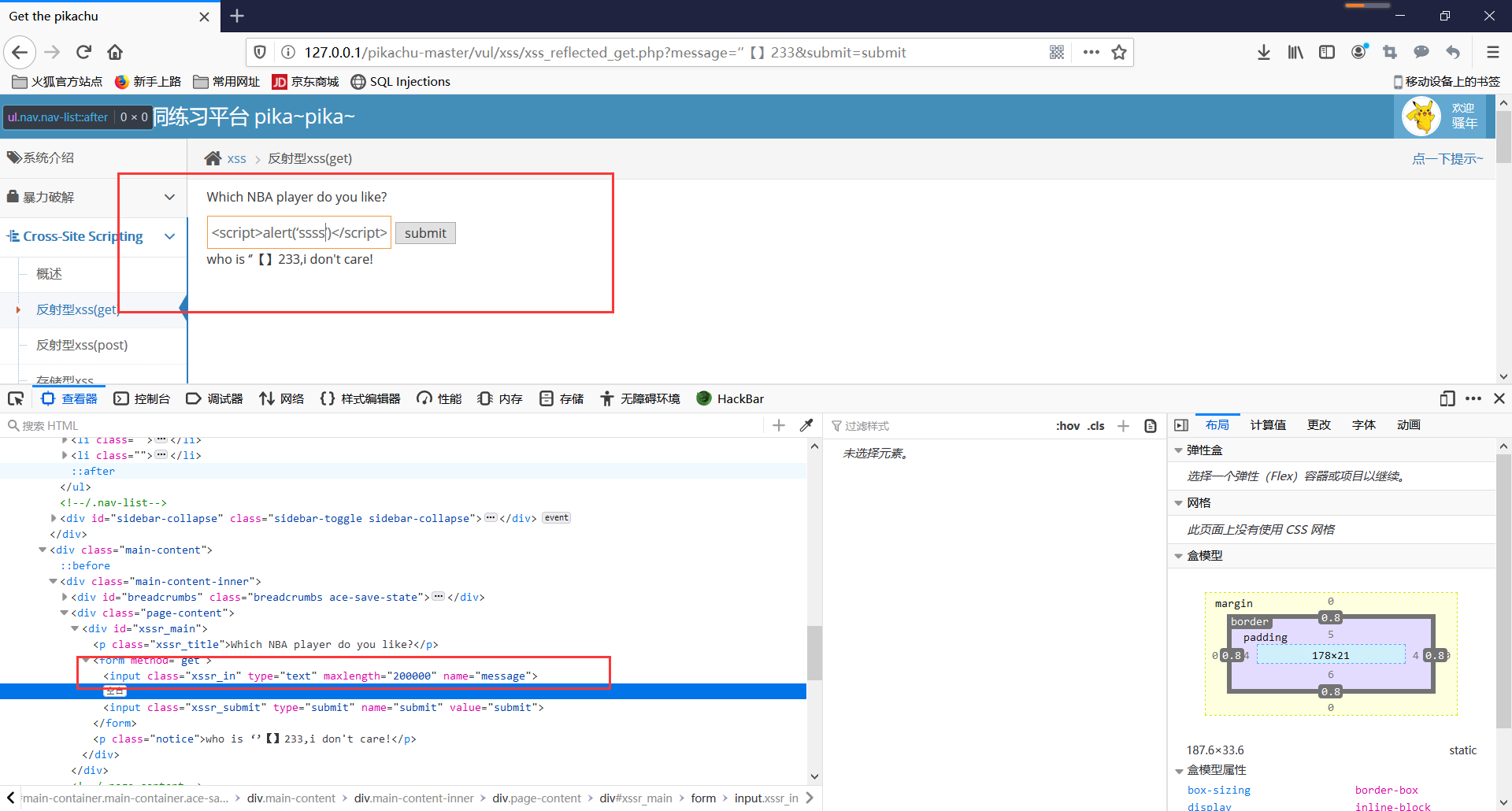
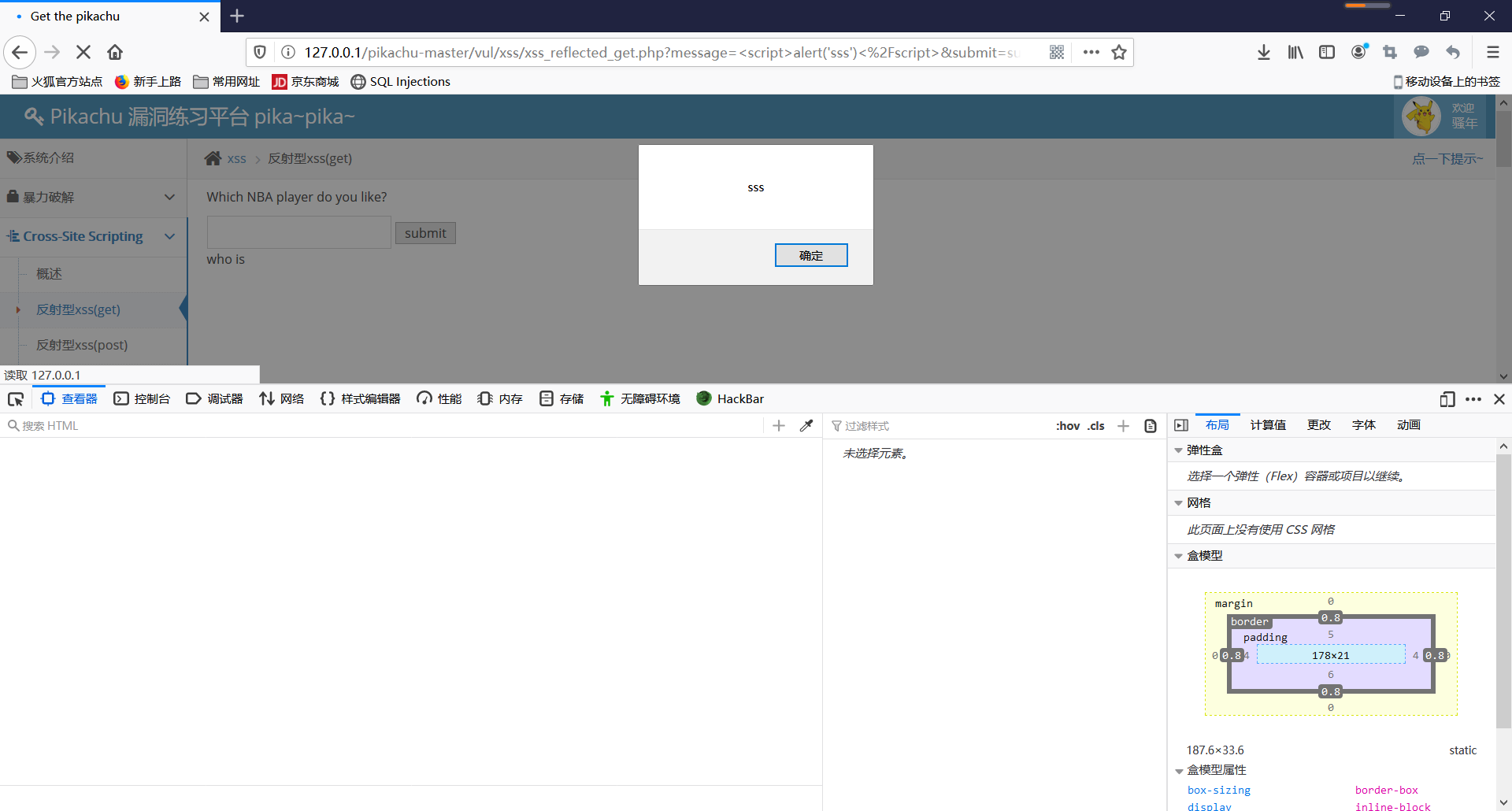
3.我们尝试在输入框中输入一段script的代码,首先我们使用火狐浏览器的插件将输入框中可输入的字符串长度改长。然后在其中输入一个script的代码添加一个警告框alert。提交可以看到警告框。


4.其实我们仔细观察一下网络源码就可以知道,他是将我们提交的信息重新发送给我们,后台没有对我们提交的信息做任何的漏洞。GET型的XSS更容易被利用,一般的利用方式是利用跨站脚本的URL进行伪装之后发送给目标。

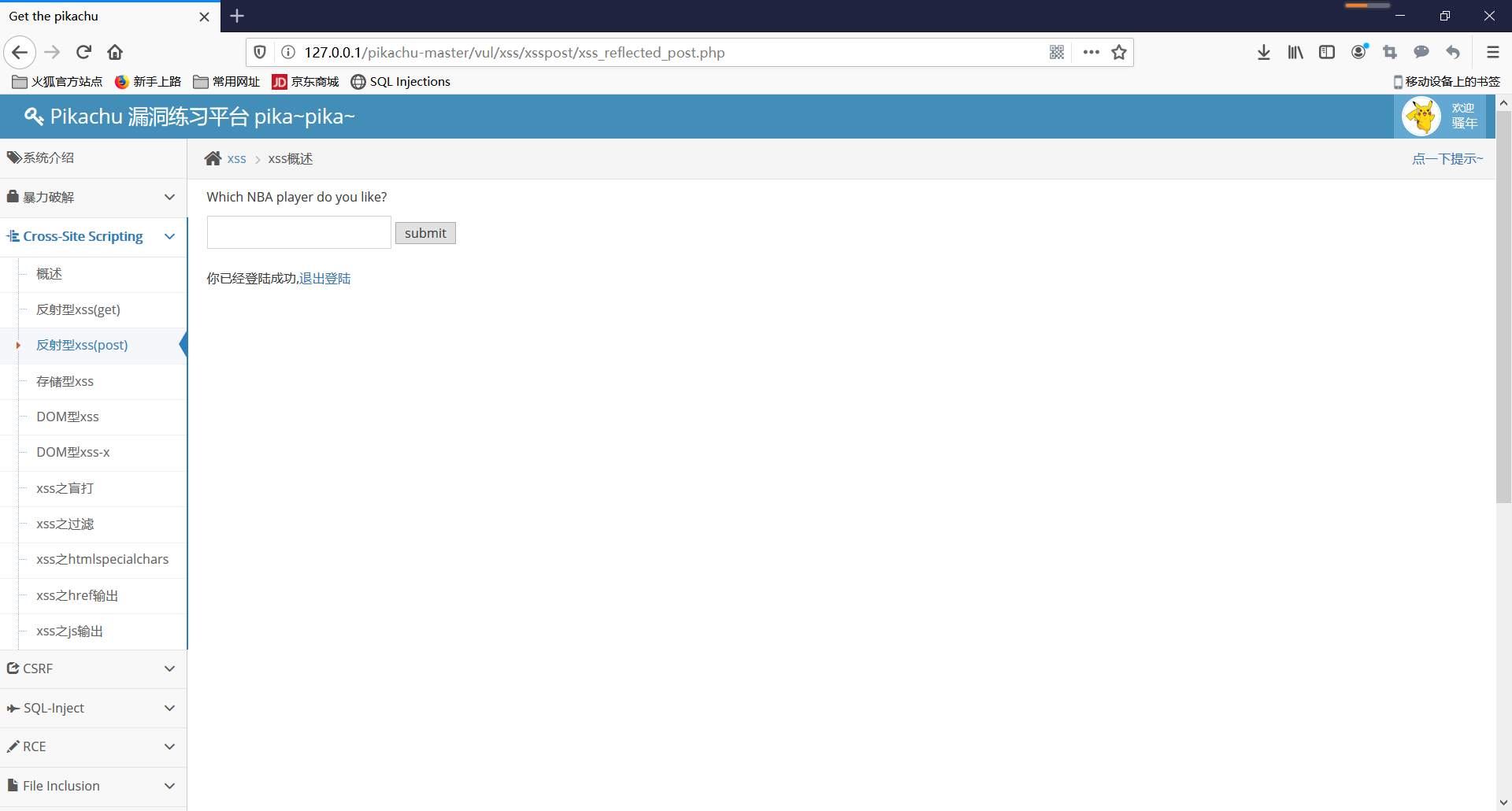
反射型XSS(POST型)
POST型的漏洞一般是使用表单方式进行提交,无法直接使用URL进行攻击。POST型XSS基本原理。




2.当我们点击了这个恶意站点以后,我们也就是帮助恶意黑客提交了一个POST请求,就能获取我们的一些相关信息了。