1、本章目标
css样式
选择器
2、css样式
宽、高、边框、背景颜色、字体.......

<html> <head> <style> div{ width: 500px; height: 300px; border: 1px red solid; } #div1{ background-color: greenyellow; } .c1{ font-size: 20px; } a{ text-decoration: none; } a:link{ color: darkmagenta; } a:hover{ font-size: 30px; } a:active{ color: hotpink; } a:visited{ font-weight: bold; } </style> </head> <body> <div id="div1"> abc123 </div> <div class="c1"> xyz </div> <a >超链接</a> </body> </hcss
3、选择器
通过某些语法规则,选择某些特定的元素节点
4、基本选择器
ID选择器、类选择器、元素选择器、通配符选择器(*)、集合选择器


<html> <head> <script src="js/jquery-3.2.1.min.js"></script> <script type="text/javascript"> $(document).ready(function(){ //设置div的宽/高/边框 //元素选择器 $("div").css("width","600px"); $("div").css("height","400px"); $("div").css("border","1px red solid"); //ID选择器 $("#div2").css("font-size","30px"); //类选择器 $(".c").css("background-color","gray"); //通配符选择器 $("*").css("color","green"); //集合选择器 $("#div1,.c").css("padding-left","40px"); //给div元素绑定单击事件 $("div").click(function(){ //获取各自的文本值 var v = $(this).text(); alert(v); }); }); </script> </head> <body> <div id="div1"> 123 </div> <div id="div2" class="c"> 456 </div> <div id="div3" class="c"> 789 </div> </body> </html>
5、层次选择器


<html> <head> <style type="text/css"> </style> <script src="js/jquery-3.2.1.min.js"></script> <script type="text/javascript"> $(document).ready(function(){ //获取div1下的所有span标签 //$("#div1 span").css("color","red"); //获取div1下的所有子元素span标签 //$("#div1>span").css("color","red"); //获取div1后的下一个同级元素 //$("#div1+div").css("font-size","50px"); //$("#div1").next("div").css("font-size","50px"); //获取div1后的所有同级元素 //$("#div1~div").css("font-size","50px"); //$("#div1").nextAll("div").css("font-size","50px"); //获取div1的所有同级元素 $("#div1").siblings("div").css("font-size","50px"); }); </script> </head> <body> <div>000</div> <div id="div1"> <span>aaa</span> <span>bbb</span> </div> <div id="div2"> 456 </div> <div id="div3"> 789 </div> </body> </html>
6、过滤器选择器
1、基本过滤器


<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <script src="js/jquery-3.2.1.min.js"></script> <script type="text/javascript"> $(document).ready(function(){ //给表格中所有的td元素赋予文本值 $("td").text(1); //给表格的第一行设置字体大小:30px $("tr:first").css("font-size","30px"); //给表格的最后一行设置字体大小:30px $("tr:last").css("font-size","15px"); //给表格的下标为偶数的行数设置背景颜色 $("tr:even").css("background-color","#D3D3D3"); //给表格的下标为奇数的行数设置背景颜色 $("tr:odd").css("background-color","#AEEEEE"); //给表格的下标等于3的行数设置字体重量 $("tr:eq(3)").css("font-weight","bold"); }); </script> </head> <body> <table border="1" width="50%"> <tr><th>一</th><th>二</th><th>三</th></tr> <tr><td></td><td></td><td></td></tr> <tr><td></td><td></td><td></td></tr> <tr><td></td><td></td><td></td></tr> <tr><td></td><td></td><td></td></tr> <tr><td></td><td></td><td></td></tr> <tr><td></td><td></td><td></td></tr> <tr><td></td><td></td><td></td></tr> </table> </body> </html>
2、内容过滤器


<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <script src="js/jquery-3.2.1.min.js"></script> <script type="text/javascript"> $(document).ready(function(){ //选取出:内容中包含有 "中国" 的div $("div:contains(中国)").css("font-size","55px"); //选取出:内容为空的div $("div:empty").text('通过jquery设置的文本值'); //选取出:含有p标签的div $("div:has(p)").css("color","red"); //选取出:内容不为空的div $("div:parent").css("font-size","100px") }); </script> </head> <body> <div>我来自中国,我爱重庆</div> <div> <p>ABC</p> </div> <div></div> </body> </html>
3、可见性过滤器


<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <script type="text/javascript" src="js/jquery-3.2.1.min.js"> </script> <script type="text/javascript"> $(document).ready(function(){ //选取出显示的h3,然后在3秒之内隐藏 $("h3:visible").hide(3000); //选取出隐藏的p,然后在3秒之内显示 $("p:hidden").show(3000); }); </script> </head> <body> <h3 style="display: block;">显示的内容</h3> <p style="display: none;">隐藏的内容</p> </body> </html>
4、属性过滤器


<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <script type="text/javascript" src="js/jquery-3.2.1.min.js"> </script> <script type="text/javascript"> $(document).ready(function(){ //选取出拥有id属性的div $("div[id]").css("font-size","20px"); //选取出x属性等于x2的div $("div[x=x2]").css("color","red"); }); </script> </head> <body> <div id="div1"> aaa </div> <div id="div2" x="x2"> bbb </div> <div id="div3"> ccc </div> </body> </html>
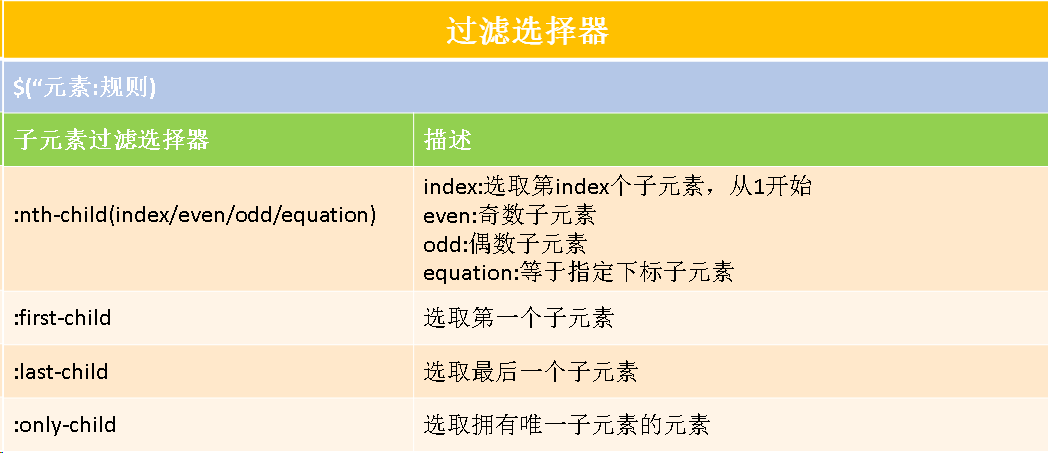
5、子元素过滤器


<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <script type="text/javascript" src="js/jquery-3.2.1.min.js"> </script> <script type="text/javascript"> $(document).ready(function(){ //选取出ul中第一个li $("ul li:first-child").css("color","red"); }); </script> </head> <body> <ul> <li>一</li> <li>二</li> <li>三</li> <li>四</li> </ul> </body> </html>
7、表单对象属性过滤选择器


<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <script type="text/javascript" src="js/jquery-3.2.1.min.js"> </script> <script type="text/javascript"> $(document).ready(function(){ //给按钮绑定单击事件 $("#btn").click(function(){ //获取选中的input标签,然后迭代(循环) $("input:checked").each(function(){ //获取当前迭代对象的value值 alert(this.value); }); //下拉框,不要写上select标签名,否则不能生效 var v = $(":selected").text(); alert(v) }) }); </script> </head> <body> <form> 爱好:<input type="checkbox" value="篮球" checked="checked" />篮球 <input type="checkbox" value="乒乓球" />乒乓球 <input type="checkbox" value="羽毛球" />羽毛球 <br/> 学历:<select> <option value="高中">高中</option> <option value="大专" selected="selected">大专</option> <option value="本科">本科</option> </select> <br> <button type="button" id="btn">获取表单的数据</button> </form> </body> </html>
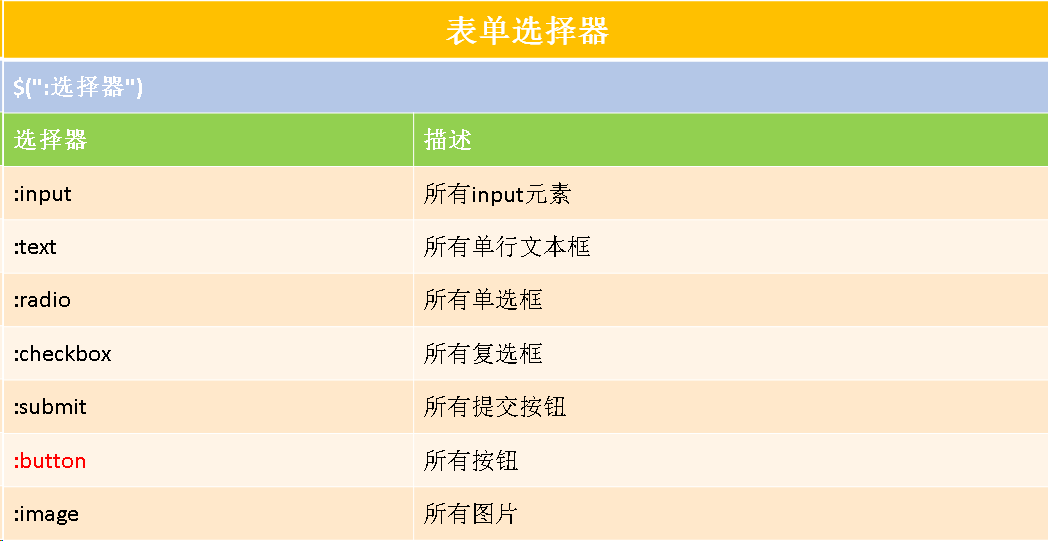
8、表单选择器


<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <script type="text/javascript" src="js/jquery-3.2.1.min.js"> </script> <script type="text/javascript"> $(document).ready(function(){ $(":input").css("border","1px solid red"); //获取每个单选框的值 /* $(":radio").each(function(){ alert(this.value); }); */ //获取每个复选框的值 /* $(":checkbox").each(function(){ alert(this.value); }); */ //获取表单中的所有按钮 $(":button").css("color","red"); }); </script> </head> <body> <form> 姓名:<input/> <br> 性别:<input type="radio" name="sex" value="男" />男 <input type="radio" name="sex" value="女" checked="checked" />女 <br> 爱好:<input type="checkbox" value="篮球" checked="checked" />篮球 <input type="checkbox" value="乒乓球" />乒乓球 <input type="checkbox" value="羽毛球" />羽毛球 <br/> <input type="button" value="按钮" /> </form> </body> </html>
作业
一
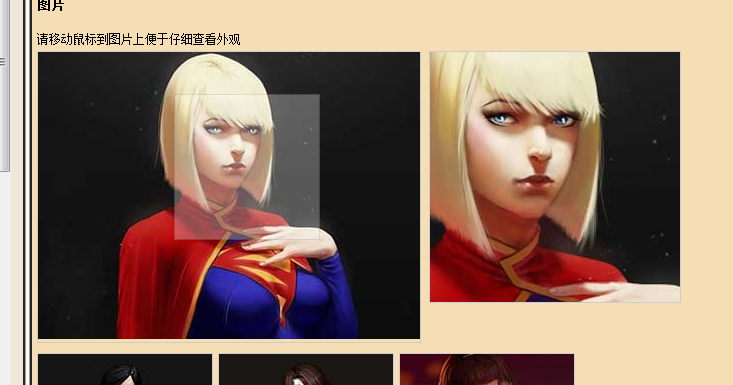
显示商品图片的放大镜效果
分析
需要引入两个js文件:jquery.jqzoom.js和jquery-1.1.1.js.调用jqueryzoom()方法实现图片放大效果

.jqzoom{ border:1px solid #CCCCCC; float:left; position:relative; padding:0px; cursor:crosshair; } .jqzoom{ float:left; } div.zoomdiv { z-index : 100; position : absolute; top:0px; left:0px; width : 200px; height : 200px; background: #ffffff; border:1px solid #CCCCCC; display:none; text-align: center; overflow: hidden; } div.jqZoomPup { z-index : 10; visibility : hidden; position : absolute; top:0px; left:0px; /*width : 50px; height : 50px; */ border: 1px solid #aaa; background: #ffffff url(../images/zoomlens.gif) 50% top no-repeat; opacity: 0.3; -moz-opacity: 0.3; -khtml-opacity: 0.3; filter: alpha(Opacity=30); }

body { text-align: center; font-family : Arial, Verdana, Lucida Sans, Helvetica, sans-serif; margin : 0px; padding : 0px; font-size: 12px; background-color:wheat; } a { text-decoration: none; color: #0066CC; } img { border: 0px; } h2 { font-size: 20px; } h3 { font-size: 13px; } div#wrapper { width : 970px; padding: 0px; margin: 0 auto; text-align: left; } div#header { width : 100%; clear : both; margin: 0 auto; height: 117px; } div#header a { float: left; text-decoration: none; } div#header a#version { float: left; margin-left: 10px; } div#maincontent { width : 970px; float: left; margin: 0px; padding: 5px; } div#maincontent p { float: left; width: 970px; clear: both; margin-top: 5px; margin-bottom: 5px; padding: 0px; } div#maincontent xmp { float: left; width: 970px; clear: both; white-space: pre; white-space: -moz-pre-wrap; word-wrap: break-word; margin-top: 5px; margin-bottom: 5px; } span.code { float: left; border: 1px dotted #99CC00; background-color: #E6FF97; clear: both; width: 970px; } span.tozoom { float: left; width: 420px; margin: 5px; } span.tozoom img { border: 1px solid #EEEEEE; } fieldset { float: left; clear: both; width: 400px; padding: 0px; margin-left: 300px; border: 1px solid #CCCCCC; } fieldset a { float: left; width: 80px; }

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>查看商品</title> <script src="http://www.jq22.com/jquery/jquery-1.10.2.js"></script> <script type="text/javascript" src="js/jquery.jqzoom.js"></script> <script type="text/javascript"> $(document).ready(function(){ $(".jqzoom").jqueryzoom({ xzoom: 250, //zooming div default width(default width value is 200) yzoom: 250, //zooming div default width(default height value is 200) offset: 10, //zooming div default offset(default offset value is 10) position: "right" //zooming div position(default position value is "right") }); }); </script> <link rel="stylesheet" href="style/style.css" type="text/css" media="screen" /> <link rel="stylesheet" href="style/jqzoom.css" type="text/css" media="screen" /> </head> <body> <div id="wrapper"> <div id="maincontent"> <h3 style="float:left;clear:both;">图片</h3> <p>请移动鼠标到图片上便于仔细查看外观</p> <div style="float:left;100%;clear:both;"> <div class="jqzoom"><img src="img/me_small.jpg" alt="scarpa" jqimg="img/me_big.jpg"></div> <p><div class="jqzoom" style='margin-right:5px;'><img src="img/shoe1_small.jpg" alt="scarpa" jqimg="img/shoe1_big.jpg"></div> <div class="jqzoom" style='margin-right:5px;' ><img src="img/shoe3_small.jpg" alt="scarpa" jqimg="img/shoe3_big.jpg"></div> <div class="jqzoom"><img src="img/shoe4_small.jpg" alt="scarpa" jqimg="img/shoe4_big.jpg"></div></p> </div> <span style="float:left;100%;height:200px;"> </span> </div> </div> </body> </html>

第二题
实现手风琴效果
分析:首先用span元素创建章节的标题,然后在每个span元素的后面添加一个层,用于显示标题对应的内容,该层添加四个A标记.

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>手风琴效果</title> <style type="text/css"> #menu{ width: 300px; } #menu span{ background: gray; color: #FFFFFF; cursor: pointer; display: block; } #menu .hidden{ display: none; } </style> <script src="js/jquery-3.2.1.min.js" type="text/javascript"></script> <script type="text/javascript"> $(function(){ $("#menu>span").click(function(){ //隐藏所有内容 $("#menu>div").hide(); //显示选中标题的内容 $("#div_"+this.id).show(); }); }); </script> </head> <body> <div id="menu"> <span id="m1">第一章</span> <div id="div_m1"> <a href="#">A</a><br /> <a href="#">B</a><br /> <a href="#">C</a><br /> <a href="#">D</a><br /> </div> <span id="m2">第二章</span> <div id="div_m2" class="hidden"> <a href="#">1</a><br /> <a href="#">2</a><br /> <a href="#">3</a><br /> <a href="#">4</a><br /> </div> <span id="m3">第三章</span> <div id="div_m3"> <a href="#">!</a><br /> <a href="#">@</a><br /> <a href="#">#</a><br /> <a href="#">$</a><br /> </div> </div> </body> </html>
第三题
实现表格内容过滤显示
分析
需要使用":contains":匹配包含给定文本的元素,filter():筛选出于指定表达式匹配的元素集合

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style type="text/css"> table{ border: 0; border-collapse: collapse; } div{ font: normal 12px/17px arial; } td{ font: normal 12px/17px arial; padding: 2px; width: 100px; } th{ font: bold 12px/17px arial; text-align: left; padding: 4px; border-bottom: 1px solid #333; width: 100px; } </style> <script type="text/javascript" src="js/jquery-3.2.1.min.js" ></script> <!--<script type="text/javascript"> $(function(){ $("#filterName").keyup(function(){ $("table>tbody>tr") .hide() .filter() .filter(":contains('" + ($(this).val()) + "')") .show(); }); }); </script>--> <script type="text/javascript"> $(function() { $('#filterName').keyup(function(){ $('table tbody tr').hide() .filter(":contains('" +($(this).val()) + "')").show(); }).keyup();//DOM加载完时,绑定事件完成之后立即触发 }); </script> </head> <body> <div> <br /> 筛选:<input id="filterName" /> <br /> </div> <table> <thead> <th>姓名</th> <th>性别</th> <th>暂住地</th> </thead> <tbody> <tr> <td>张山</td> <td>男</td> <td>浙江宁波</td> </tr> <tr> <td>李四</td> <td>女</td> <td>浙江杭州</td> </tr> <tr> <td>王五</td> <td>男</td> <td>湖南长沙</td> </tr> <tr> <td>张思</td> <td>男</td> <td>甘肃兰州</td> </tr> <tr> <td>赵柳</td> <td>男</td> <td>浙江宁波</td> </tr> <tr> <td>张一</td> <td>男</td> <td>浙江宁波</td> </tr> <tr> <td>张二</td> <td>男</td> <td>浙江宁波</td> </tr> <tr> <td>张三</td> <td>男</td> <td>浙江宁波</td> </tr> <tr> <td>张四</td> <td>男</td> <td>浙江宁波</td> </tr> </tbody> </table> </body> </html>
